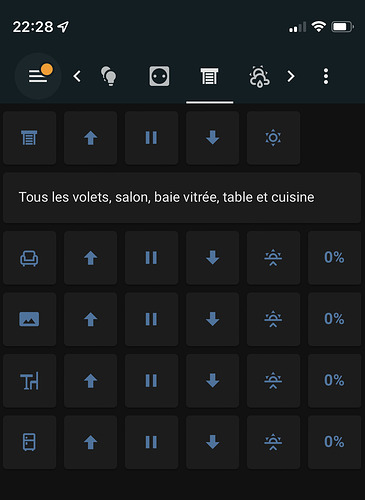
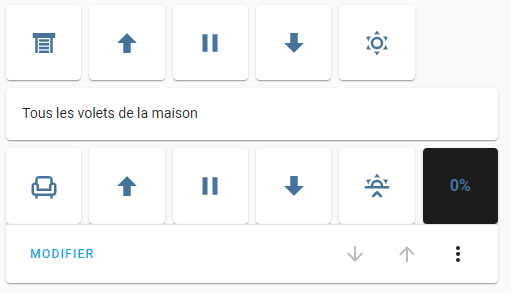
Un petit partage de ma carte lovelace Volets
Bonjour
Merci pour le partage.
Pourrais tu mettre le code de ta carte? Je suis aussi en train de faire ça et je suis preneur de toute idée…
En particulier, à quoi te sert le bouton avec le soleil ?
Vincent
Oui je vais partager un extrait du code! Le soleil c’est environ 20% (en fonction du volet et de l’orientation) ouvert pour ne pas avoir le soleil dans la maison.
type: vertical-stack
cards:
- type: grid
cards:
- type: button
show_name: false
icon: mdi:window-shutter
entity: group.volets_rdc
show_state: false
show_icon: true
hold_action:
action: none
tap_action:
action: more-info
- type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id:
- cover.rollercuisine
- cover.rollersalon
- cover.rollertable
show_name: false
name: Ouvrir
icon: mdi:arrow-up-bold
- type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id:
- cover.rollercuisine
- cover.rollersalon
- cover.rollertable
show_name: false
name: Stop
icon: mdi:pause
- type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id:
- cover.rollercuisine
- cover.rollersalon
- cover.rollertable
show_name: false
name: Fermer
icon: mdi:arrow-down-bold
- type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id:
- cover.rollercuisine
- cover.rollersalon
- cover.rollertable
show_name: false
name: Soleil
icon: mdi:weather-sunny
columns: 6
square: true
- type: markdown
content: Tous les volets, salon, …
- type: grid
cards:
- type: button
show_name: false
show_icon: true
icon: mdi:sofa-single-outline
show_state: false
tap_action:
action: more-info
entity: cover.rollersalon
hold_action:
action: none
- type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id: cover.rollersalon
icon: mdi:arrow-up-bold
name: Ouvrir
show_icon: true
show_name: false
- type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id: cover.rollersalon
icon: mdi:pause
name: Stop
show_name: false
- type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id: cover.rollersalon
icon: mdi:arrow-down-bold
name: Fermer
show_name: false
- type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id: cover.rollersalon
icon: mdi:weather-sunset-up
name: Soleil
show_name: false
- type: picture-elements
image: /local/1px.png
elements:
- type: state-label
entity: cover.rollersalon
attribute: current_position
suffix: '%'
tap_action:
action: more-info
style:
top: 50%
left: 50%
font-size: 16px
font-weight: bold
color: '#44739E'
view_layout:
position: sidebar
square: true
columns: 6
Il faut créer une image d’1 pixel avec la bonne couleur pour le pourcentage du volet (cela permet de créer le carré).
L’image ici (agrandi pour pouvoir la récupérer) : ![]()
Pour info j’ai des volets IO qui sont commandées grâce à la passerelle KLF200.
Pour le groupe : Group - Home Assistant
Merci pour l’astuce, pour le groupe de volets au rdc j’ai pris simplement Group
Celui que je t’ai mis est dédié aux VR et tu peux afficher le pourcentage sur le groupe et aussi les utiliser en entity …
Bonsoir @Placidy,
Merci beaucoup pour ton partage !
Malheureusement je ne comprends pas comment tu créer une image d’1 pixel ?
