Le lien affilié :
et j’ai suivi le tuto de e2nommy sur youtube, video 11 je crois de memoire, tu retrouveras facilement ![]()
et pour calculer le prix via influx et grafana j’ai utilisé le tuto de PA pour la consommation electrique.
Le lien affilié :
et j’ai suivi le tuto de e2nommy sur youtube, video 11 je crois de memoire, tu retrouveras facilement ![]()
et pour calculer le prix via influx et grafana j’ai utilisé le tuto de PA pour la consommation electrique.
Après avoir bosser sur ma téléinfo ![]() , je pourrais bien faire de même sur la conso d’eau…
, je pourrais bien faire de même sur la conso d’eau…
Tu n’aurais pas le lien de la vidéo par hasard ?
Le débitmètre dont tu donnes le lien fonctionne bien, il ne bride pas ton réseau d’eau, la pression au robinet n’a pas changé ?
Parce que comparé à un compteur Gianola, y a un sacré écart de prix ![]()
La fonctionnalité compteur n’est pas utile pour moi, je pourrais la gérer via Node-RED (ça fera l’objet de recherche et d’un n-ième tuto ![]() ) donc si ce débitmètre est fiable à 6€, c’est cool
) donc si ce débitmètre est fiable à 6€, c’est cool ![]()
@jybi89, peux-tu préciser comment tu as installé Lovelace Mini Graph.
Dans le menu de HA, je clique sur HACS, puis sur l’onglet Frontend.
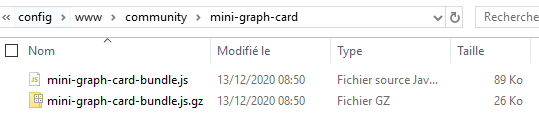
+ EXPLORE & ADD REPOSITORIES pour afficher la liste des repository disponibles.Mini Graph Card puis INSTALL THIS REPOSITORY IN HACS.v0.9.4 (j’ai essayé master mais rien ne s’est insatllé) comme version puis INSTALL.RELOAD pour recharger le cache du navigateur.et je vois bien via Samba, de nouveaux fichiers :

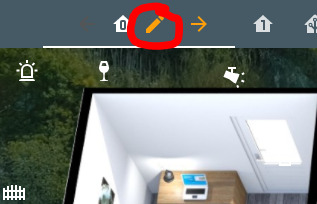
Mais pas de cartes personnalisées lorsque je clique sur + AJOUTER UNE ACTION dans mon dashboard.
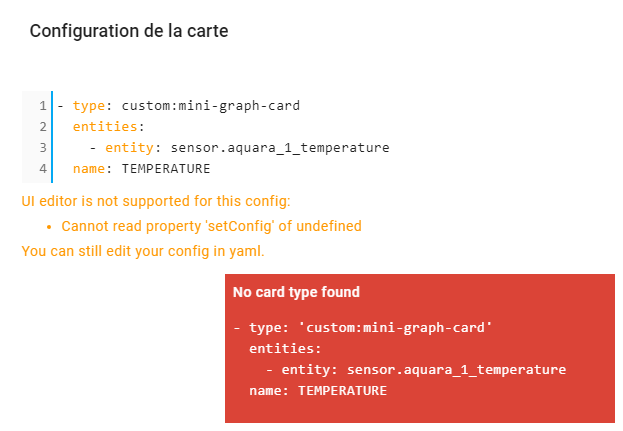
J’ai essayé d’ajouter une carte manuel mais HA refuse le code :

Une idée ?
Il ne faut pas le tiret devant :
type: custom:mini-graph-card
name: SERVER
icon: mdi:server
entities:
- entity: sensor.server_total
name: TOTAL
- sensor.server_sent
- sensor.server_received
Le tiret est nécessaire pour une configuration en mode yaml de ton tableau de bord
Et tu as un problème d’indentation sur le nom En fait, non, si c’est le titre de la carte ![]()
Merci @Clemalex, ça marche (faut que j’arrête les copier/coller ![]() )
)
Encore une p’tite question, je voudrais afficher les valeurs :
et je n’y arrive pas avec cette configuration:
et en ajoutant la clé lower_bound ? (doc)
une petite maj :
coucou, pour les possesseurs de casque VR voici ce que donne HA en VR avec firefoxVR, rien de folichon, mais c’est super plaisant de commander sa maison sans enlever son casque ![]() Home Assitant dans Oculus Quest 2 en VR - YouTube
Home Assitant dans Oculus Quest 2 en VR - YouTube
Hi.
