oui a toutes tes questions ![]()
mais ca va faire une usine a gaz avec des button-card.
avec tile, tout est en natif. il n’y a que la disposition qui n’est pas paramétrable, d’ou l’idée de card-mod. Je viens de relire encore la video je ne comprend pas ce qui coince.
En terme de nombre de lignes de code, oui, ça en fera beaucoup plus mais tu n’aurais qu’une seule button-card et pas une usine à gaz. Pour ce qui est de card_mod, demande directement à @Herbs ou à ChatGPT qui trouveras peut-être la solution après plusieurs essais.
Salut @cocof
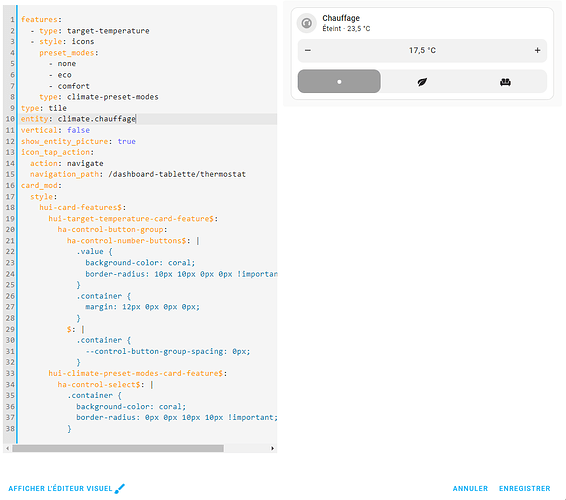
C’est un rendu de ce genre que tu cherches ?

(pas faire attention aux couleurs, c’est juste pour la mise au point ![]() )
)
Si oui, le code :
features:
- type: target-temperature
- style: icons
preset_modes:
- none
- eco
- comfort
type: climate-preset-modes
type: tile
entity: climate.vtherm_bureau
vertical: false
show_entity_picture: true
icon_tap_action:
action: navigate
navigation_path: /dashboard-tablette/thermostat
card_mod:
style:
hui-card-features$:
hui-target-temperature-card-feature$:
ha-control-button-group:
ha-control-number-buttons$: |
.value {
background-color: coral;
border-radius: 10px 10px 0px 0px !important;
}
.container {
margin: 12px 0px 0px 0px;
}
$: |
.container {
--control-button-group-spacing: 0px;
}
hui-climate-preset-modes-card-feature$:
ha-control-select$: |
.container {
background-color: coral;
border-radius: 0px 0px 10px 10px !important;
}
Et sinon, précises un peu plus ce que tu veux ![]() !!!
!!!
Ouhaou, merci bcp, c’est l’enchaînement des shadow qui me rendait fou! T’a fait ça en 2 min ou tu as galéré ?
je viens de tester mais je n’ai pas le meme rendu ![]()
ma config
- Core2024.8.1
- Supervisor2024.08.0
- Operating System13.0
- Interface utilisateur20240809.0
Effectivement, je n’ai pas encore fait la màj sur mon instance de « prod ».
