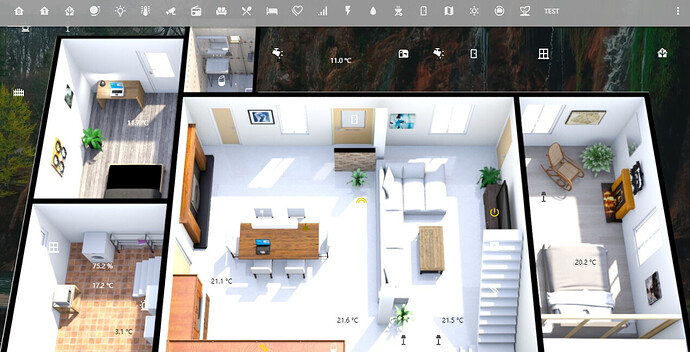
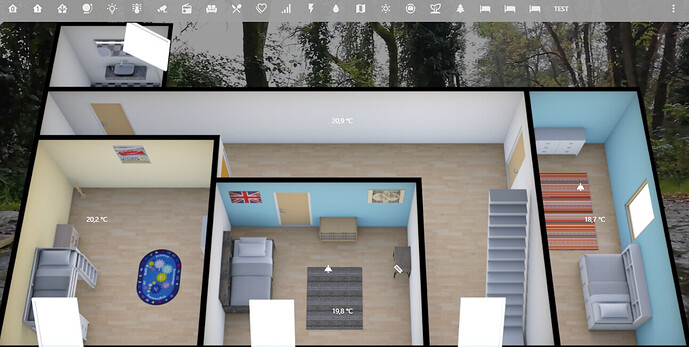
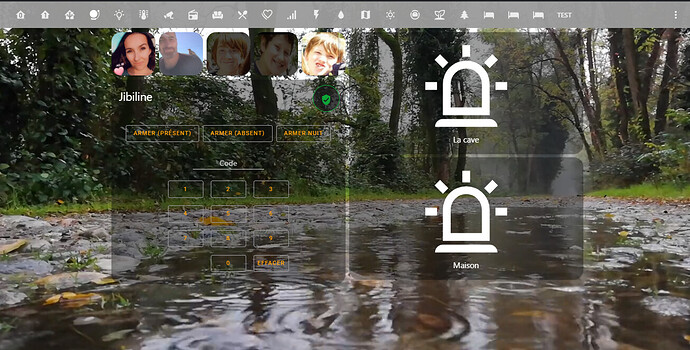
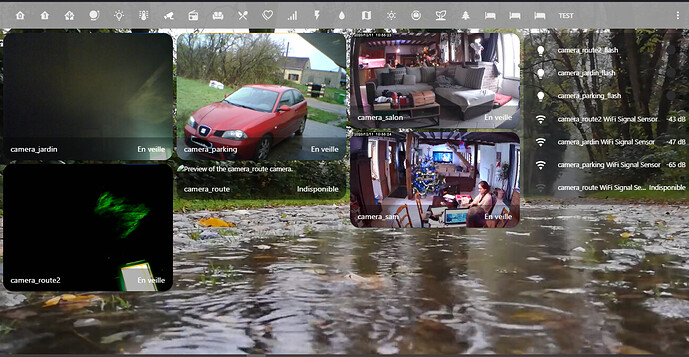
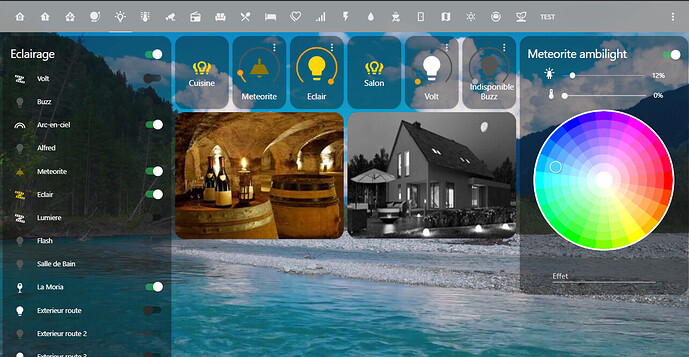
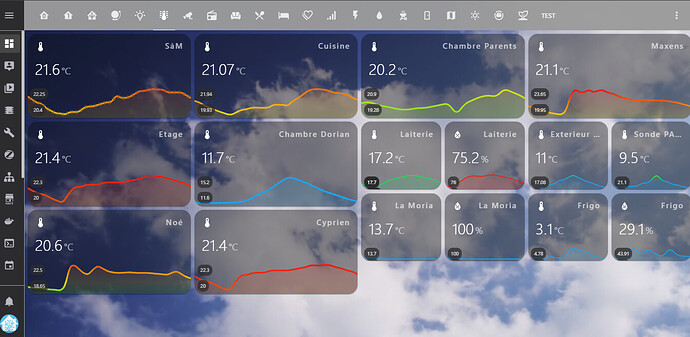
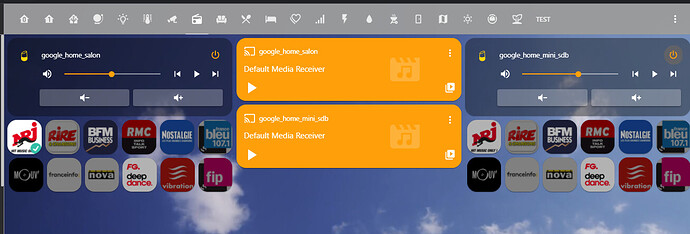
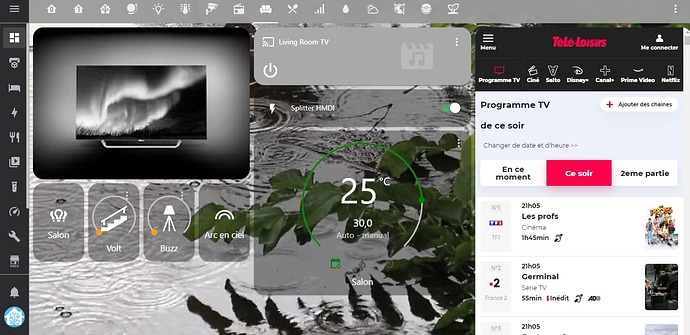
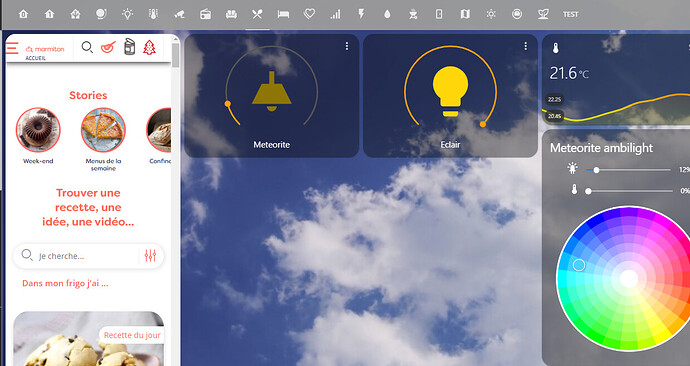
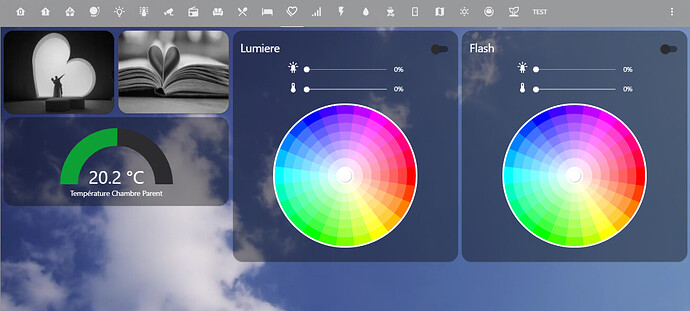
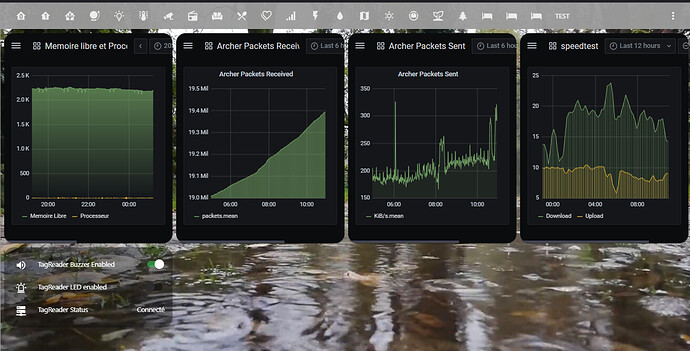
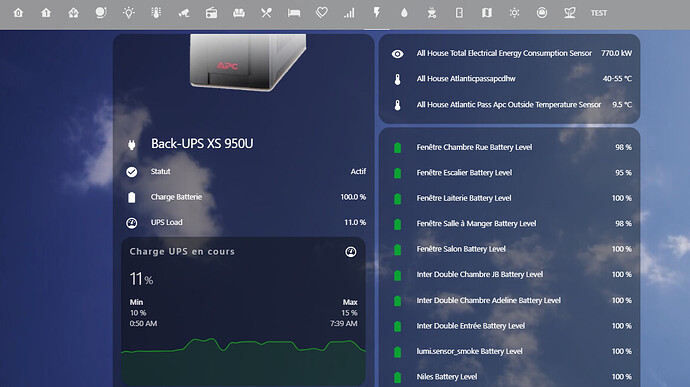
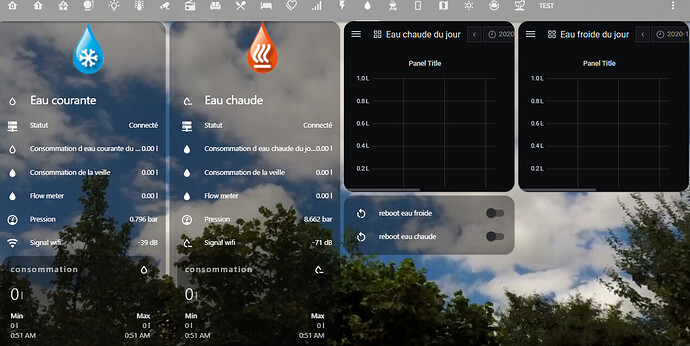
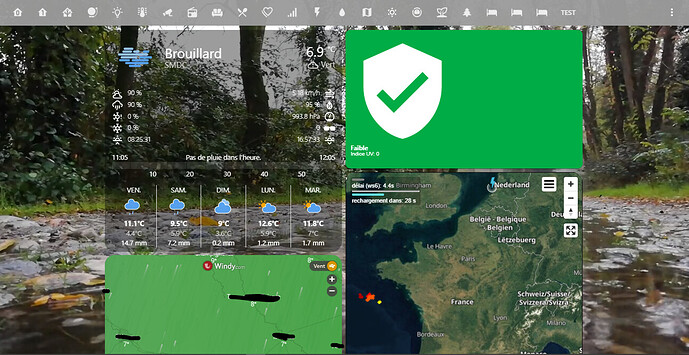