Quand je copie colle ton code (en modifiant mes entités) je n’ai pas le % du coup.
Merci par avance pour tes explications
Salut, l’image d’1 pixel te permet de faire un carré, du coup ton pourcentage est au centre !
Copie cette image dans le dossier www de ta config
image: /local/1px.png
Montre un imp écran de ton problème @Bastinou250
@Placidy merci pour ta réponse
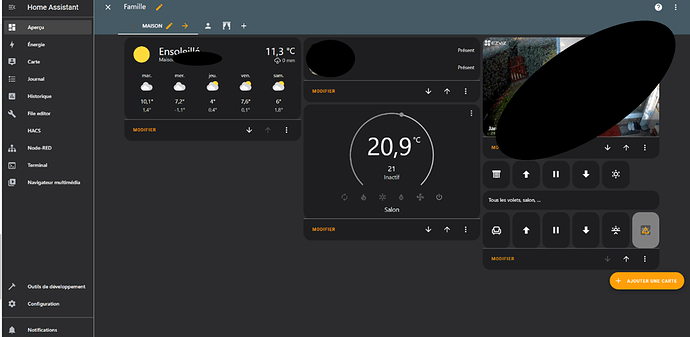
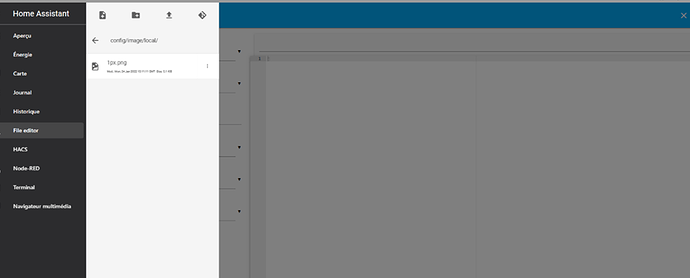
Voici le résultat,
j’ai mis l’image tel quel dans le répertoire comme ci dessous :
Il faut mettre ton image dans le dossier www soit config/www et sur la cartelove le lien est bien /local/1px.png. Je sais c’est bizarre !
Ah effectivement en créant un dossier « www » ça marche ! Merci beaucoup @Placidy , mais c’est vrai que c’est bizarre XD
Bonjour a tous,
Nouveau sur ce super forum je me suis lance dans home assistant depuis quelques jours le sujet des volets m’intéresse et je me suis permis de prendre le code de Placidy que je remercie au passage pour sont travail il fonctionne très mais je m’ai qu’une fermeture de volet au lieu des quatre comme sur la photo lovelace Volets et je ne comprends pourquoi.
Si une personne pourrais m’aider a comprendre.
Merci d’avance
Cordialement
Salut @filtre , bienvenue sur ce forum.
Pour ta question : il faut adapter ton code à tes volets !
Pour chaques volets, tu auras au minima ce code, ou il faudra modifier les entity, les icon, les position.
C’est une grille (grid) avec 6 colonnes, soit 5 button et un picture-elements (à la fin) pour le pourcentage :
- type: grid
cards:
- type: button
show_name: false
show_icon: true
icon: mdi:sofa-single-outline
show_state: false
tap_action:
action: more-info
entity: cover.rollersalon
hold_action:
action: none
- type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id: cover.rollersalon
icon: mdi:arrow-up-bold
name: Ouvrir
show_icon: true
show_name: false
- type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id: cover.rollersalon
icon: mdi:pause
name: Stop
show_name: false
- type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id: cover.rollersalon
icon: mdi:arrow-down-bold
name: Fermer
show_name: false
- type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id: cover.rollersalon
icon: mdi:weather-sunset-up
name: Soleil
show_name: false
- type: picture-elements
image: /local/1px.png
elements:
- type: state-label
entity: cover.rollersalon
attribute: current_position
suffix: '%'
tap_action:
action: more-info
style:
top: 50%
left: 50%
font-size: 16px
font-weight: bold
color: '#44739E'
view_layout:
position: sidebar
square: true
columns: 6
Bonjour Placidy merci de ta réponse
Bon c’est un peux du chinois pour moi mais si j’ai bien compris je dois faire un truc comme sa:
mais quand je veux rajouter un volet je le mais a la suite de ce script?