Je regarde dès que j’ai 5 minutes sur mon instance de test ![]()
Avec la version 2024.8.1 :
features:
- type: target-temperature
- style: icons
preset_modes:
- none
- eco
- comfort
type: climate-preset-modes
type: tile
entity: climate.vtherm_test
vertical: false
show_entity_picture: true
icon_tap_action:
action: navigate
navigation_path: /dashboard-tablette/thermostat
card_mod:
style:
hui-card-features$:
hui-card-feature:nth-child(1)$:
hui-target-temperature-card-feature$:
ha-control-button-group:
ha-control-number-buttons$: |
.value {
background-color: coral;
border-radius: 10px 10px 0px 0px !important;
}
.container {
margin: 12px 0px 0px 0px;
}
$: |
.container {
--control-button-group-spacing: 0px;
}
hui-card-feature:nth-child(2)$:
hui-climate-preset-modes-card-feature$:
ha-control-select$: |
.container {
background-color: coral;
border-radius: 0px 0px 10px 10px !important;
}
Impeccable merci bcp, maintenant que les card-mod sont présent je vais pouvoir peaufiner ![]()
Bonjour,
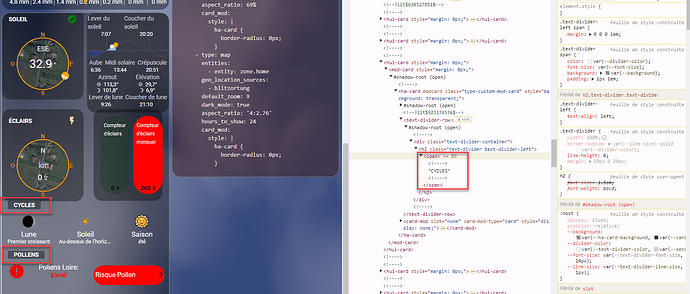
Je tente ma chance ici. J’essaye de customiser ma carte météo fraichement réalisée.
Cependant je n’arrive pas à faire ce que je veux à savoir supprimer des fonds transparents par exemple.
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(255, 255, 255);
--text-divider-line-size: 0px;
}
ha-card {
top: -30px;
}
'ha-card':
text-divider-row:
$: |
div > h2 > span {
background: none;
}
card:
type: custom:text-divider-row
text: CYCLES
align: left
Je n’y arrive pas car je ne pense pas être au bon endroit et/ou ne pas mettre le bon code.
Pouvez vous m’aider svp ?
Salut,
Je suis incapable de styler quoique ce soit tout simplement parce que je n’ai aucune idée de ce qui doit être ciblé et c’est pas le code rendu en F12 d’un navigateur qui aide. J’ai même tenter de faie ca avec Claude ou Chatgpt et ils se plantent lamentablement .
Example sur une carte entité
je cherche à changer la couleur du FOND selon la valeur de °C…
Une aide ?
Merci
card-mod:
style: >
'--hui-card-background': |
{% if states('sensor.temp_moyenne')|float < 15 %}
'#ADD8E6'
{% elif 15 < states('sensor.temp_moyenne')|float <= 17 %}
'#90EE90'
{% elif 17 < states('sensor.temp_moyenne')|float <= 18 %}
'#008000'
{% elif 18 < states('sensor.temp_moyenne')|float <= 20 %}
'#006400'
{% elif 20 < states('sensor.temp_moyenne')|float <= 22 %}
'#FFFF00'
{% elif 22 < states('sensor.temp_moyenne')|float <= 24 %}
'#FFA500'
{% elif 24 < states('sensor.temp_moyenne')|float <= 26 %}
'#FF8C00'
{% else %}
'#FF0000'
{% endif %}
Bonjour,
quelle carte exactement ?
ta entities ou entity ![]()
colle le code complet de ta carte, pas que la parti card_mod.
la voilà avec un autre essai:
Merci
type: entity
entity: sensor.temp_moyenne
state_color: true
layout_options:
grid_columns: 2
grid_rows: 2
style: |
ha-card: {
background-colod: #223344;
}
Déjà, il te manque le card_mod: avant la ligne style:
Ensuite je pense que background-colod: #223344; devrait a minima être background-color: #223344;
As-tu lu la doc de card_mod? As-tu juste relu ton code ?