Top tes plans @jybi89 ! C’est exactement ce que je souhaite faire. (mais je découvre tout juste Hass et je suis totalement perdu).
Tu as utilisé des fichier png ?
Sur la doc de floorplan et sur le forum officiel en anglais, ils conseillent de faire des plans en SVG et d’utiliser les mêmes ID des entités Hass directement dans le SVG.
Ta solution de passer par une position left/top semble plus simple.
Tu entends quoi par :
ensuite c’est un jpg ou png en mode pannel avec picture element tout simplement
Peux-tu partager le code yaml du dashboard stp ?
Je ne vois pas où il faut ajouter ce « noeud » elements.
Pas de soucis je te fais ça demain ![]() avec les imprim écran
avec les imprim écran ![]()
bonjour @jybi89 ,
Effet wahoo garanti avec ton dashboard…J’ai noté une carte qui pourrait m’intéresser, celle du roborock…
Pourrais tu me dire où je pourrai me la procurer SVP??
merci
voici donc une partie du fichier :
elements:
- entity: light.zb_batcave
style:
left: 14%
top: 78%
tap_action:
action: toggle
title: BatCave
type: state-icon
- entity: camera.camera_route
icon: 'mdi:cctv'
style:
left: 41%
top: 16%
tap_action:
action: navigate
navigation_path: /lovelace/cameras
title: Route
type: state-icon
- entity: sensor.temperature_salle_a_manger
style:
color: '#000000'
left: 50%
top: 79%
title: Temperature SàM
type: state-label
- entity: sensor.fibaro_salon_temperature
style:
color: '#000000'
left: 65%
top: 79%
title: Salon
type: state-label
image: /local/RDC.png
type: picture-elements
dans cet exemple ily a des interrupteurs ou lumieres, camera qui renvois vers une page du lovelace et de la température.
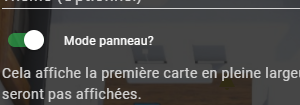
et le mode Panel :


voila ^^
salut ! merci pour tes compliments ^^
voici le code le carte, j’ai remplacer un icone pour allez à la poubelle avec app_goto_target, ensuite toutes les automatisations et notification (nettoyage, remplacement des pieces, resumé du nettoyage…) sont gérés par node red, la carte me permet d’avoir une visu rapide et de lancer des actions rapidement si besoin.
Une autre automatisation que j’aime assez, c’est le fait que le dernier qui part de la maison, badge avec un tag avec un badge RFID/NFC, cela eteint les lumieres interieur ainsi que la tv, active l’alarme et lance le nettoyage.