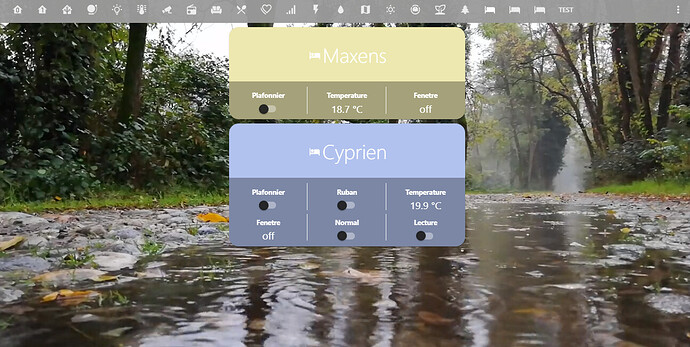
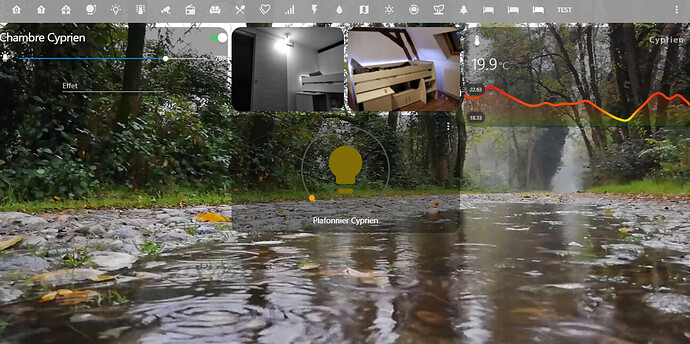
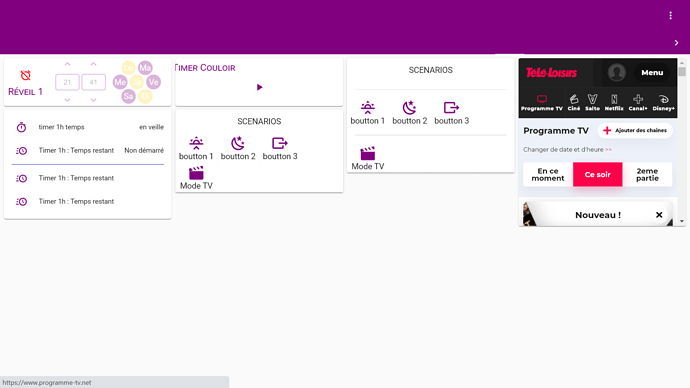
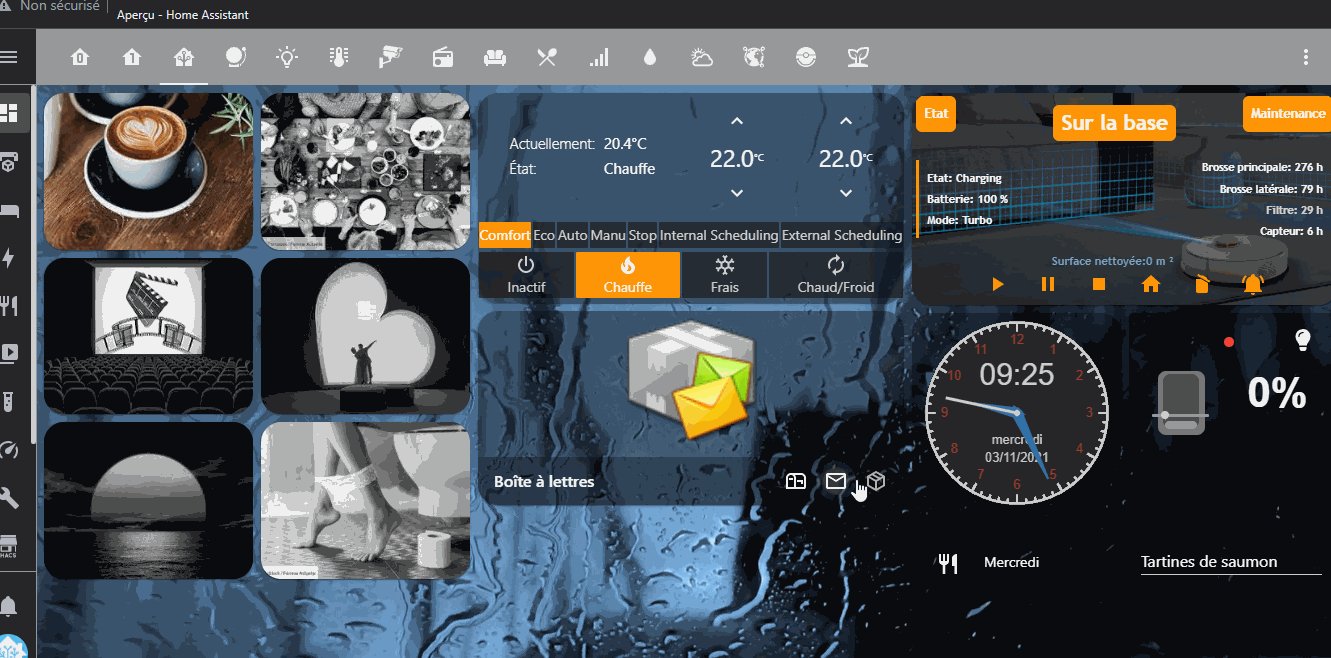
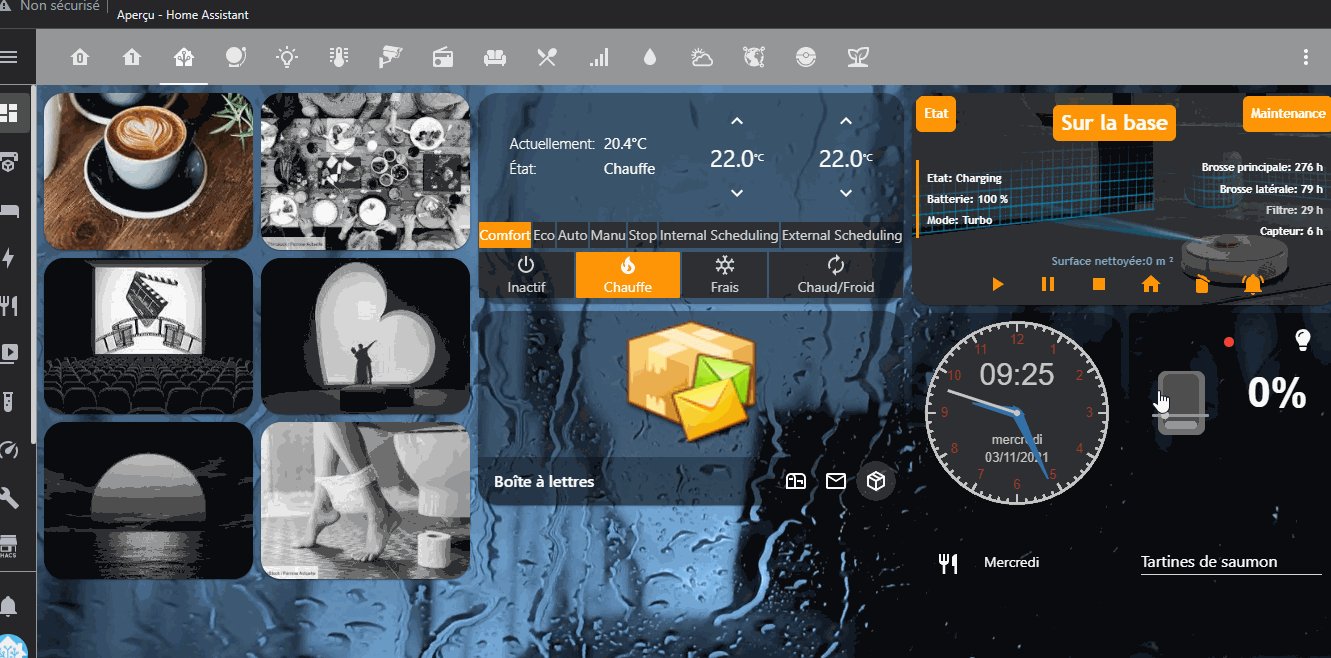
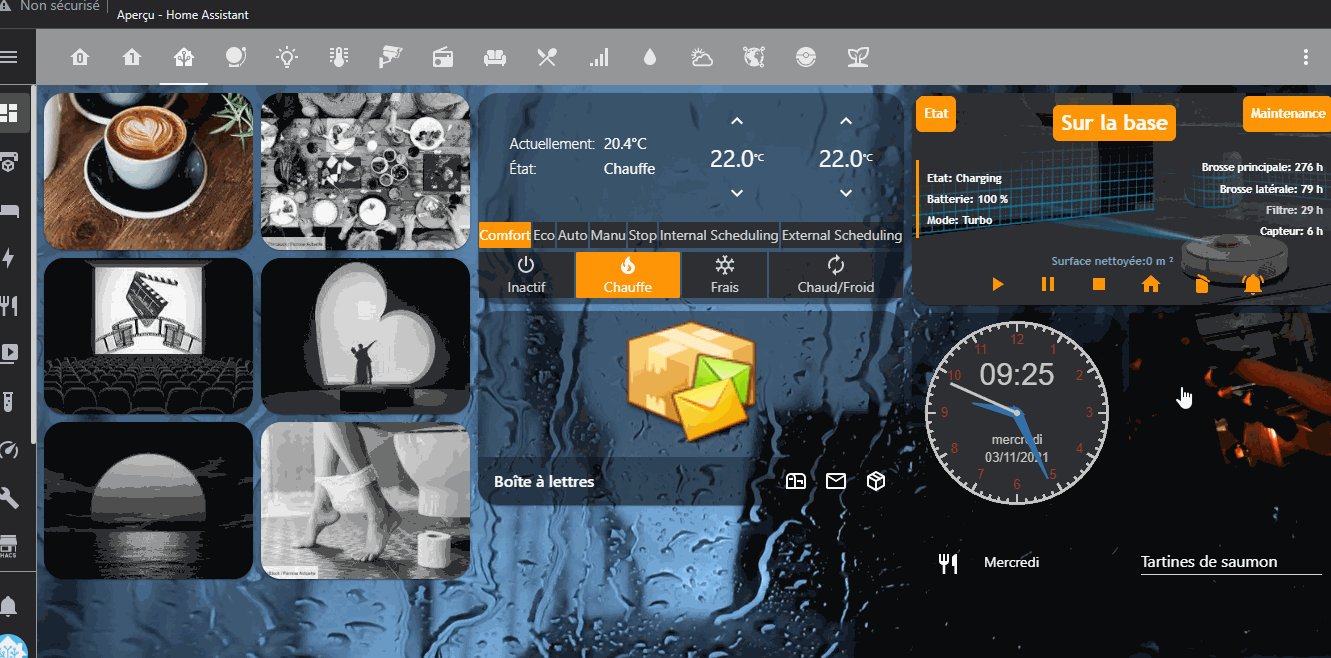
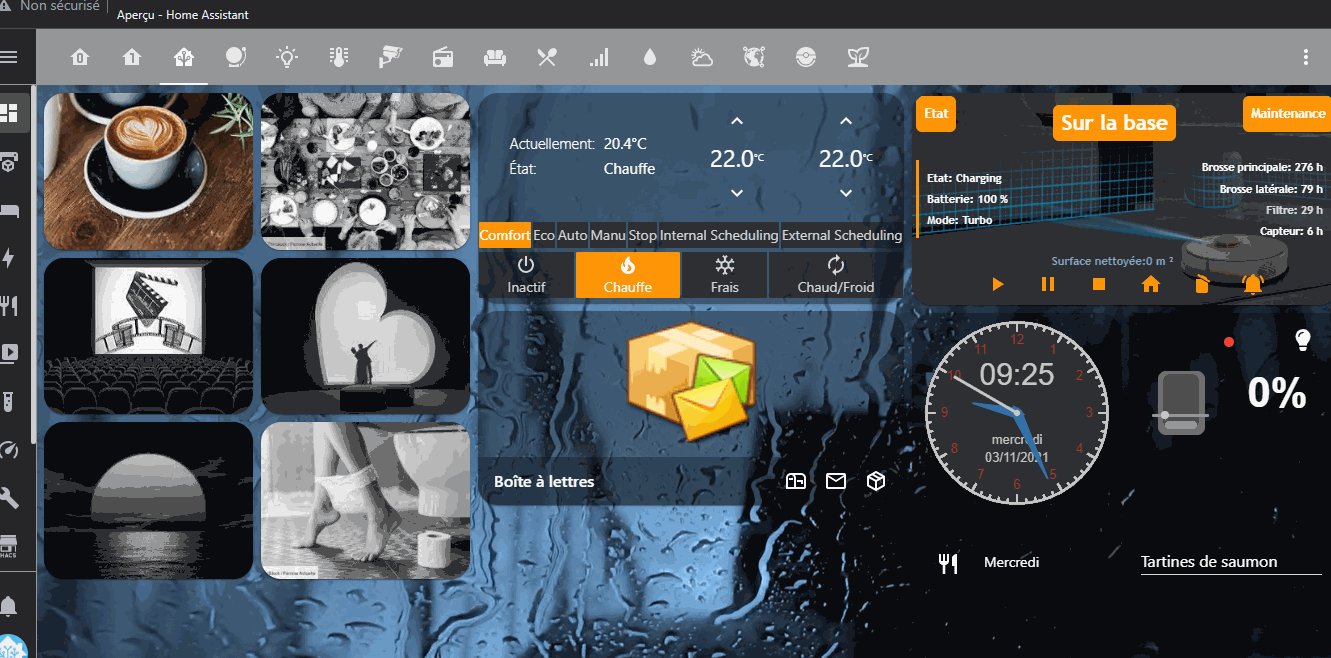
coucou, voici quelques screens de mon lovelace, toujours en changement perpetuel ![]()

alors voila, reste pas mal de petites choses à peaufiner, que j’installe enfin mes capteurs pour mon debit d’eau, changer les piles des capteurs de plantes, bref, encore du boulot ![]()
maj du 11/12/20
