J’ai tout repris depuis le début.
Et j’ai bien avancé.
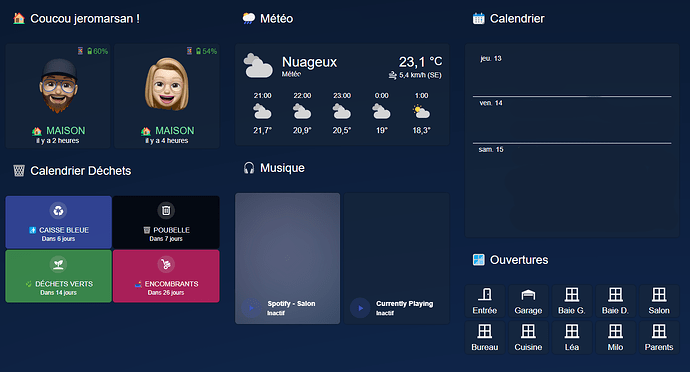
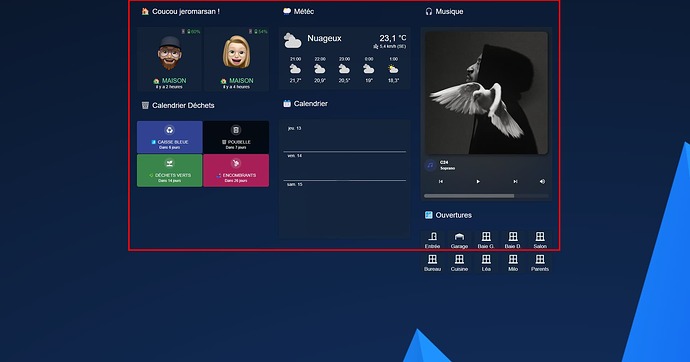
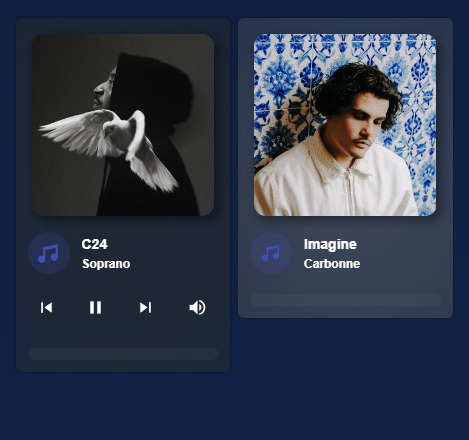
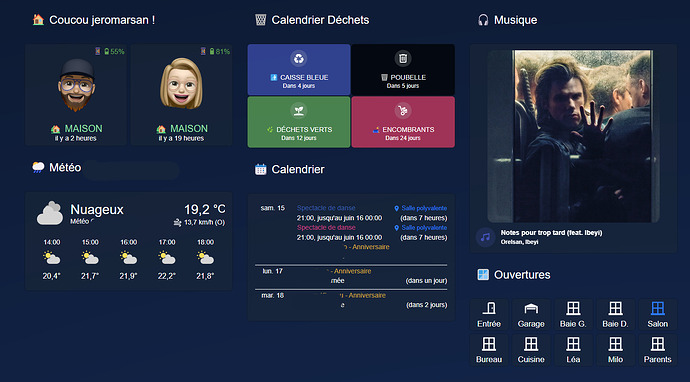
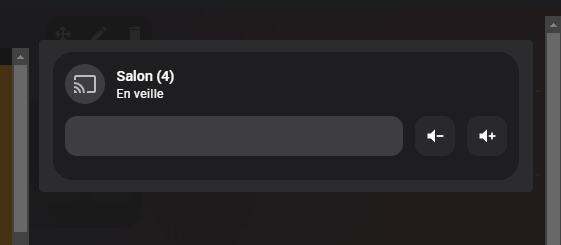
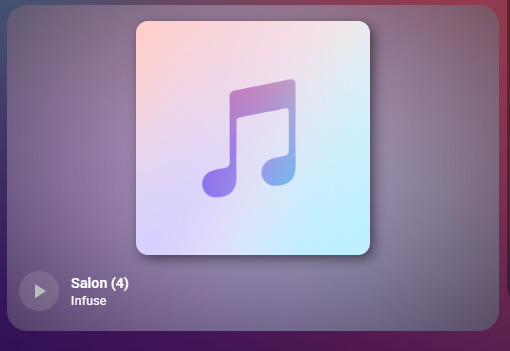
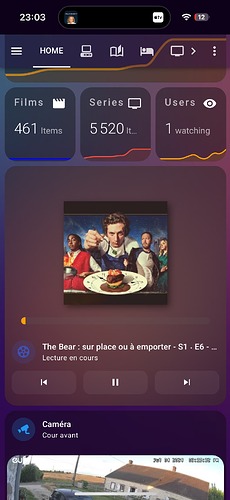
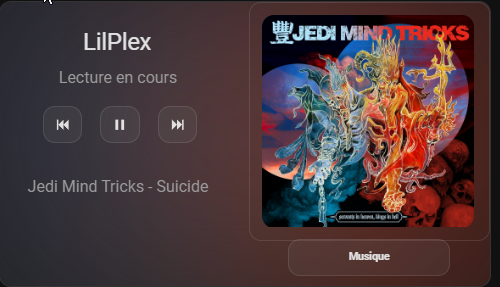
Voici le résultat

La carte
type: custom:local-conditional-card
default: show
id: Plex
card:
type: custom:stack-in-card
keep:
box_shadow: false
border_radius: true
margin: true
outer_padding: false
background: false
cards:
- type: grid
columns: 2
square: false
cards:
- type: grid
columns: 1
square: false
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: LilPlex
subtitle: >
{% if is_state('media_player.currently_playing', 'playing')
%}
Lecture en cours
{% elif is_state('media_player.currently_playing', 'paused')
%}
En pause
{% else %}
En veille
{% endif %}
alignment: center
- type: conditional
conditions:
- entity: media_player.currently_playing
state_not: unavailable
- entity: media_player.currently_playing
state_not: idle
card:
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:skip-backward
entity: media_player.currently_playing
tap_action:
action: call-service
service: media_player.media_previous_track
data: {}
target:
entity_id: media_player.currently_playing
card_mod:
style:
style: |
ha-card {
margin: 0px 10px 0px 0;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 10px;
}
- type: template
entity: media_player.currently_playing
icon: >-
{% if is_state('media_player.currently_playing',
'playing') %}
mdi:pause
{% else %}
mdi:play
{% endif %}
tap_action:
action: call-service
service: media_player.media_play_pause
data: {}
target:
entity_id: media_player.currently_playing
card_mod:
style:
style: |
ha-card {
margin: 0px 0px 0px 0px;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 10px;
}
- type: template
entity: media_player.currently_playing
icon: mdi:skip-forward
tap_action:
action: call-service
service: media_player.media_next_track
data: {}
target:
entity_id: media_player.currently_playing
card_mod:
style:
style: |
ha-card {
margin: 0px 0px 0px 10px;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 10px;
}
alignment: center
- type: conditional
conditions:
- entity: binary_sensor.plex_movie_content_type
state: 'on'
card:
type: custom:mushroom-chips-card
chips:
- type: template
content: >
{% if
(states['media_player.currently_playing'].attributes['media_content_type']
== 'movie') %}
Film
{% endif %}
entity: media_player.currently_playing
tap_action:
action: none
alignment: center
card_mod:
style:
style: |
ha-card {
margin: 20px 0 0 0;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 60px;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_music_content_type
state: 'on'
card:
type: custom:mushroom-title-card
title: ''
alignment: center
subtitle: >-
{{ state_attr('media_player.currently_playing',
'media_artist') }} - {{
state_attr('media_player.currently_playing',
'media_title') }}
- type: conditional
conditions:
- entity: binary_sensor.plex_movie_content_type