Désole je ne suis trop doué
Merci
type: grid
cards:
- type: grid
cards:- type: button
show_name: false
icon: mdi:window-shutter
show_state: false
show_icon: true
hold_action:
action: none
tap_action:
action: more-info - type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id:
- cover.volet_salon
show_name: false
name: Ouvrir
icon: mdi:arrow-up-bold - type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id:
- cover.volet_salon
show_name: false
name: Stop
icon: mdi:pause - type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id:
- cover.volet_salon
show_name: false
name: Fermer
icon: mdi:arrow-down-bold - type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id:
- cover.volet_salon
show_name: false
name: Soleil
icon: mdi:weather-sunny
columns: 6
square: true
- type: button
- type: markdown
content: Tous les volets de la Maison - type: grid
cards:- type: button
show_name: false
show_icon: true
icon: mdi:sofa-single-outline
show_state: false
tap_action:
action: more-info
entity: cover.volet_salon
hold_action:
action: none - type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id: cover.volet_salon
icon: mdi:arrow-up-bold
name: Ouvrir
show_icon: true
show_name: false - type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id: cover.volet_salon
icon: mdi:pause
name: Stop
show_name: false - type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id: cover.volet_salon
icon: mdi:arrow-down-bold
name: Fermer
show_name: false - type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id: cover.volet_salon
icon: mdi:weather-sunset-up
name: Soleil
show_name: false - type: picture-elements
image: /local/1px.png
elements:- type: state-label
entity: cover.volet_salon
attribute: current_position
suffix: ‹ % ›
tap_action:
action: more-info
style:
top: 50%
left: 50%
font-size: 16px
font-weight: bold
color: ‹ #44739E ›
view_layout:
position: sidebar
square: true
columns: 6
- type: state-label
- type: button
Ou je dois faire comme un dèrriere l’autre?
type: grid
cards:
- type: grid
cards:- type: button
show_name: false
icon: mdi:window-shutter
show_state: false
show_icon: true
hold_action:
action: none
tap_action:
action: more-info - type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id:
- cover.volet_salon
show_name: false
name: Ouvrir
icon: mdi:arrow-up-bold - type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id:
- cover.volet_salon
show_name: false
name: Stop
icon: mdi:pause - type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id:
- cover.volet_salon
show_name: false
name: Fermer
icon: mdi:arrow-down-bold - type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id:
- cover.volet_salon
show_name: false
name: Soleil
icon: mdi:weather-sunny
columns: 6
square: true
- type: button
- type: markdown
content: Tous les volets de la Maison - type: grid
cards:- type: button
show_name: false
show_icon: true
icon: mdi:sofa-single-outline
show_state: false
tap_action:
action: more-info
entity: cover.volet_salon
hold_action:
action: none - type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id: cover.volet_salon
icon: mdi:arrow-up-bold
name: Ouvrir
show_icon: true
show_name: false - type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id: cover.volet_salon
icon: mdi:pause
name: Stop
show_name: false - type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id: cover.volet_salon
icon: mdi:arrow-down-bold
name: Fermer
show_name: false - type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id: cover.volet_salon
icon: mdi:weather-sunset-up
name: Soleil
show_name: false - type: picture-elements
image: /local/1px.png
elements:- type: state-label
entity: cover.volet_salon
attribute: current_position
suffix: ‹ % ›
tap_action:
action: more-info
style:
top: 50%
left: 50%
font-size: 16px
font-weight: bold
color: ‹ #44739E ›
view_layout:
position: sidebar
square: true
columns: 6
- type: state-label
- type: button
type: grid
cards:
- type: grid
cards:- type: button
show_name: false
icon: mdi:window-shutter
show_state: false
show_icon: true
hold_action:
action: none
tap_action:
action: more-info - type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id:
- cover.volet_cuisine
show_name: false
name: Ouvrir
icon: mdi:arrow-up-bold - type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id:
- cover.volet_cuisine
show_name: false
name: Stop
icon: mdi:pause - type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id:
- cover.volet_cuisine
show_name: false
name: Fermer
icon: mdi:arrow-down-bold - type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id:
- cover.volet_cuisine
show_name: false
name: Soleil
icon: mdi:weather-sunny
columns: 6
square: true
- type: button
- type: markdown
content: Tous les volets de la Maison - type: grid
cards:- type: button
show_name: false
show_icon: true
icon: mdi:sofa-single-outline
show_state: false
tap_action:
action: more-info
entity: cover.volet_salon
hold_action:
action: none - type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id: cover.volet_cuisine
icon: mdi:arrow-up-bold
name: Ouvrir
show_icon: true
show_name: false - type: button
tap_action:
action: call-service
service: cover.stop_cover
service_data: {}
target:
entity_id: cover.volet_cuisine
icon: mdi:pause
name: Stop
show_name: false - type: button
tap_action:
action: call-service
service: cover.close_cover
service_data: {}
target:
entity_id: cover.volet_cuisine
icon: mdi:arrow-down-bold
name: Fermer
show_name: false - type: button
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
position: 20
target:
entity_id: cover.volet_cuisine
icon: mdi:weather-sunset-up
name: Soleil
show_name: false - type: picture-elements
image: /local/1px.png
elements:- type: state-label
entity: cover.volet_cuisine
attribute: current_position
suffix: ‹ % ›
tap_action:
action: more-info
style:
top: 50%
left: 50%
font-size: 16px
font-weight: bold
color: ‹ #44739E ›
view_layout:
position: sidebar
square: true
columns: 6
- type: state-label
- type: button
Comme ceci (exemple avec deux boutons pour 2 lignes) :
type: vertical-stack
cards:
# Début ligne 1
- type: grid
cards:
# Bouton avec état volet
- type: button
show_name: false
show_icon: true
icon: mdi:sofa-single-outline
show_state: false
tap_action:
action: more-info
entity: cover.VOLET1
hold_action:
action: none
# Bouton ouvrir volet
- type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id: cover.VOLET1
icon: mdi:arrow-up-bold
name: Ouvrir
show_icon: true
show_name: false
#METTRE ICI LES 4 AUTRES BOUTONS
#Fin pour créer les boutons carrés et 6 colonnes
square: true
columns: 6
# Fin ligne 1
# Début ligne 2
- type: grid
cards:
# Bouton avec état volet
- type: button
show_name: false
show_icon: true
icon: mdi:sofa-single-outline
show_state: false
tap_action:
action: more-info
entity: cover.VOLET2
hold_action:
action: none
# Bouton ouvrir volet
- type: button
tap_action:
action: call-service
service: cover.open_cover
service_data: {}
target:
entity_id: cover.VOLET2
icon: mdi:arrow-up-bold
name: Ouvrir
show_icon: true
show_name: false
#METTRE ICI LES 4 AUTRES BOUTONS
#Créer les boutons carrés et 6 colonnes
square: true
columns: 6
# Fin ligne 2
Bonjour,
Je te remercie de ton aide je vais essaye de le faire et je te tiens au courant.
Encore grand merci
Re,
J’ai réussi a refaire ton model que tu as posté mais désolé pourquoi il me manque le reste?
Si j’essaye de rajouter un autre code pour mettre mes autres volets il me dit erreur.
il faut rajouté une autre grille dans la grille?
Merci

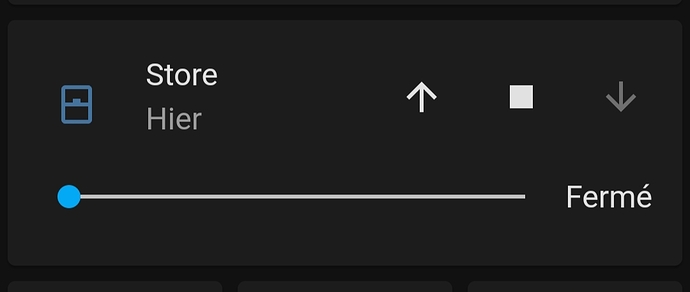
Perso, je préfère avoir quelques choses de plus uniforme ( j’aime pas les boutons séparer pour le même store)
Code au besoin :
state_color: true
type: entities
entities:
- entity: cover.store
secondary_info: last-changed
- entity: cover.store
type: custom:slider-entity-row
step: 5
min: 0
max: 100
grow: true
full_row: true
Re enfin j’ai réussi grand merci Placidy de l’aide que tu portes et surtout de ta patience.
Salut roumano c’est gentil pour ton code.
@++ pour d’autre aide