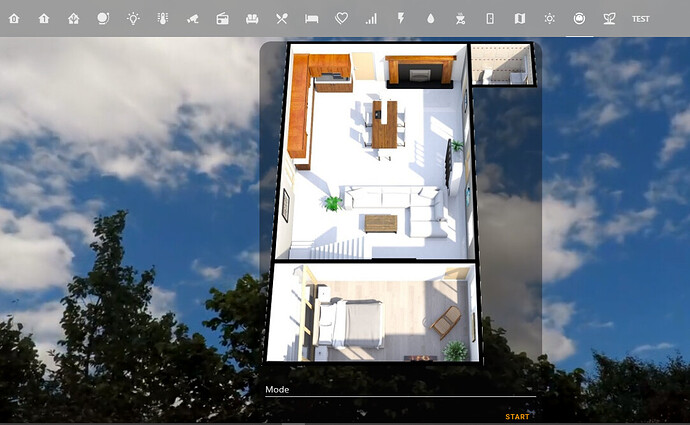
et en version casque VR sur Oculus Quest 2 :
(5) Home Assitant dans Oculus Quest 2 en VR - YouTube
maj du 18/02/2021
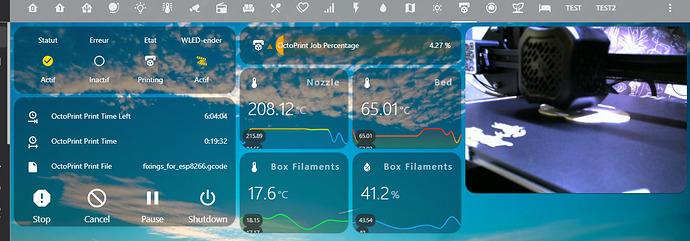
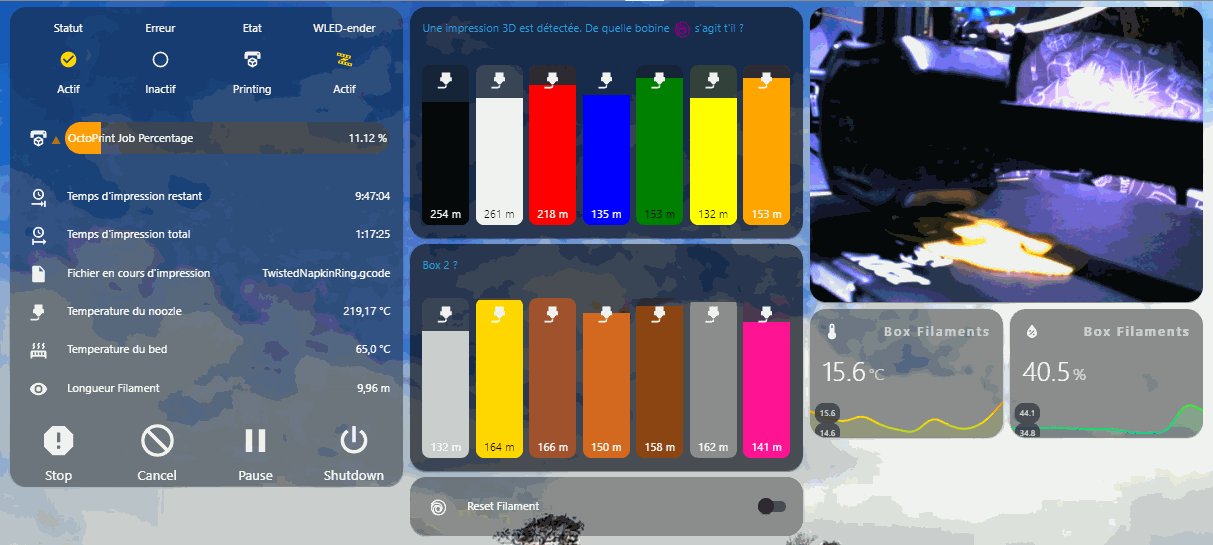
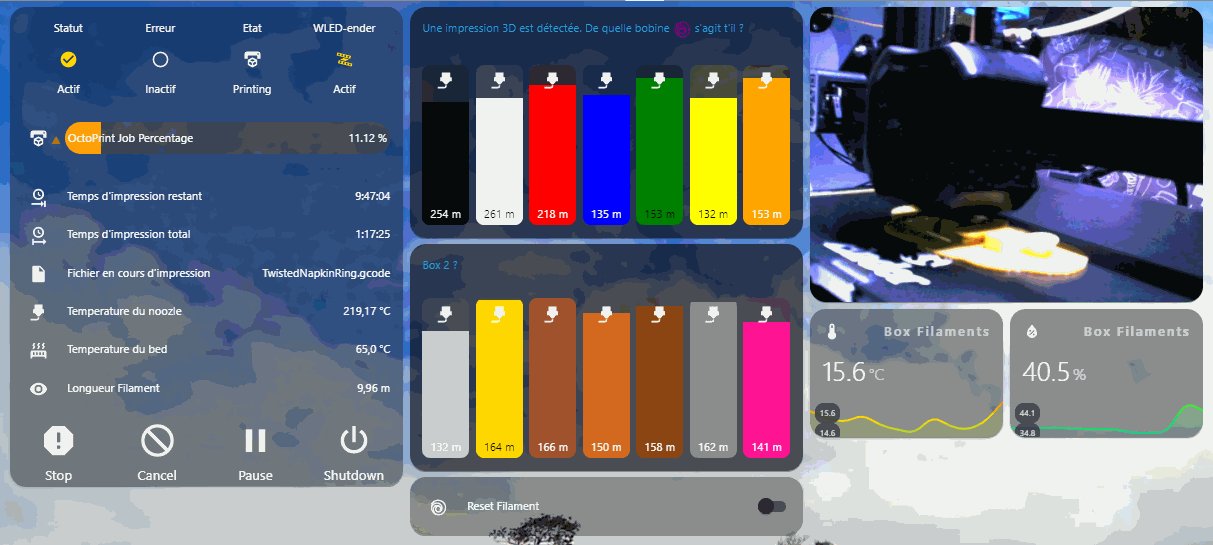
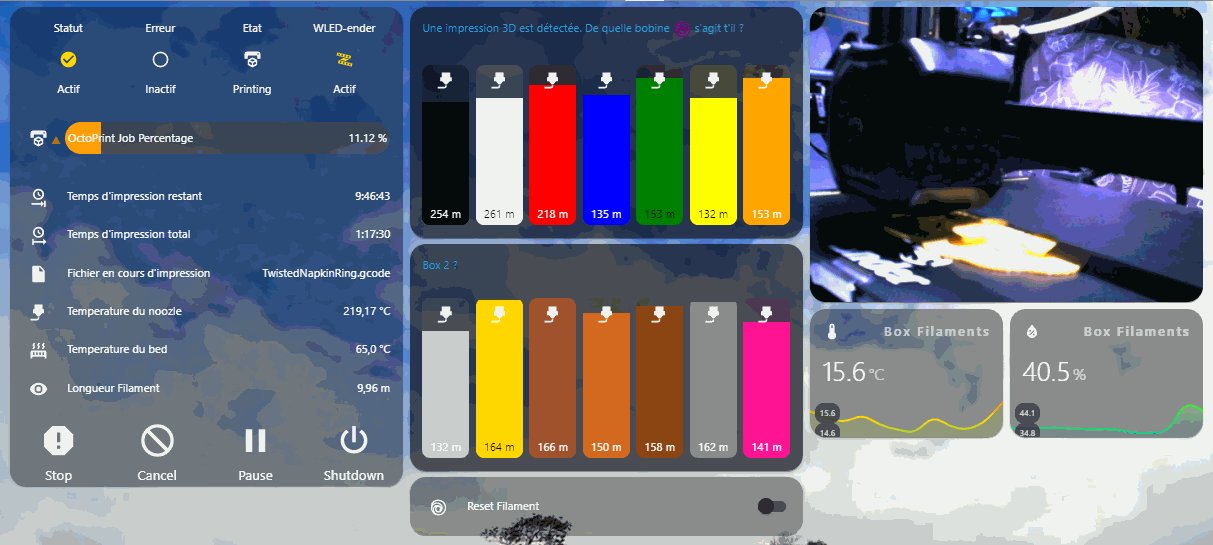
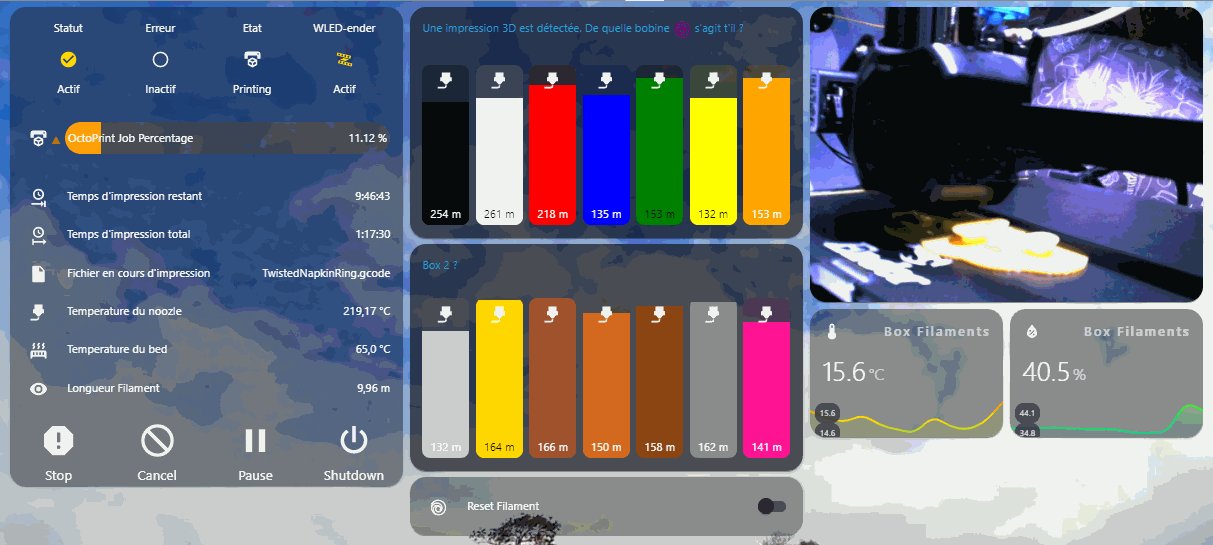
maj du 28/03/2021 : integration de la Ender 3 v2 et octoprint + mqtt :
maj du 09 Avril 2021 :
petites maj avec les derniers éléments rajoutés : (merci @Clemalex pour ton aide sur la gestion des filaments)

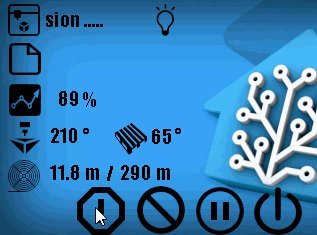
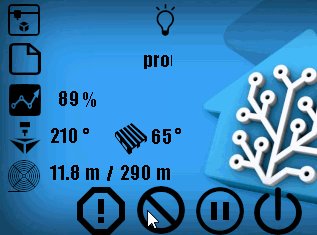
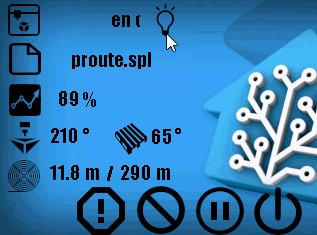
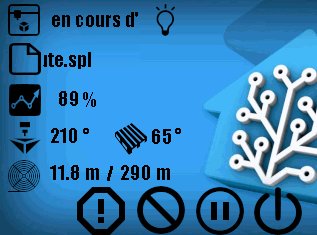
et création de l’interface pour l’écran tactile Nextion qui sera fixé sur la boite des rouleaux de filaments : (~12€ l’écran)

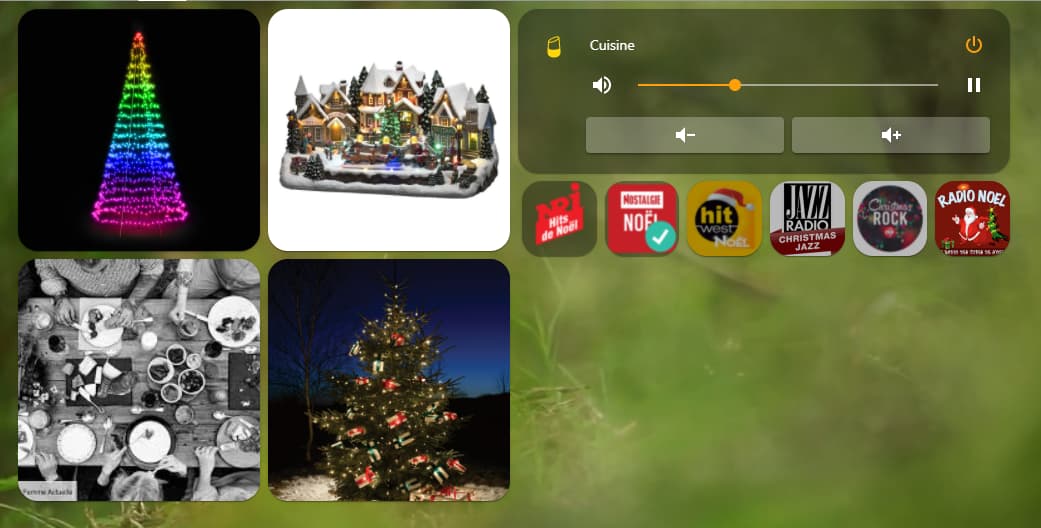
Mise à jour du 1/12 :
- rajout des radios speciales noël avec l’allumage de la guirlande du sapin Twinkly, celle de l’escalier et le sapin exterieur. Activation aussi des maneges du village du pere noel et du petit train electrique qui tournent sous le sapin.
Mise à jour du 15/12 :
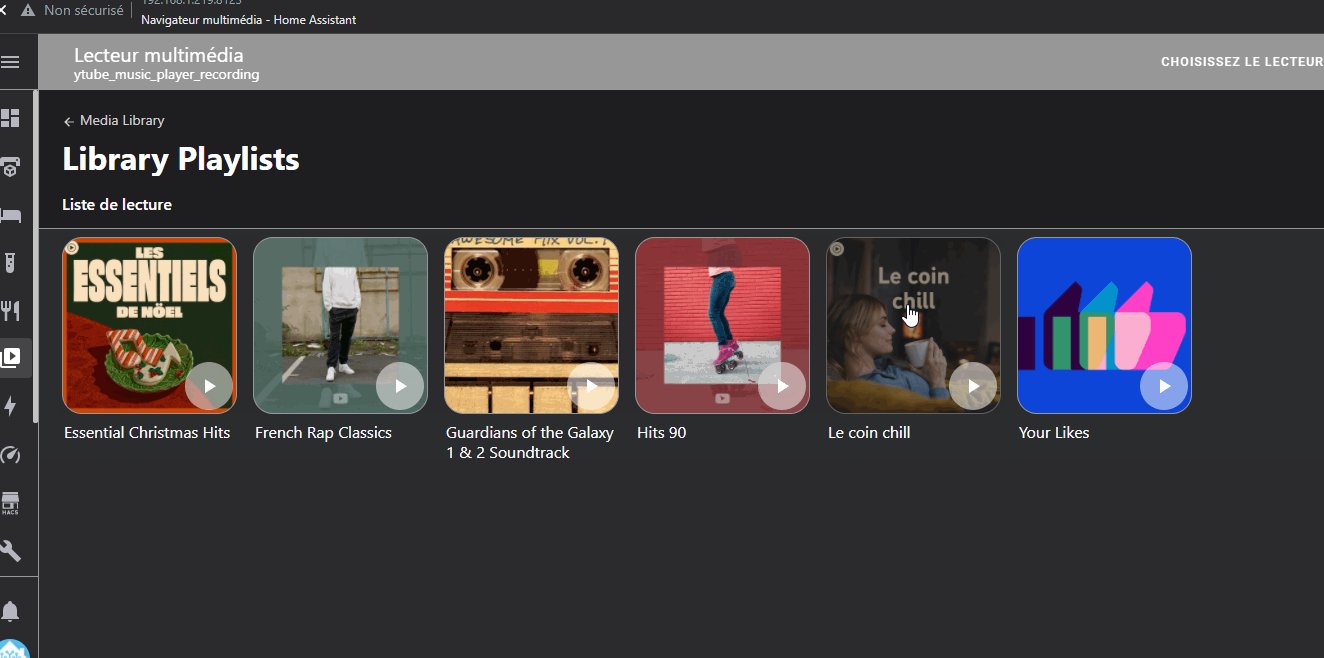
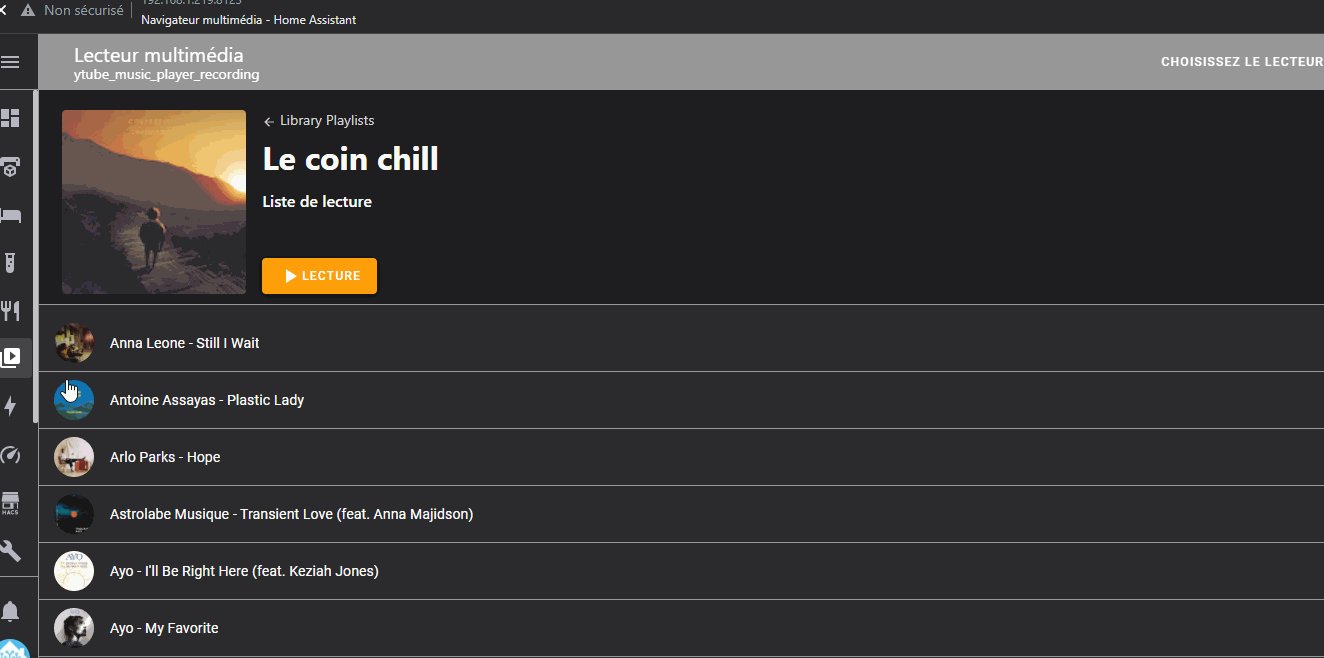
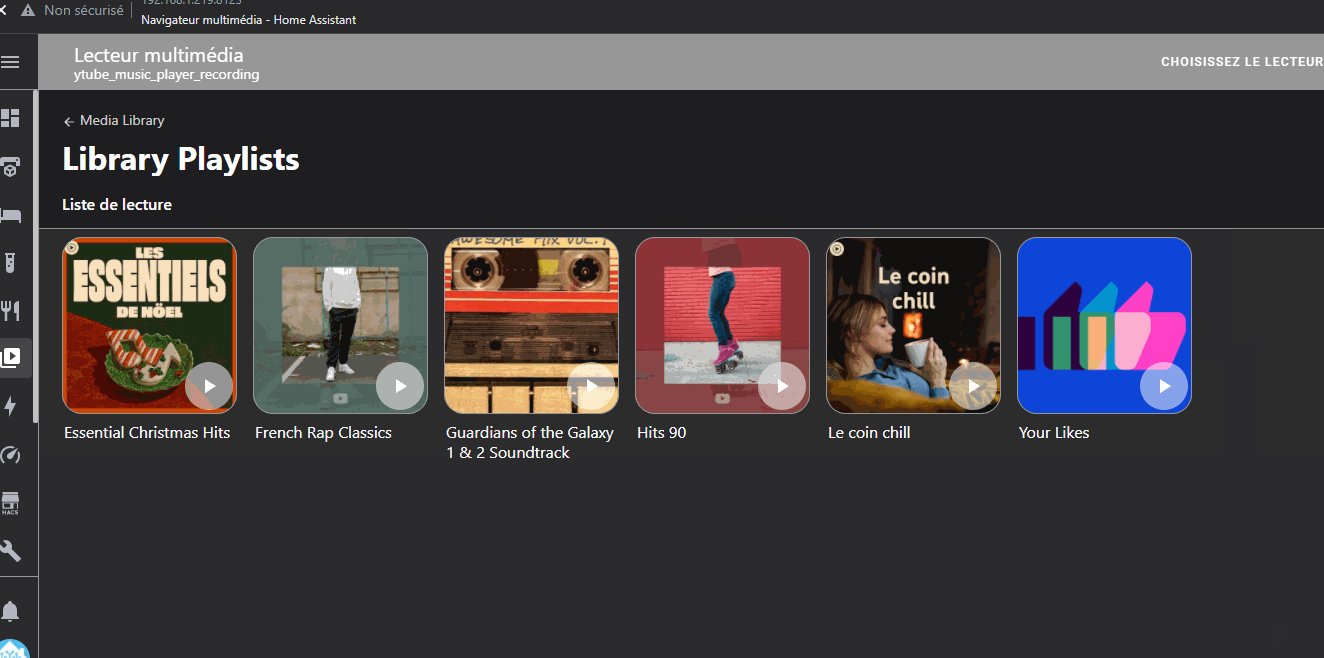
You Tube musique, avec integration des playlists, album ect …


Mise à jour du 22/12:
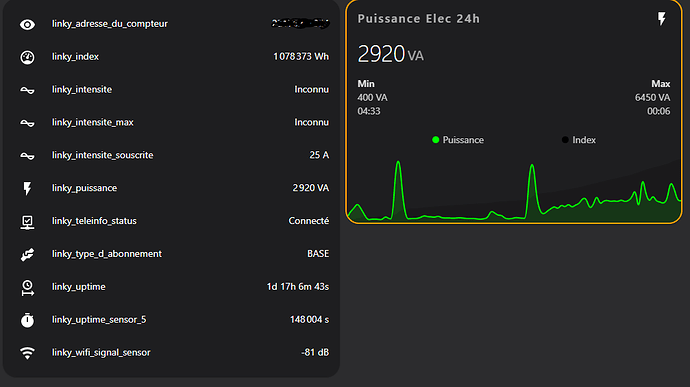
Mise en place d’un TIC avec un ESP et esphome sur mon compteur Linky super simple, il me reste à peaufiner la carte et enregistrer les données de consommation dans influxdb, la creation de la carte esp m’a pris 30 mn :
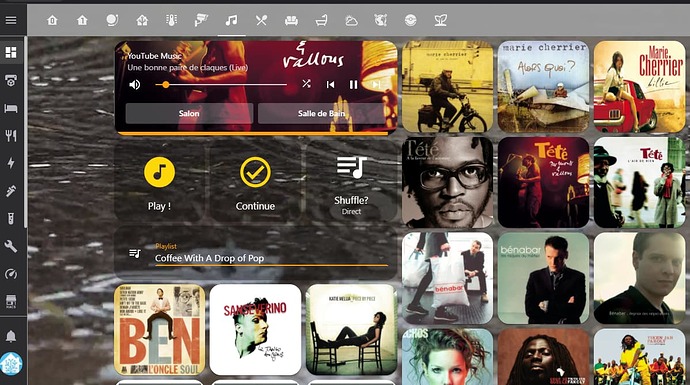
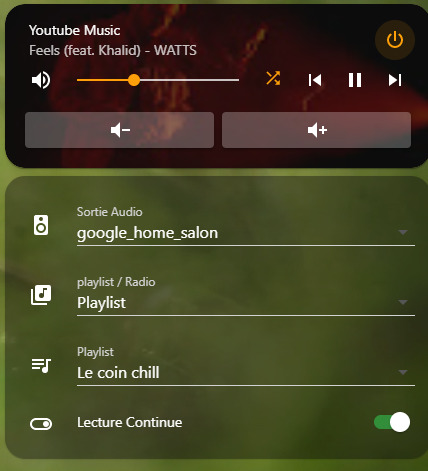
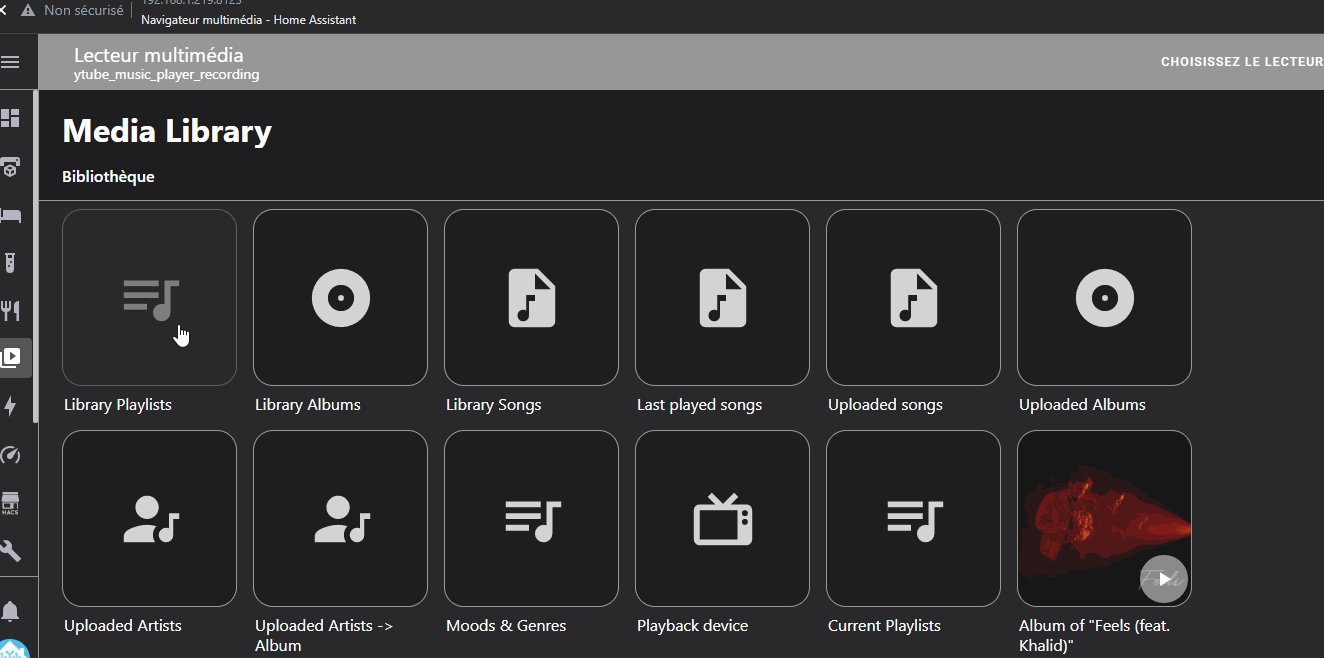
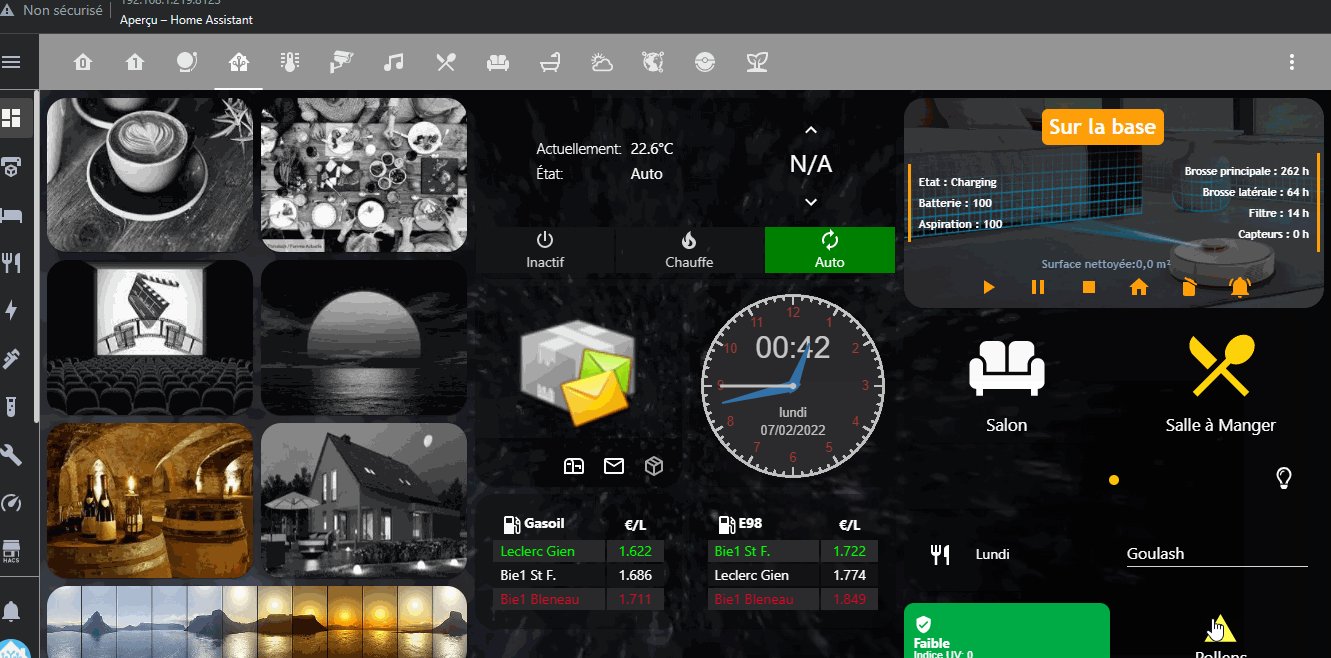
Mise à jour du 06/02/2022 : retour sur la page médias et de youtube musique, celle ci par défaut ne me plaisait guère… la carte fait le taf pour les playlist mais pas pour les Albums, donc j’ai adapté pour avoir les Playlists, les albums, et aussi choisir l’appareil de diffusion :
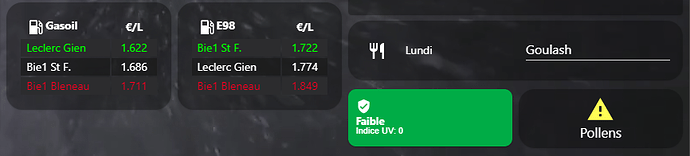
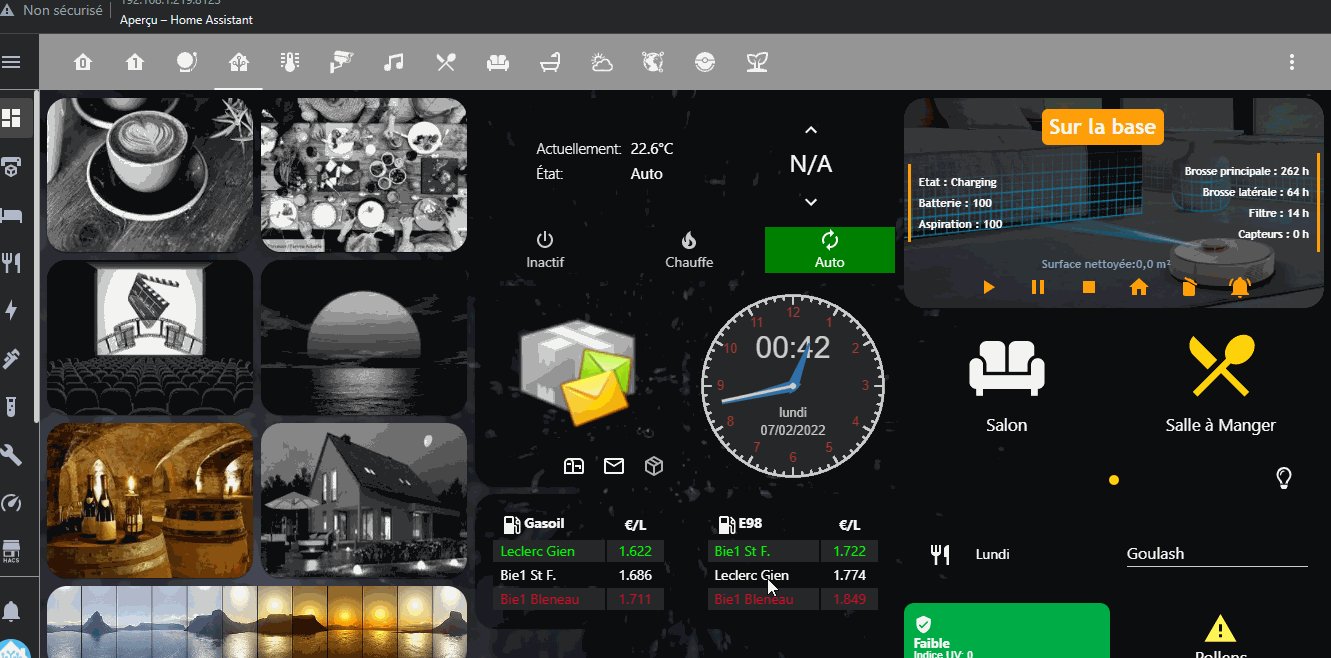
Ajout de la carte pour la recuperation des prix de carburant avec le tri par prix et par carburant, du moins au plus cher, le moins cher étant en vert et le plus cher en rouge :

J’ai également rajouté la carte Pollens, le triangle d’avertissement change de couleur en fonction du niveau d’alerte. Si je clic sur le triangle /!\ alors cela me renvois directement sur une autre page avec le détails des pollens et leur couleur en fonction du niveau d’alerte.
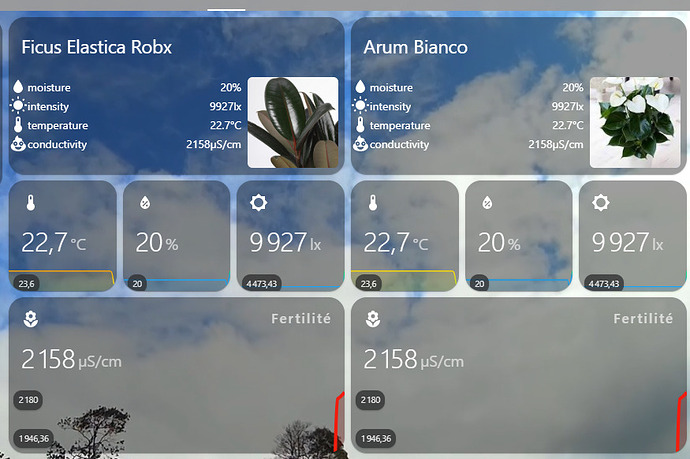
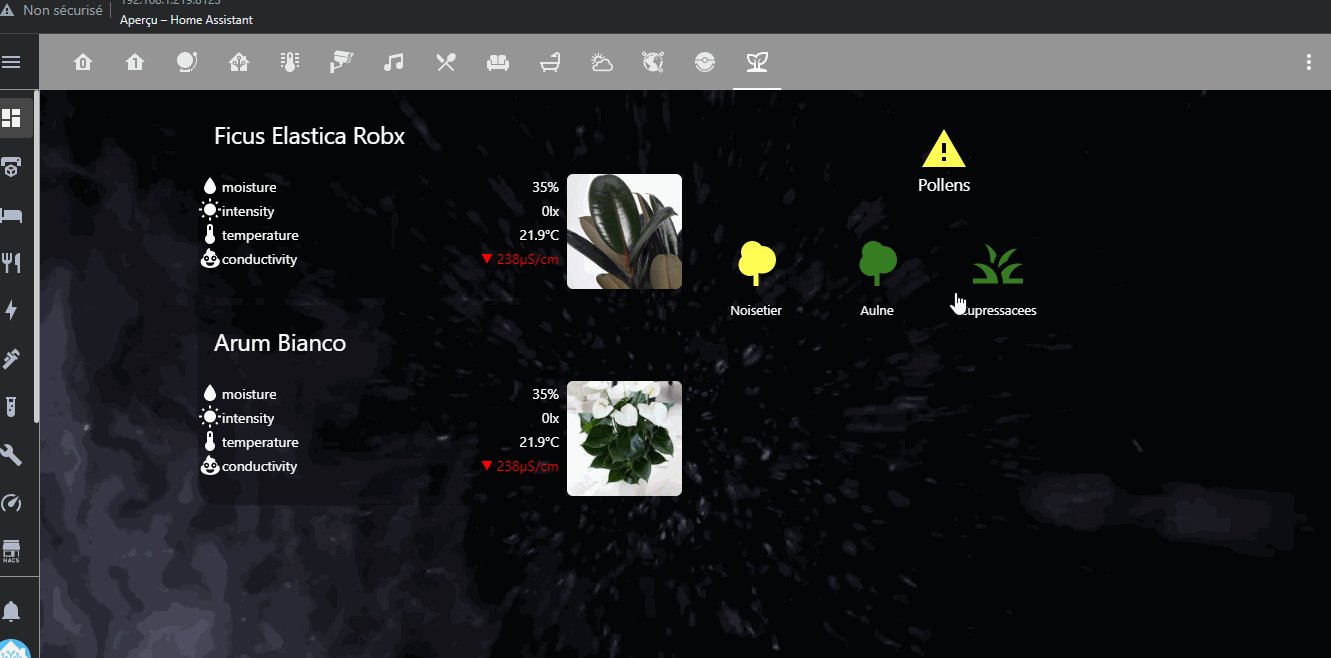
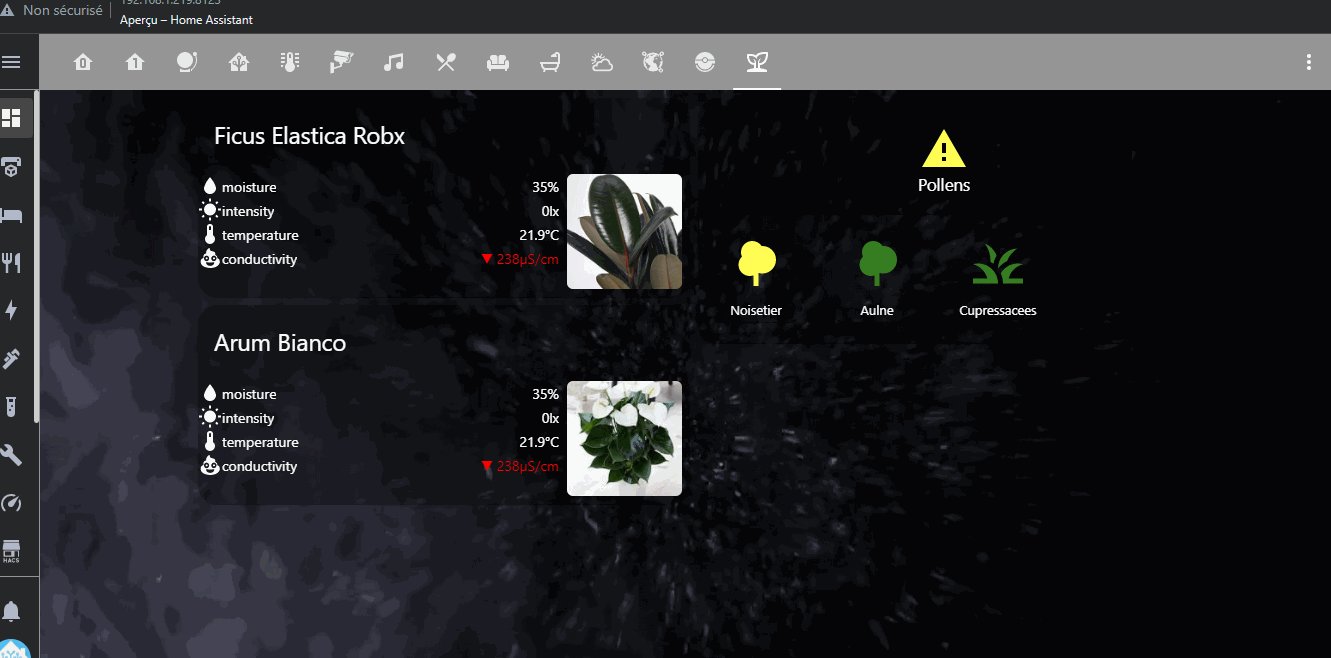
MaJ du 07/02/2022 : centrale pour capteur de plante Bluetooth transféré en wifi grace à un ESP :
j’ai suvi ce post : Planter - une centrale pour jardinière(s) - Do It Yourself / Vos Projets - Home Assistant Communauté Francophone (hacf.fr)
merci aux partages de @Sylvain_G et @Gogo
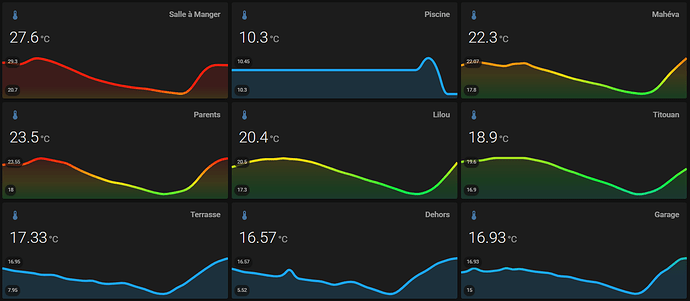
ce qui donne :
les indicateurs (les sensors), quand il seront trop bas apparaitront en rouge avec une fleche descendantes, et ascendantes quand ils seront trop haut.
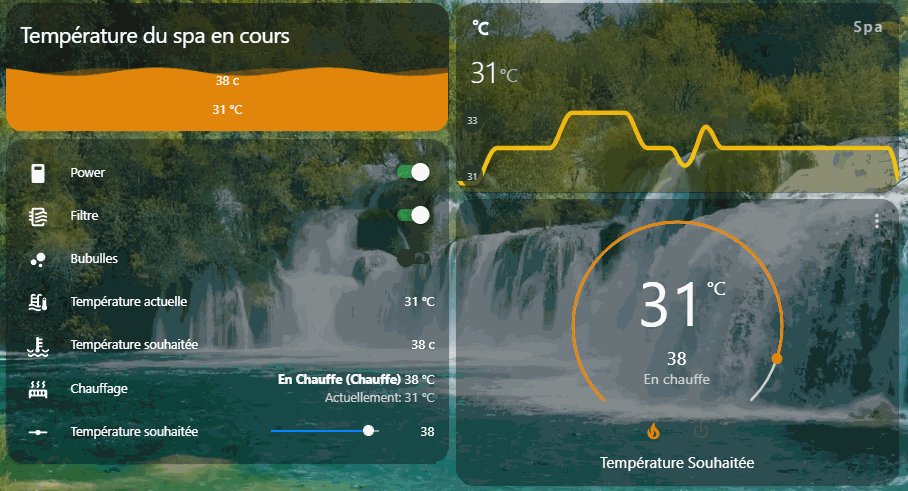
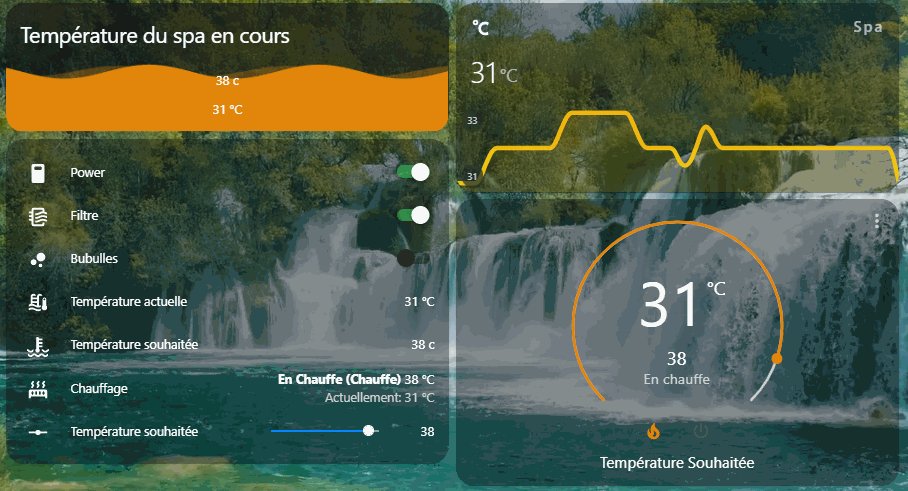
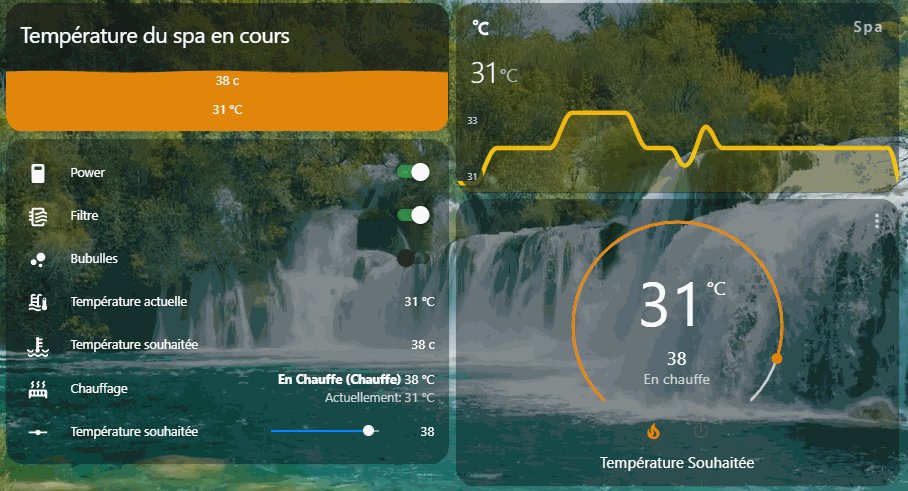
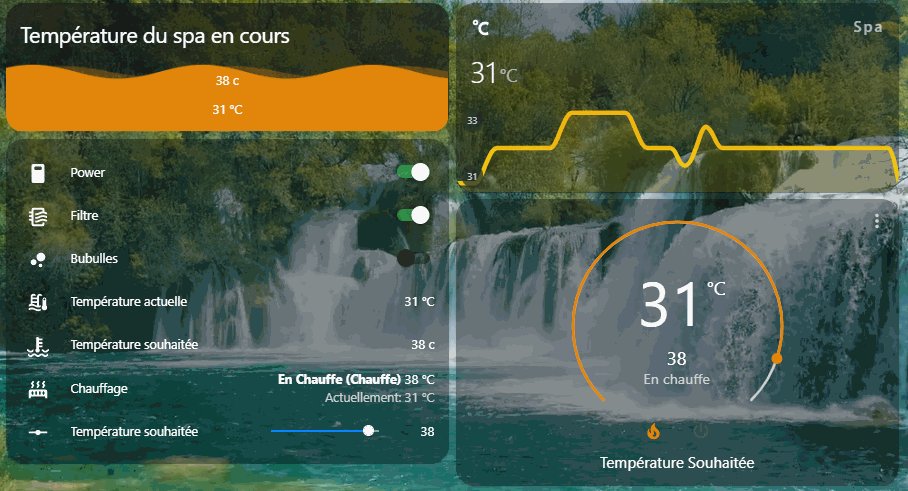
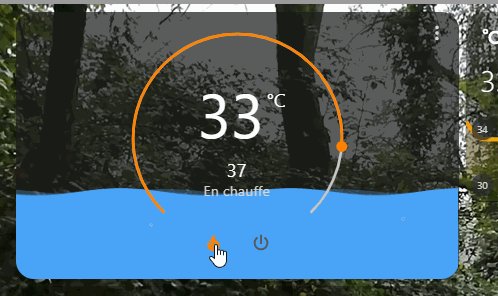
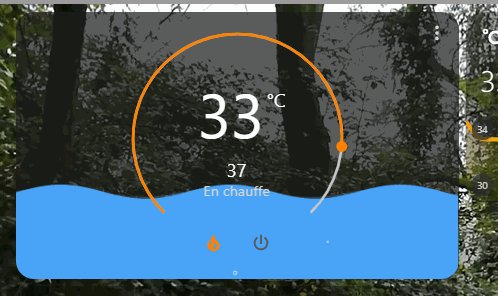
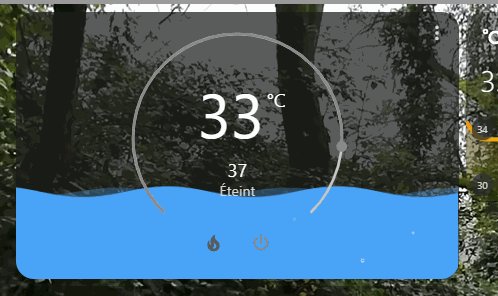
MaJ du 21/06/2022 : intégration du spa INTEX


MaJ du 20/07/22 :
rajout d’un raspiaudio : un HP + un esp raspiaudio
j’ai utiliser le tuto de e-2-nomy (@SeByDocKy #55 Raspiaudio + ESPhome + Music assistant ou comment avoir de la musique connectée sans cloud - YouTube ) pour l’intégration du rapsiaudio, cela se fait ultra simplement.
le but : un HP (même un vieux, j’ai pris un ancien 8 ohms, le son déchire ! ) + un raspiaudio (c’est en fait un esp avec un code esphome) + transportable (sur batterie lithium OU mini USB) et c’est parti !
et ca marche super bien ![]() j’ai donc récupérer un vieux HP 8 ohms et je l’ai rendu connecté a HA et autonome en énergie ! idéal pour le jacuzzi ou une soirée extérieur
j’ai donc récupérer un vieux HP 8 ohms et je l’ai rendu connecté a HA et autonome en énergie ! idéal pour le jacuzzi ou une soirée extérieur ![]()