state: 'on'
card:
type: custom:mushroom-title-card
title: ''
alignment: center
subtitle: >-
{{ state_attr('media_player.currently_playing',
'media_title') }}
- type: conditional
conditions:
- entity: binary_sensor.plex_tvshow_content_type
state: 'on'
card:
type: custom:mushroom-title-card
title: ''
alignment: center
subtitle: >-
{{ state_attr('media_player.currently_playing',
'media_series_title') }}
- type: conditional
conditions:
- entity: media_player.currently_playing
state_not: playing
- entity: media_player.currently_playing
state_not: paused
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.currently_playing
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/image/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') and not is_state(config.entity, 'idle') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
{% endif %}
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none !important;
background-color: transparent;
border: none !important;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_tvshow_content_type
state: 'on'
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.currently_playing
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/image/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
margin: 0px 0px 0px -45px;
margin-top: 1px;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
width: 99%;
{% endif %}
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none !important;
background-color: transparent;
border: none !important;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_tvshow_content_type
state: 'on'
card:
type: custom:mushroom-chips-card
chips:
- type: template
content: >
{% if
(states['media_player.currently_playing'].attributes['media_content_type']
== 'tvshow') %}
Série
{% endif %}
entity: media_player.currently_playing
tap_action:
action: none
alignment: center
card_mod:
style:
style: |
ha-card {
margin: 0px 40px 10px 0px;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 60px;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_music_content_type
state: 'on'
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.currently_playing
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/image/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
margin: 0px -5px -20px -20px;
margin-top: 20px;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
width: 99%;
{% endif %}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none !important;
background-color: transparent;
border: none !important;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_music_content_type
state: 'on'
card:
type: custom:mushroom-chips-card
chips:
- type: template
content: >
{% if
(states['media_player.currently_playing'].attributes['media_content_type']
== 'music') %}
Musique
{% endif %}
entity: media_player.currently_playing
tap_action:
action: none
alignment: center
card_mod:
style:
style: |
ha-card {
margin: -10px 0px 10px 0;
--chip-background: rgba(var(--rgb-disabled), 0.15);
--ha-card-box-shadow: none !important;
--chip-border-radius: 12px;
--chip-height: 35px;
--chip-padding: 60px;
}
- type: conditional
conditions:
- entity: binary_sensor.plex_movie_content_type
state: 'on'
card:
type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.currently_playing
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/image/idle_art.png') center no-repeat;
{% if not is_state(config.entity, 'unavailable') %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
background-size: contain;
border-radius: var(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
margin: 0px -5px -20px -20px;
margin-top: 20px;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
width: 99%;
{% endif %}
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: visible !important;
box-shadow: none;
background-color: transparent;
border: none !important;
}
@media (min-width: 1200px) {
ha-card {
margin-top: 30px;
}
}
:host {
margin-top: 50px !important;
--album-art-color:
{% if not is_state('media_player.currently_playing', 'idle') and not is_state('media_player.currently_playing', 'off') %}
{{ states('sensor.plex_recently_all_poster_1') }}
{% else %}
var(--rgb-indigo-color)
{% endif %};
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
background: url('{{ state_attr('media_player.currently_playing', "entity_picture") }}') center no-repeat;
filter: blur(150px) saturate(200%);
background-size: 100% 100%;
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
}
Configuration.yaml
# Loads default set of integrations. Do not remove.
# themes: !include_dir_merge_named themes
automation: !include automations.yaml
script: !include scripts.yaml
scene: !include scenes.yaml
switch: !include switches.yaml
template: !include template.yaml
command_line: !include command_line.yaml
homeassistant:
customize: !include customize.yaml
##Groupe Media Player
media_player:
- platform: universal
name: Currently Playing
children:
- media_player.plex_plex_web_chrome_windows_1
- media_player.plex_plex_web_chrome_windows_2
- media_player.plex_plex_web_chrome_windows_3
- media_player.plex_plex_web_chrome_windows_4
- media_player.plex_plex_web_chrome_windows_5
- media_player.plex_plex_web_chrome_windows_6
- media_player.plex_plex_web_chrome_windows_7
- media_player.plex_plex_web_chrome_windows_8
- media_player.plex_plex_web_chrome_windows_9
- media_player.plex_plexamp_android
- media_player.plex_plexamp_android_2
#Alarme météo
binary_sensor:
## Sensors pour l'affichage du lecteur multimédia
- platform: template
sensors:
plex_music_content_type:
friendly_name: 'Plex OnePlus Music'
value_template: >-
{{ (state_attr('media_player.currently_playing','media_content_type') == 'music') }}
plex_tvshow_content_type:
friendly_name: 'Plex OnePLus TV Show'
value_template: >-
{{ (state_attr('media_player.currently_playing','media_content_type') == 'tvshow') }}
plex_movie_content_type:
friendly_name: 'Plex OnePlus Movie'
value_template: >-
{{ (state_attr('media_player.currently_playing','media_content_type') == 'movie') }}
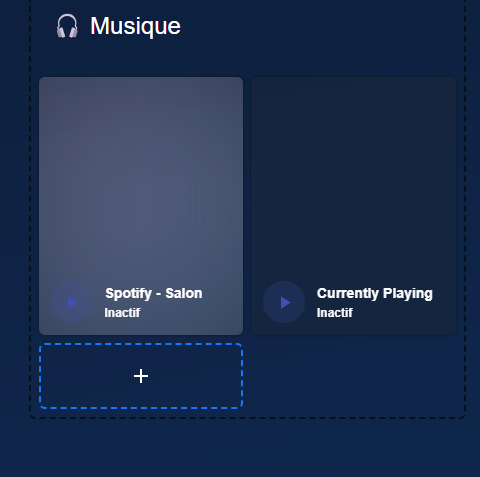
Il me manque l’affichage de l’image lorsque rien n’est joué. Et régler quelques détails dans les alignements.
Les boutons ne fonctionnent pas non plus.
PS : Merci pour ton temps et ton aide @Guizmos