Ouaip pareil !
On apprends de ses erreurs… ![]()
![]()
Le sujet dédié à déjà des vidéos complètes… ![]()
Ouaip pareil !
On apprends de ses erreurs… ![]()
![]()
Le sujet dédié à déjà des vidéos complètes… ![]()
Je me suis fait avoir, je ne me rappelais pas que ca montait aussi haut… Je l’ai pourtant mise à 25%…
![]()
Tu parle du niveau global ou juste de la musique…?
Edit: ha oui tiens ! C’est pas ouf le son même a fond…
Je la reprendrais si j’ai le temps ![]()
@barto_95 @Pulpy-Luke je l’ai refaite avec plus de gain sur la voix et moins sur la musique de fond ![]()
C’est nettement mieux ! Merci
en français aussi bien expliquer que card-mod ?
Non…
Button-card est tellement permissif… Tu n’imagine s pas le boulot d’explication.
Peux être que quelqu’un d’autre que moi le fera…
![]()
Je pense que tu voulais cet emoji
![]()
![]()
------------> ![]()
![]()
![]()
![]()
Utilisation de card-mod pour le thème Minimalist :

Bonjour à tous,
J’aurais besoins d’un peut d’aide… je bloque pour changer la taille d’une icone (type: « hass:quelquechose ») a l’intérieur d’une carte…
J’y parviens depuis la fenêtre de développement mais pas possible de le faire avec card-mod… Pour la couleur c’est bon, ça prend, mais la taille, que nenni !!!
help please ![]()
Il manque le code de la carte ou une capture de l’arborescence dans la vue des outils de développement… ![]()
![]()
pour l’exemple > avec ça, ça marche :
mais pas avec ça : (seul la couleur est bien modifier -ici elle passe du blanc au gris foncer-)
bar-card-iconbar {
color: #0e0e0e;
height: 250px;
width: 250px;
}
ni ça :
ha-svg-icon {
color: #0e0e0e;
height: 250px;
width: 250px;
}
et bien d’autres essais…
Le but étant d’arriver a ceci (sur custom:bar-card) :

Et en ajoutant !important ?
bar-card-iconbar {
color: #0e0e0e;
height: 250px !important;
width: 250px !important ;
}
Idem pour l’autre.
Et si tu regarde ce qui est appliqué, la taille de l’icône est contenu dans la variable mdc-icon-size.
Du coup, peut être que :
ha-card{
var(--mdc-icon-size): 150px;
}
fonctionnerait.
Partage le code de la carte si ça ne fonctionne pas
non, rien de tout cela ne fonctionne ![]()
la carte :
type: custom:bar-card
entities:
- entity: sensor.pylon_custom_content_batterie
positions:
name: inside
value: inside
icon: inside
icon: mycons:battery-solar
direction: up
max: '7400'
min: '800'
unit_of_measurement: Wh
positions:
icon: 'off'
indicator: 'off'
name: outside
value: outside
animation:
state: 'on'
height: 250px
width: 250px
severity:
- to: '1500'
from: '0'
color: red
- from: '1500'
to: '4000'
color: orange
- from: '4000'
to: '5500'
color: gold
- from: '5499'
to: '7000'
color: green
- from: '6999'
to: '8000'
color: blue
style: |-
bar-card-iconbar {
color: #0e0e0e;
height: 250px !important;
width: 250px !important ;
}
tu me rend oufff… merci pour l’exemple
Quelque chose comme ça :

card_mod:
style: |
ha-icon{
color: yellow;
--mdc-icon-size: 232px;
position: absolute;
top: 15px;
left: -95px;
}
type: custom:bar-card
entities:
[...]
YES!!! Exactement comme ça ! ![]()
T’est un vrai chef ![]()
Merci pour la vidéo ![]() ! Ca rend les shadow roots un peu moins obscurs !
! Ca rend les shadow roots un peu moins obscurs !
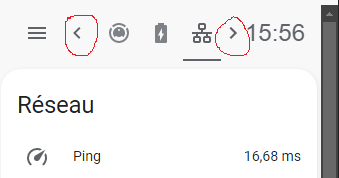
J’essaye d’utiliser card-mod pour modifier mon thème, et notamment supprimer ces chevrons qui apparaissent sur une fenêtre étroite (smartphone notamment, alors qu’il y a la place pour ne pas les afficher)

j’ai suivi les explications de ce thread (🔹 Card-mod - Super-charge your themes! - #49 by KTibow - Themes - Home Assistant Community) pour supprimer les chevrons, mais je ne suis pas sûr qu’ils parlent bien des mêmes chevrons.
Le code dans le thème devrait être celui qui suit, mais il ne se passe rien pour moi après avoir rechargé le thème :
# Hide chevrons
card-mod-root-yaml: |
.: |
app-toolbar {
display: none;
}
paper-tabs$: |
.not-visible {
display: none;
}
En inspectant avec la console, les chevrons sont plutôt ces éléments-ci, mais je n’arrive pas à les cacher.
card-mod-root-yaml: |
$: |
'paper-icon-button:nth-child(4)' {display: none !important;}
'paper-icon-button:nth-child(2)' {display: none !important;}
une idée ?
Merci !