elements:
- icon: 'mdi:bell-ring'
style:
color: var(--primary-color)
left: 80%
top: 90%
tap_action:
action: call-service
service: vacuum.locate
service_data:
entity_id: vacuum.xiaomi_vacuum_cleaner
type: icon
- icon: 'mdi:delete-empty'
style:
color: var(--primary-color)
left: 68%
top: 90%
tap_action:
action: call-service
service: vacuum.send_command
service_data:
command: app_goto_target
entity_id: vacuum.xiaomi_vacuum_cleaner
params:
- 28700
- 33500
type: icon
- icon: 'mdi:home'
style:
color: var(--primary-color)
left: 56%
top: 90%
tap_action:
action: call-service
service: vacuum.return_to_base
service_data:
entity_id: vacuum.xiaomi_vacuum_cleaner
type: icon
- icon: 'mdi:stop'
style:
color: var(--primary-color)
left: 44%
top: 90%
tap_action:
action: call-service
service: vacuum.stop
service_data:
entity_id: vacuum.xiaomi_vacuum_cleaner
type: icon
- icon: 'mdi:pause'
style:
color: var(--primary-color)
left: 32%
top: 90%
tap_action:
action: call-service
service: vacuum.pause
service_data:
entity_id: vacuum.xiaomi_vacuum_cleaner
type: icon
- icon: 'mdi:play'
style:
color: var(--primary-color)
left: 20%
top: 90%
tap_action:
action: call-service
service: vacuum.start
service_data:
entity_id: vacuum.xiaomi_vacuum_cleaner
type: icon
- entity: sensor.vacuum_operation
style:
background-color: var(--primary-color)
border-color: 'rgb(34, 154, 210)'
border-radius: 6px
color: 'rgb(255, 255, 255)'
font-family: Trebuchet MS
font-size: 90%
font-weight: bold
left: 1%
pointer-events: none
top: 10%
transform: 'translate(0%,-50%)'
type: state-label
- entity: sensor.vacuum_accessories
style:
background-color: var(--primary-color)
border-color: 'rgb(34, 154, 210)'
border-radius: 6px
color: 'rgb(255, 255, 255)'
font-family: Trebuchet MS
font-size: 90%
font-weight: bold
pointer-events: none
right: 1%
top: 10%
transform: 'translate(0%,-50%)'
type: state-label
- entity: vacuum.xiaomi_vacuum_cleaner
style:
background-color: var(--primary-color)
border-color: 'rgb(34, 154, 210)'
border-radius: 6px
color: 'rgb(255, 255, 255)'
font-family: Trebuchet MS
font-size: 150%
font-weight: bold
right: 38%
top: 14%
transform: 'translate(0%,-50%)'
tap_action: more-info
type: state-label
- entity: sensor.vacuum_cleanmainbrush
style:
border-color: var(--primary-color)
border-right-style: solid
color: '#ffffff'
font-family: Trebuchet MS
font-size: 76%
font-weight: bold
pointer-events: none
right: 1%
top: 35%
transform: 'translate(0%,-50%)'
type: state-label
- entity: sensor.vacuum_cleansidebrush
style:
border-color: var(--primary-color)
border-right-style: solid
color: '#ffffff'
font-family: Trebuchet MS
font-size: 76%
font-weight: bold
pointer-events: none
right: 1%
top: 45%
transform: 'translate(0%,-50%)'
type: state-label
- entity: sensor.vacuum_cleanfilter
style:
border-color: var(--primary-color)
border-right-style: solid
color: '#ffffff'
font-family: Trebuchet MS
font-size: 76%
font-weight: bold
opacity: 0.8
pointer-events: none
right: 1%
top: 55%
transform: 'translate(0%,-50%)'
type: state-label
- entity: sensor.vacuum_sensordirtyleft
style:
border-color: var(--primary-color)
border-right-style: solid
color: '#ffffff'
font-family: Trebuchet MS
font-size: 76%
font-weight: bold
pointer-events: none
right: 1%
top: 65%
transform: 'translate(0%,-50%)'
type: state-label
- entity: sensor.vacuum_status
style:
border-color: var(--primary-color)
border-left-style: solid
color: '#ffffff'
font-family: Trebuchet MS
font-size: 80%
font-weight: bold
left: 1%
pointer-events: none
top: 40%
transform: 'translate(0%,-50%)'
type: state-label
- entity: sensor.vacuum_battery
style:
border-color: var(--primary-color)
border-left-style: solid
color: '#ffffff'
font-family: Trebuchet MS
font-size: 80%
font-weight: bold
left: 1%
pointer-events: none
top: 50%
transform: 'translate(0%,-50%)'
type: state-label
- entity: sensor.vacuum_fan_speed
style:
border-color: var(--primary-color)
border-left-style: solid
color: '#ffffff'
font-family: Trebuchet MS
font-size: 80%
font-weight: bold
left: 1%
pointer-events: none
top: 60%
transform: 'translate(0%,-50%)'
type: state-label
- entity: sensor.vacuum_cleaned_area
prefix: 'Surface nettoyée:'
style:
color: '#84a6ba'
font-family: Trebuchet MS
font-size: 80%
font-weight: bold
left: 31%
pointer-events: none
top: 79%
transform: 'translate(0%,-50%)'
type: state-label
image: /local/s50.png
type: picture-elements
l’image de fond, s50.png, tu peux choisir celle que veut
La carte est dans HACS : (Simple) Vacuum Card
voili voilou ^^
Merci
Pour ma part, j’ai bien mon image en fond mais impossible d’ajouter un élément dessus. Je déborde sur ton, je vais en créer un autre si je ne trouve pas la solution. Mais tu utilises l’ancienne version de Floorplan pour hass ?