[edit] @WarC0zes est trop rapide… mais attention, il ne sera peut être pas toujours aussi disponible
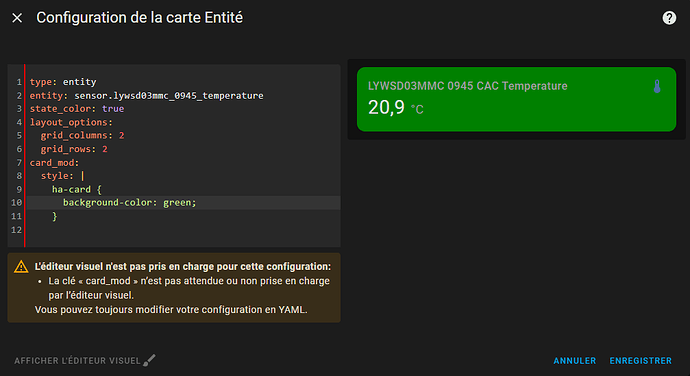
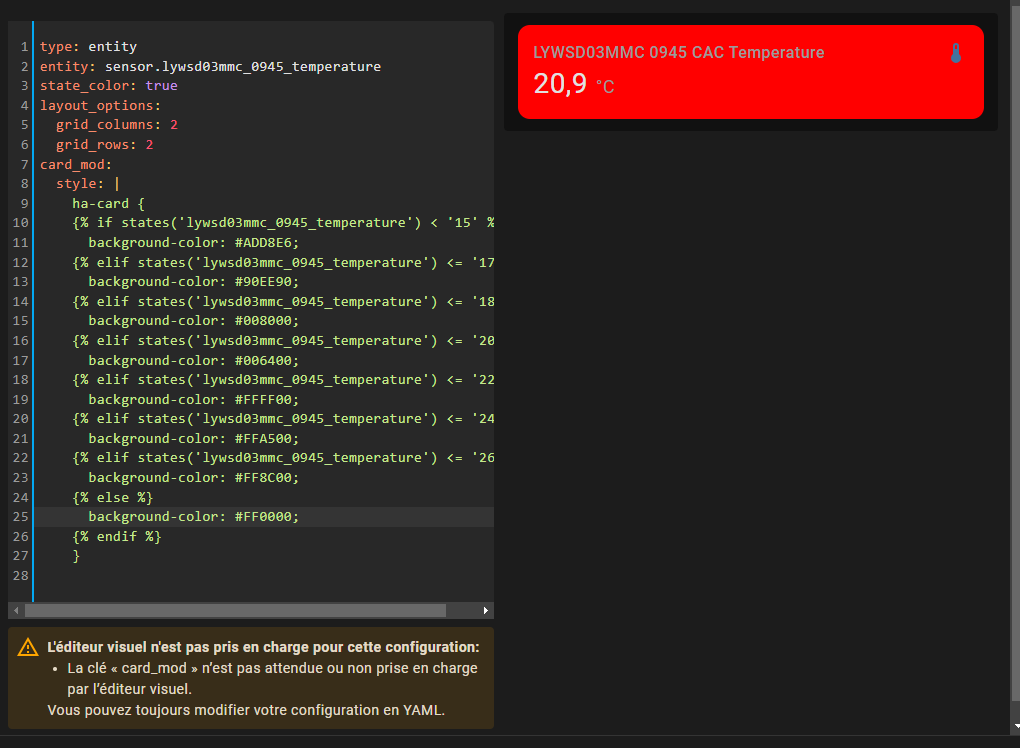
Voici des exemples :
type: entity
entity: sensor.lywsd03mmc_0945_temperature
state_color: true
layout_options:
grid_columns: 2
grid_rows: 2
card_mod:
style: |
ha-card {
background-color: green;
}
type: entity
entity: sensor.lywsd03mmc_0945_temperature
state_color: true
layout_options:
grid_columns: 2
grid_rows: 2
card_mod:
style: |
ha-card {
{% if states('lywsd03mmc_0945_temperature') < '15' %}
background-color: #ADD8E6;
{% elif states('lywsd03mmc_0945_temperature') <= '17' %}
background-color: #90EE90;
{% elif states('lywsd03mmc_0945_temperature') <= '18' %}
background-color: #008000;
{% elif states('lywsd03mmc_0945_temperature') <= '20' %}
background-color: #006400;
{% elif states('lywsd03mmc_0945_temperature') <= '22' %}
background-color: #FFFF00;
{% elif states('lywsd03mmc_0945_temperature') <= '24' %}
background-color: #FFA500;
{% elif states('lywsd03mmc_0945_temperature') <= '26' %}
background-color: #FF8C00;
{% else %}
background-color: #FF0000;
{% endif %}
}
la doc… et bien je ne sais pas de quelle doc tu parles donc non fatalement et c’est pas faute de chercher à comprendre (newbie HA depuis 2 mois)
Merci en tous cas la typo du ‹ colod › c’était un artefact j’avais fais de multiples essais sans cette erreur de frappe.
