Dans le dossier www
Good luck ![]()
Dans le dossier www
Good luck ![]()
bizarre elle n’apparaît pas … j’essaie de faire apparaître les contrôles sous plex mais ca n’apparaît pas, j’arrive pas non plus a bloquer la taille de la carte pour quelle ne change pas en veille mais rien n’y fait . je crois qu’il y a trop de code je vois plus clair.
Dites voir il y a moyen de faire la même chose avec Netflix ou prime vidéo. Afficher la jaquette lors de la lecture ?
Faut voir les attributs du media_player quand tu lances Netflix ou Prime.
Je l’utilise pas perso donc pas testé
Mais fais un screen pour voir tout ça
Malheureusement il n’y a pas d’attribut ‹ picture_entity › qui génère un poster
Donc pas de possibilité de l’adapter à cette carte
C’est bien ce qu’il me semblait malheureusement. Par contre, toi qui est un peu plus doué dans le domaine que moi. Est-ce qu’à ton avis, il est possible de mettre une image fixe le logo de Netflix, par exemple quand je regarde.
J’ai bricoler ça :

Je ne sais pas si cela peux t’intéresser
Quelqu’un utilse une Fire TV ?
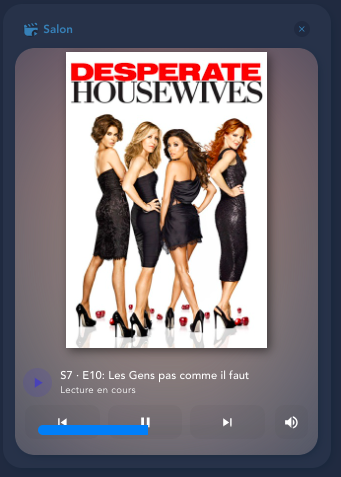
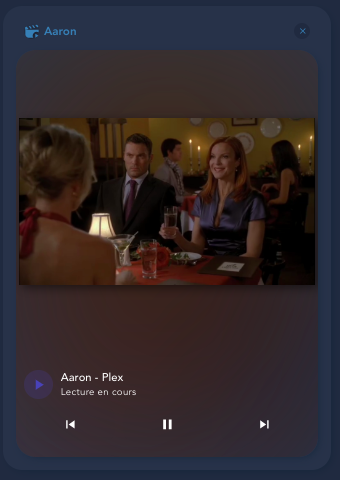
depuis un moment, je n’ai plus de pochette qui s’affiche, mais une capture ecran…!
meme sur le simple lecteur media de HA, ou le mini player, j’ai le meme soucis.
Mais uniquement avec des series, les films, il m’affiche la pochette, les series, j’ai des captures ecran.
quelqu’un peut me confirmer le soucis, et pourquoi pas une solution ?
Merci d’avance.
Concernant ma capture, c’est la meme serie et le meme episode, un sur apple tv (avec pochette)
l’autre sur fire tv (sans pochette)
apple tv:

fire tv:

@Guizmos
tu n’aurais pas une solution a ce problème stp ?
Merci d’avance…
je reviens vers vous j’arrive pas a trouver comment je peux arrondir l’mage du media .
merci a vous
pareil il n’y a pas moyen dans le volume de mettre + et - à la place du curseur?
j’essai également de mettre au hauteur fixe a la carte mais rien a faire.
type: vertical-stack
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-media-player-card
entity: media_player.currently_playing
icon: mdi:play
name: Lecteur média
use_media_info: true
use_media_artwork: false
show_volume_level: false
media_controls:
- on_off
- play_pause_stop
- previous
- next
volume_controls:
- volume_buttons
- volume_set
fill_container: true
card_mod:
style: |
mushroom-shape-icon {
display: flex;
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
--card-mod-icon: mdi:television-classic;
animation: flicker 1s linear infinite alternate;
{% elif media_type == 'movie' %}
--card-mod-icon: mdi:movie-roll;
animation: spin 2s linear infinite reverse;
{% elif media_type == 'video' %}
--card-mod-icon: mdi:movie-roll;
animation: spin 2s linear infinite reverse;
{% elif media_type == 'music' %}
--card-mod-icon: mdi:music;
animation: beat 1.3s ease-out infinite both;
{% elif media_type == 'playlist' %}
--card-mod-icon: mdi:music;
animation: beat 1.3s ease-out infinite both;
{% else %}
--card-mod-icon: mdi:play;
{% endif %}
{{ 'animation: none;' if not is_state(config.entity, 'playing') }}
}
@keyframes flicker {
0%, 31.98%, 32.98%, 34.98%, 36.98%, 39.98%, 67.98%, 68.98%, 95.98%, 96.98%, 97.98%, 98.98%, 100% { --icon-color: rgba(var(--rgb-indigo), 1); }
32%, 33%, 35%, 36%, 37%, 40%, 68%, 69%, 96%, 97%, 98%, 99% { --icon-color: rgba(var(--rgb-indigo), 0.6); }
}
@keyframes beat {
0%, 60% { --icon-symbol-size: 21px; }
5%, 17%, 57% { --icon-symbol-size: 22px; }
10%, 20%, 51% { --icon-symbol-size: 23px; }
25%, 45% { --icon-symbol-size: 24px; }
30%, 39% { --icon-symbol-size: 25px; }
33% { --icon-symbol-size: 26px; }
}
ha-card {
--ha-card-border-width: 0;
}
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/idle_art.png') center no-repeat;
{% if not (is_state('media_player.currently_playing', 'idle') or is_state('media_player.currently_playing', 'standby')) %}
background: url( '{{ state_attr(config.entity, "entity_picture") }}') center no-repeat;
{% endif %}
width: 95%;
height: 140% ;
background-size: 80%;
margin: 22px 2px 2px;
margin-left: auto;
margin-right: auto;
filter: drop-shadow(4px 4px 6px rgba(0, 0, 0, 0.5));
border-radius: var1(--control-border-radius);
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 3 / 4;
{% elif media_type == 'movie' %}
aspect-ratio: 4 / 4;
{% elif media_type == 'music' %}
aspect-ratio: 4 / 3;
{% elif media_type == 'video' %}
aspect-ratio: 4 / 4;
{% else %}
aspect-ratio: 1 / 1;
{% endif %}
}
- type: conditional
conditions:
- entity: media_player.currently_playing
state_not: 'off'
- entity: media_player.currently_playing
state_not: idle
card:
entity: media_player.currently_playing
hide:
icon: true
name: true
runtime: true
source: true
power: true
state_label: true
volume: true
info: true
progress: false
controls: true
more_info: false
type: custom:mini-media-player
toggle_power: false
group: true
card_mod:
style:
mmp-progress$: |
paper-progress {
/* Apply album art color to progress bar when paused */
--paper-progress-container-color: rgba(var(--album-art-color), 0.2) !important;
/* Apply album art color to progress bar when playing */
--paper-progress-active-color: rgb(var(--album-art-color)) !important;
}
.: |
ha-card {
/* Move progress bar up into gap. Check if PLAY|STOP are supported */
--base-offset: calc(-2 * var(--mush-spacing, 12px)
+ 1.29 * var(--mush-spacing, 12px)
+ var(--mush-card-primary-line-height, 1.5) * var(--mush-card-primary-font-size, 14px)
+ var(--mush-card-secondary-line-height, 1.5) * var(--mush-card-secondary-font-size, 12px)
+ var(--mush-control-height, 42px));
/* Check if Play (16385) or Stop (4096) are supported and add control button height if they are */
{% if state_attr(config.entity, 'supported_features') | int | bitwise_and(20480) > 0 %}
--control-offset: calc(var(--mush-spacing, 12px) + var(--mush-control-height, 42px));
{% else %}
--control-offset: 0px;
{% endif %}
/* Check if album name is present and add to height if it is */
{% set album_name = state_attr(config.entity, 'media_album_name') %}
{% if album_name == None or album_name == "" %}
--album-offset: 0px;
{% else %}
--album-offset: calc(var(--mush-card-secondary-line-height, 1.5) * var(--mush-card-secondary-font-size, 12px));
{% endif %}
bottom: calc(var(--base-offset) + var(--control-offset) + var(--album-offset));
/* Correct margins for progress bar */
margin: 0px 28px -12px;
/* Set height of card to match pregress bar height */
height: var(--mmp-progress-height);
/* Remove border outline */
--ha-card-border-width: 0;
/* Round corners of progress bar */
--mmp-border-radius: var(--control-border-radius, 12px) !important;
/* Set height of progress bar */
--mmp-progress-height: 12px !important;
/* Remove transitions to prevent progress bar floating in */
transition: all 0s;
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
background: url('/local/idle_art.png') center no-repeat;
{% if not (is_state('media_player.currently_playing', 'idle') or is_state('media_player.currently_playing', 'standby')) %}
background: url( '{{ state_attr('media_player.currently_playing', "entity_picture") }}' ) center no-repeat;
{% endif %}
filter: blur(50px) saturate(50%);
background-size: 150% 150%;
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
}
layout_options:
grid_columns: 2
grid_rows: auto

Salut
J’ai pas de solution pour ce problème car c’est le media_player qui va générer l’image. Et en fonction de matériel que tu utilises et/ou du lecteur, l’image ne sera pas la même.
J’ai pas moyen de tester car je n’ai qu’une Apple TV sous le coude
Hello,
Carrément, comment as-tu fait ?
Merci pour le retour ![]()
Alors, tu copie l’image de Netflix ci-dessous dans le dossier www

Et ensuite voici le code de ma carte :
type: custom:stack-in-card
cards:
- type: custom:mushroom-media-player-card
entity: media_player.plex_tv
primary_info: none
secondary_info: none
icon_type: none
use_media_info: false
use_media_artwork: false
show_volume_level: false
fill_container: false
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
}
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
background: url('/local/netflix.gif') center no-repeat;
background-size: contain;
margin: 4px 4px 0px;
filter: drop-shadow(4px 4px 6px rgba(0, 0, 0, 0.5));
border-radius: var(--control-border-radius);
aspect-ratio: 2 / 1;
}
card_mod:
style: |
ha-card:before {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
content: "";
position: absolute;
height: 100%;
width: 100%;
background: url('/local/netflix.gif') center no-repeat;
filter: blur(100px) saturate(200%);
background-size: 130% 130%;
}
ha-card {
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
border-radius: 30px;
overflow: hidden !important;
position: relative;
border: none !important;
}
Le principe est le même avec n’importe quel gif ou image, il te suffit de remplacer le nom dans la carte ( url(‹ /local/netflix.gif ›) ) par celui que tu auras choisi
Have fun
Hello,
Alors j’ai quelques difficultés aussi pour les arrondis d’image.
Il faut que le format correspondent au code pour que les arrondis s’appliquent.
C’est donc cette partie du code qu’il faut modifier :
border-radius: var(--control-border-radius);
{% set app_type = state_attr(config.entity, 'app_name') %}
{% if app_type == 'Yattee' %}
aspect-ratio: 16 / 9;
{% endif %}
{% set media_type = state_attr(config.entity, 'media_content_type') %}
{% if media_type == 'tvshow' %}
aspect-ratio: 16 / 9;
{% elif media_type == 'movie' %}
aspect-ratio: 2 / 3;
{% elif media_type == 'video' %}
aspect-ratio: 2 / 3;
{% else %}
aspect-ratio: 1 / 1;
{% endif %}
Bonjour,
j’utilise cette card pour afficher ce qui passe sur la tv
Connaissez vous un de récupérer et d’afficher dans la card l’aperçu que l’on a quand on se connecte sur portail free OQUEE :
Salut
Montre moi le code de ta carte au complet s’il te plait.
Il me faut également quelques détails, utilises-tu des intégrations ? Si oui lesquels? Et quels sensors elle te remontent.
Merci
Bonjour @Guizmos,
désolé pour cette réponse tardive, je n’étais pas devant le pc ![]()
Voici le code
type: custom:mushroom-media-player-card
entity: media_player.freebox_player_pop
use_media_info: true
show_volume_level: false
media_controls:
- repeat
- on_off
- shuffle
- previous
- play_pause_stop
- next
volume_controls:
- volume_mute
- volume_set
- volume_buttons
collapsible_controls: false
J’utilise Android TV Remote
L’appareil c’est ma free Player POP :
Les 2 entités sont :
Je ne sais pas comment t’afficher les sensor qui t’intéresse
très bien, merci pour ces infos, est-ce que tu pourrais aller dans les outils de dev et regarder les attributs de tes media_player freebox en cours de lecture ?
Oups désolé je viens de voir que mon message était resté en brouillon… ![]()
Bonjour @Guizmos,
pas de soucis ![]() Merci pour ton aide.
Merci pour ton aide.
J’en profite pour te souhaiter mes voeux pour cette nouvelle année ![]()
Voici ce que j’ai comme entités reconnues par HA :
Entité : media_player.freebox_player_pop_2
app_id: net.oqee.androidtv
app_name: net.oqee.androidtv
assumed_state: true
device_class: tv
friendly_name: Freebox Player POP
supported_features: 153529
Entité : media_player.freebox_player_pop
friendly_name: Freebox Player POP
supported_features: 152449
volume_level: 1
is_volume_muted: false
media_content_type: video
media_position_updated_at: "2025-01-08T18:13:00.215608+00:00"
app_id: AndroidNativeApp
app_name: OQEE by Free
entity_picture_local: null
media_content_id: ""
media_duration: 0
media_title: La meilleure boulangerie de France
Je n’ai pas mis les attributs de la remote par ce que l’on retrouve les informations dans l’entité « media_player.freebox_player_pop ».