Ancienne version ou le nouveau
Nouvelle version
J’utilise le nouveau, si j’ajoute juste « elements » il ne veut pas se lancer, il me dit qu’il manque rules.
de memoire c’était celui la :
(5) How to set up the Picture Elements card in Home Assistant - Lovelace - YouTube
et pas eu besoin de prendre toute la video tellement c’etait simple. (n’oublie pas de mettre les sous titre en francais, c’est plus sympas)
Prends mon code, ton fichier png, remplace mes entités par les tiennes et vois ce que cela donne.
SINON :
celui ci a l’ai super simple mais je ne m’y suis pas encore attaqué :
Merci
Sur le forum HA officiel en anglais, ils me conseillent d’utiliser des fichiers SVG pour mapper des éléments de l’image avec les ID des entités dans Hass et de passer par la nouvelle version de Floorplan pour Ha.
J’ai l’impression que tu passes par l’ancienne version (qui fonctionne semble-t-il mais je n’ai pas encore réussit malgré tes fichiers).
un grand merci pour ta célérité.
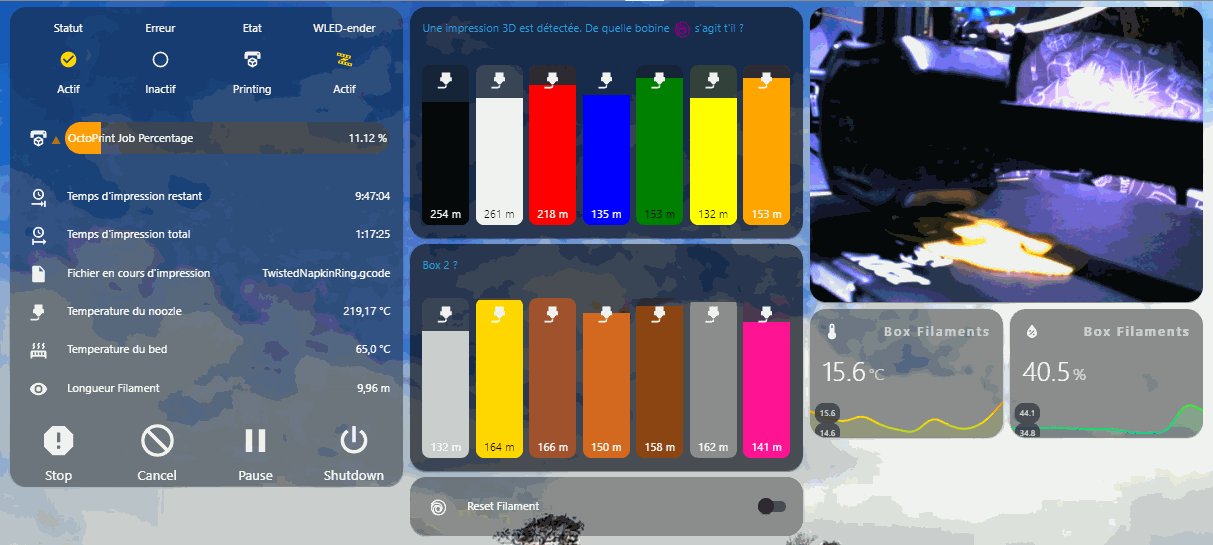
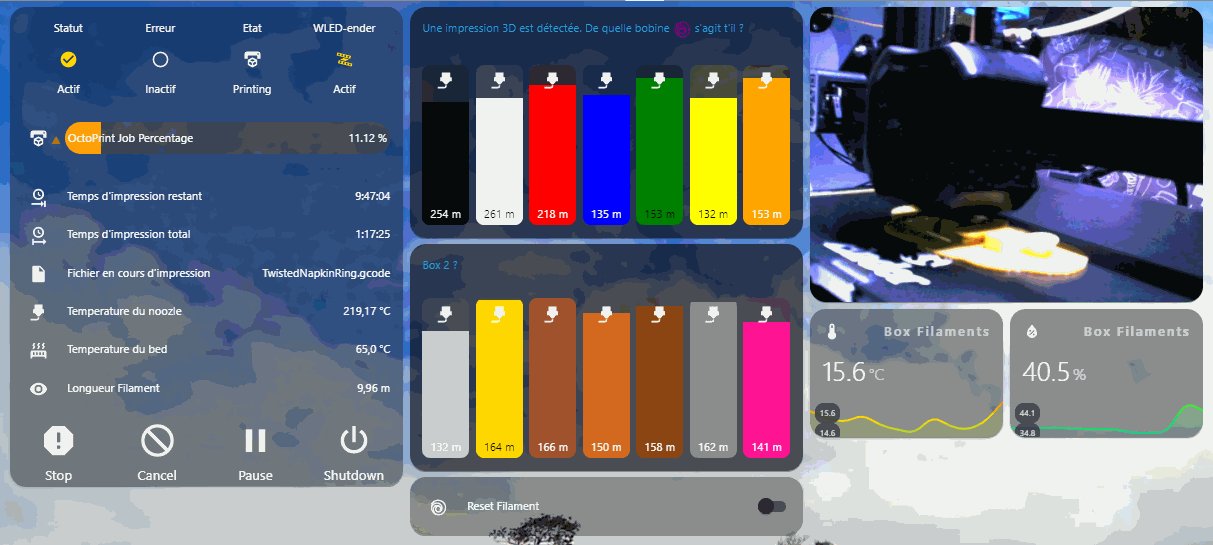
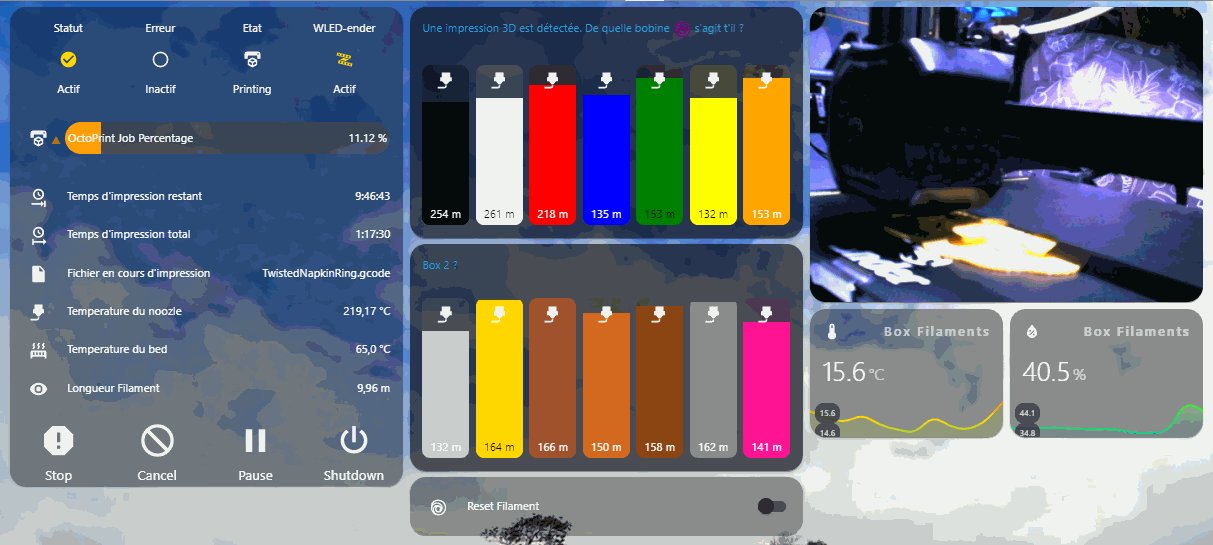
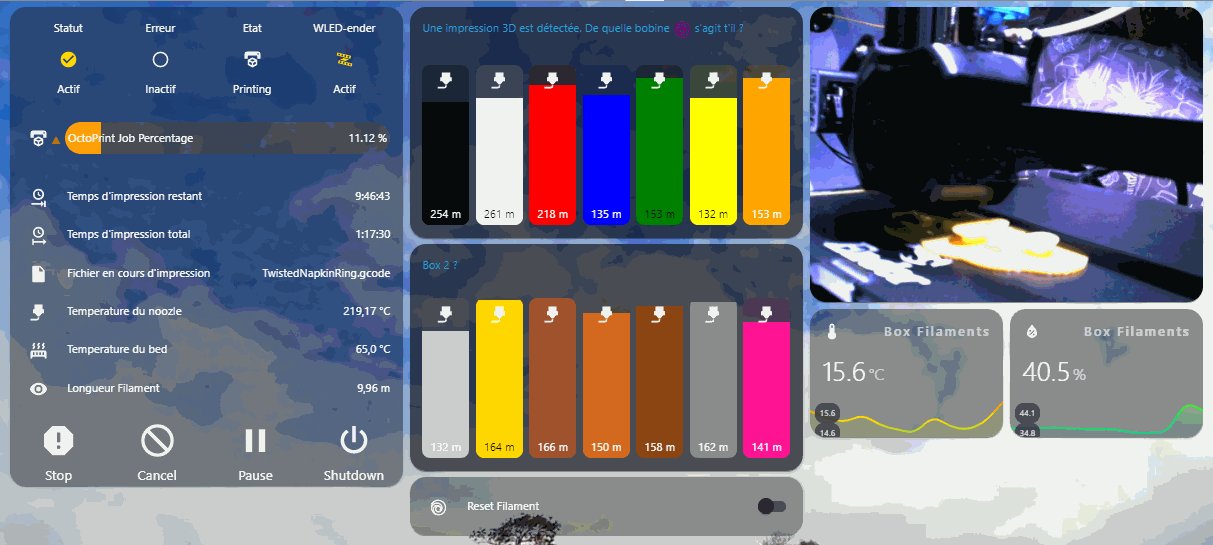