Maintentant vu que le background-color est géré il fau aussi taper sur color (couleur des textes) pour être soit en noir comme par défaut soit en blanc selon la fond pour que ce soit lisible.
Et là on en revient à quoi cibler et comment
par exemple si le fond est dans ce cas:
{% elif states('lywsd03mmc_0945_temperature') <= '20' %}
background-color: #006400;
alors les enfants span.value et span.measurement doivent être color: #fff; pour avoir écrit 19°C en blanc.
en fait il y a 3 elements concernés:
ha-card .name {
color:#fff;
}
ha-card .icon {
color:#fff;
}
ha-card .measurement {
color:#fff;
}
Merci
Bonjour,
Pour des cartes basiques de ce type, l’utilisation de custom:button-card sera beaucoup plus simple que les modifications par card_mod.
Merci mais la 1ère chose indiquée dans la doc c’est:
" * works with any toggleable entity"
le cas que je décris n’est pas un commutateur mais un calcul de tempé moyenne à partir des mesures rémontées par 3 thermomètres.
La gestion automatique du clic fonctionne sans autre forme de procès pour les interrupteurs ou les lampes par exemple mais pour faire ce que tu veux, il n’y a pas besoin de gérer le clic et cela fonctionnera très bien (et plus simplement) avec custom:button-card.
Je te ferai un exemple en début d’après-midi si tu veux.
ok j’apprends donc merci
mais je voudrais bien arriver à manipuler ha-card comme posté avant.
Je viens de faire qq modif rapides pour les textes et visiblement il faut cibler explicitement certain enfants pour changer « color ».
là, tout passe en blanc au lieu de noir par défaut. mais selon la couleur de fond il faudrait soit noir soit blanc.
reste que je ne connais rien au yaml et je suis sûr que pour modifier plusieurs éléments sur différentes propriétés css selon la valeur de tempé il doit y avoir une moyen simple dans une seule série de tests…non ?
type: entity
entity: sensor.temp_moyenne
state_color: true
layout_options:
grid_columns: 2
grid_rows: 2
card_mod:
style: |
ha-card .name {
color:#fff; text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.5);
}
ha-card .icon {
color:#fff;
}
ha-card .measurement {
color:#fff;
}
ha-card .value {
color:#fff;
}
ha-card {
color:#fff; text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.5);
{% if states('sensor.temp_moyenne') < '15' %}
background-color: #ADD8E6;
{% elif states('sensor.temp_moyenne') <= '17' %}
background-color: #32D3CB;
{% elif states('sensor.temp_moyenne') <= '18' %}
background-color: #12BA85;
{% elif states('sensor.temp_moyenne') <= '20' %}
background-color: #58CC1A;
{% elif states('sensor.temp_moyenne') <= '22' %}
background-color: #F7DE00;
{% elif states('sensor.temp_moyenne') <= '24' %}
background-color: #FFAE00;
{% elif states('sensor.temp_moyenne') <= '26' %}
background-color: #FF8300;
{% else %}
background-color: #FF4300;
{% endif %}
}
Un moyen simple, c’est loin d’être sur…
Ta moyenne de température des 3 thermométres est calculée et stoquée dans une entité ou le calcul est fait dans la carte Lovelace ?