apres la petite experience avec mon casque de VR, je viens d’intégrer mon imprimante 3D , rien de spectaculaire en soit, inutile donc toujours aussi indispensable !
petites maj avec les derniers elements rajoutés :

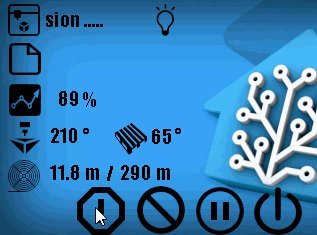
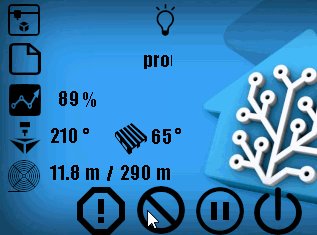
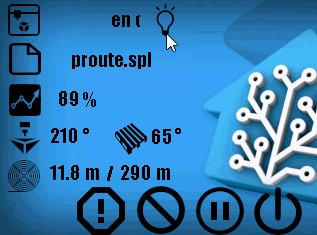
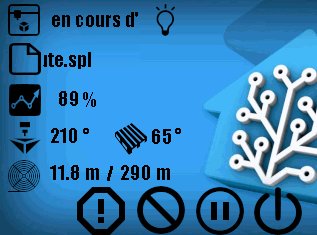
et création de l’interface pour l’écran tactile Nextion qui sera fixé sur la boite des rouleaux de filaments : (~12€ l’écran)

mise à jour de la mise à jour LOL du 3 mai 2021 :
video de présentation suite au tuto tuto integration Imprimante 3D et gestion des filaments et +
Mise à jour de mon ecran nextion: