Allez un petit teasing
Levé de soleil, lune/soleil, brouillard
J’ai commencé à faire un démonstrateur
Allez un petit teasing
Levé de soleil, lune/soleil, brouillard
Hello,
c’est prometteur en tout cas ![]()
Teasing 2
J’ai un bug sur le mode nuit, les étoiles sont là en permanence sur le mode démo, le mode normal fonctionne ![]()
ça semble magnifique en tout cas ![]()
Tu béta-testes ?
re,
je teste ça oui sans soucis ![]() du coup je répondrais à la suite dans l’autre topic
du coup je répondrais à la suite dans l’autre topic
Re,
testé et approuvé ![]()
en bonus mon menu fonctionne tjs ![]()

cdt
re,
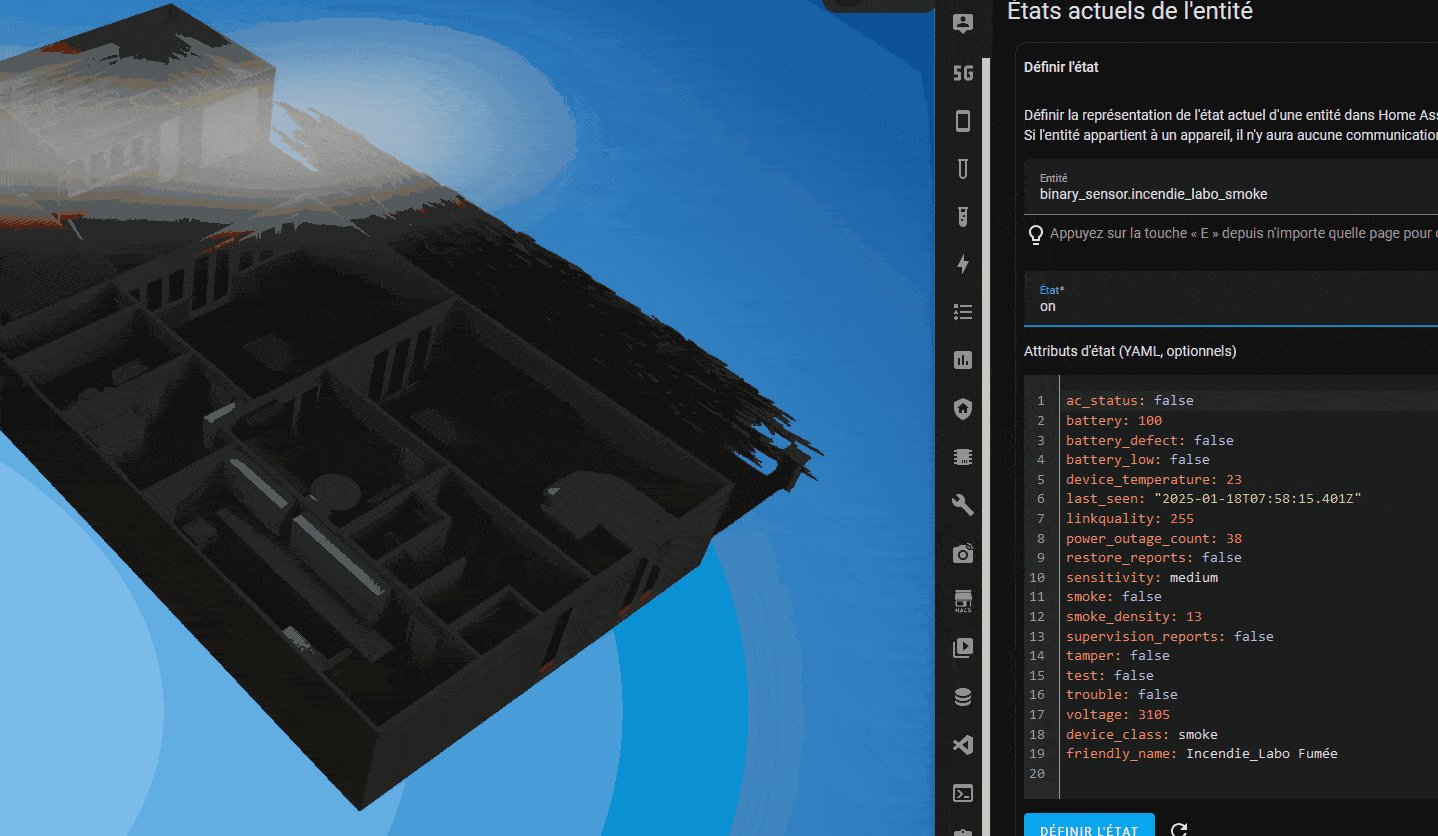
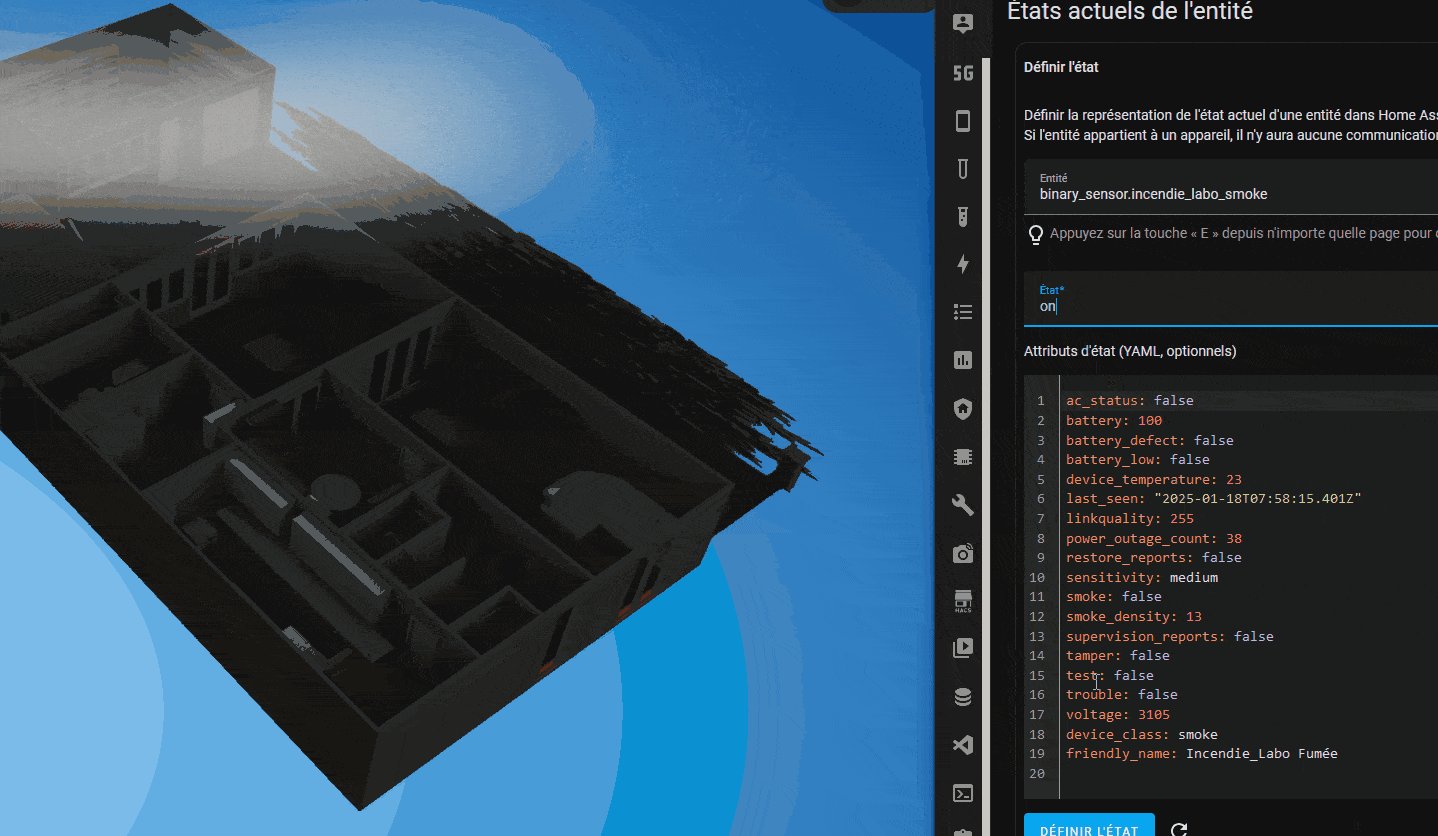
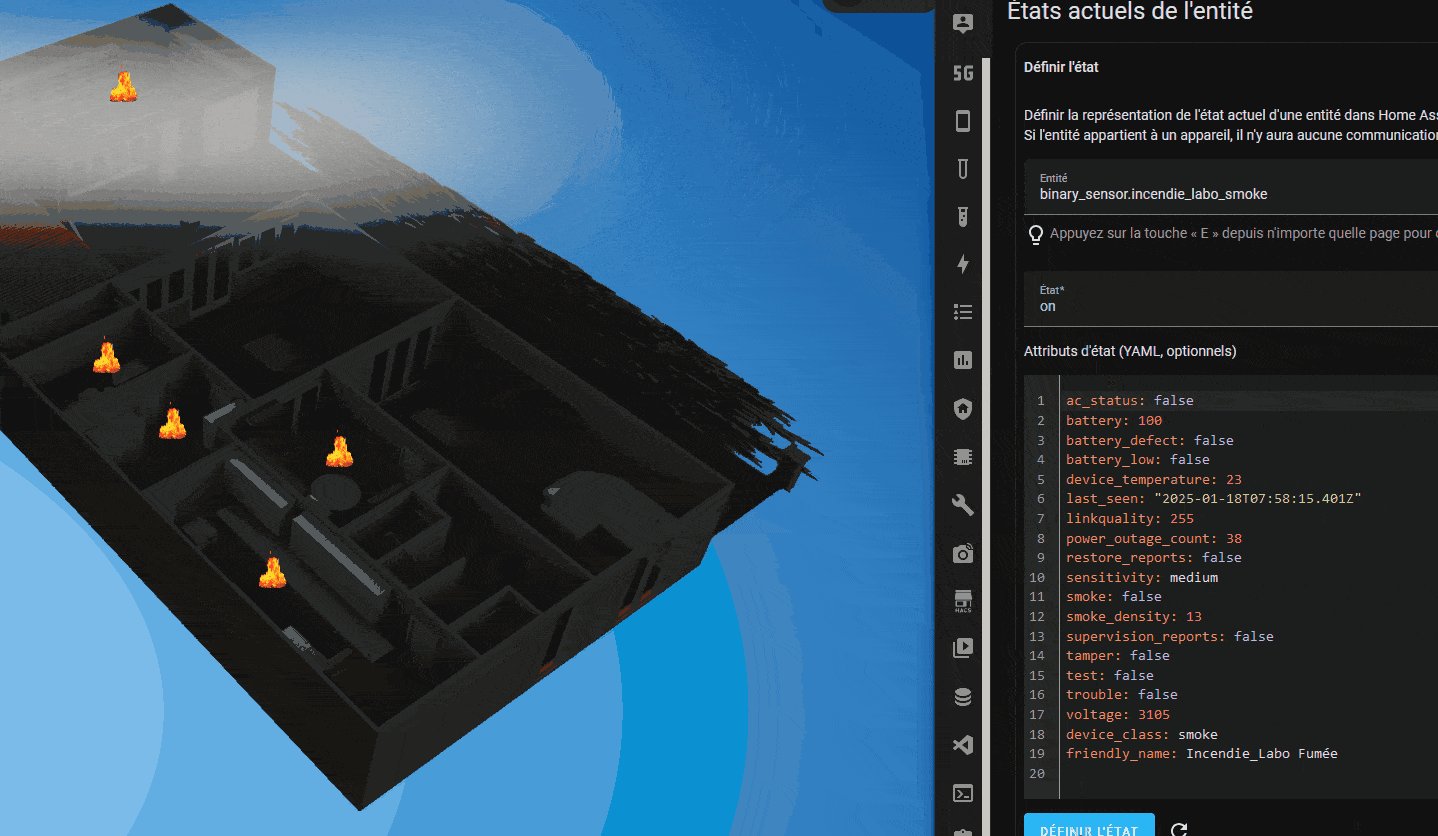
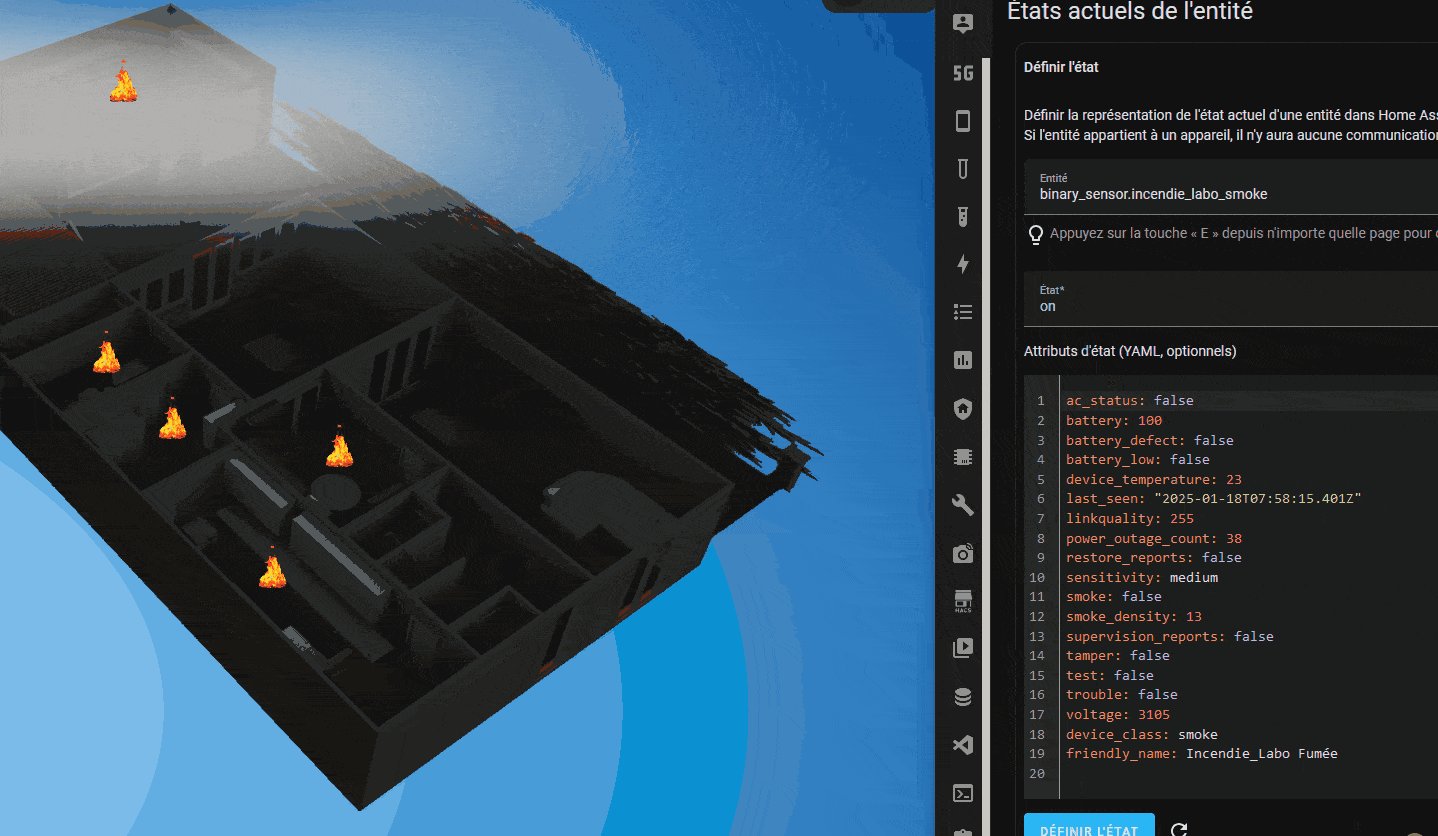
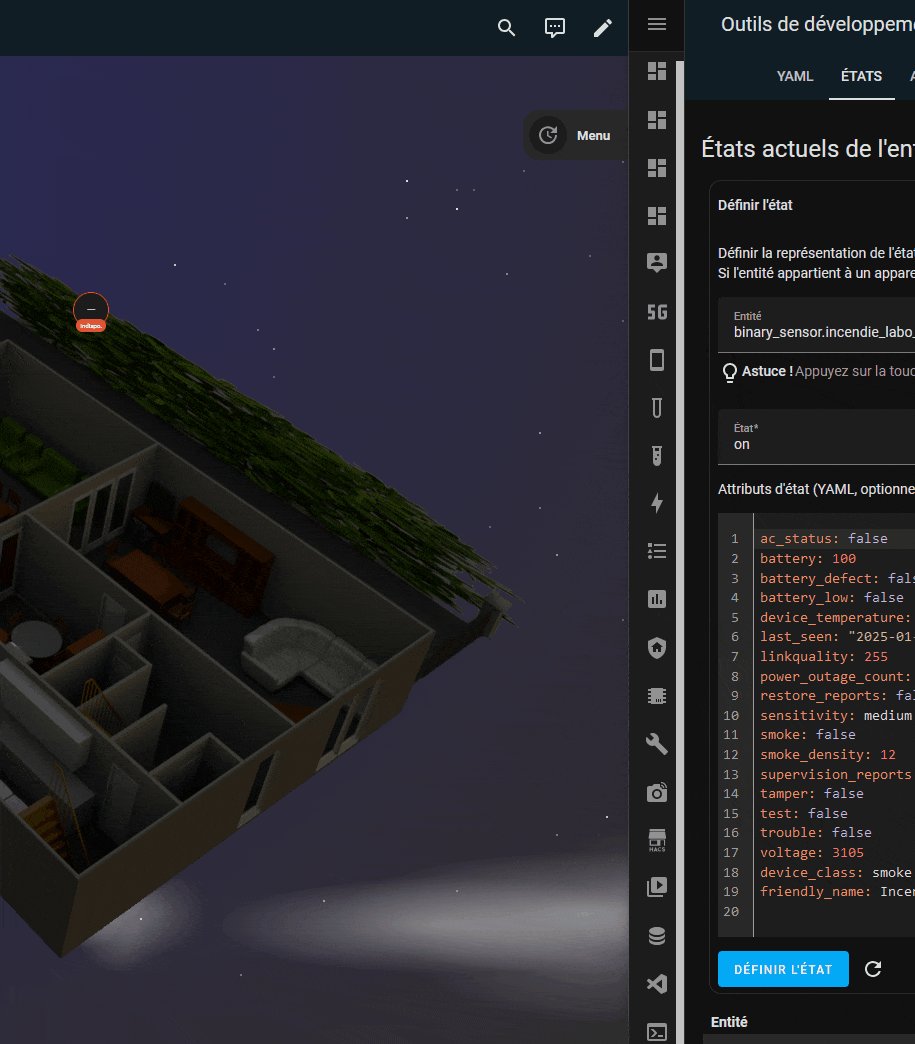
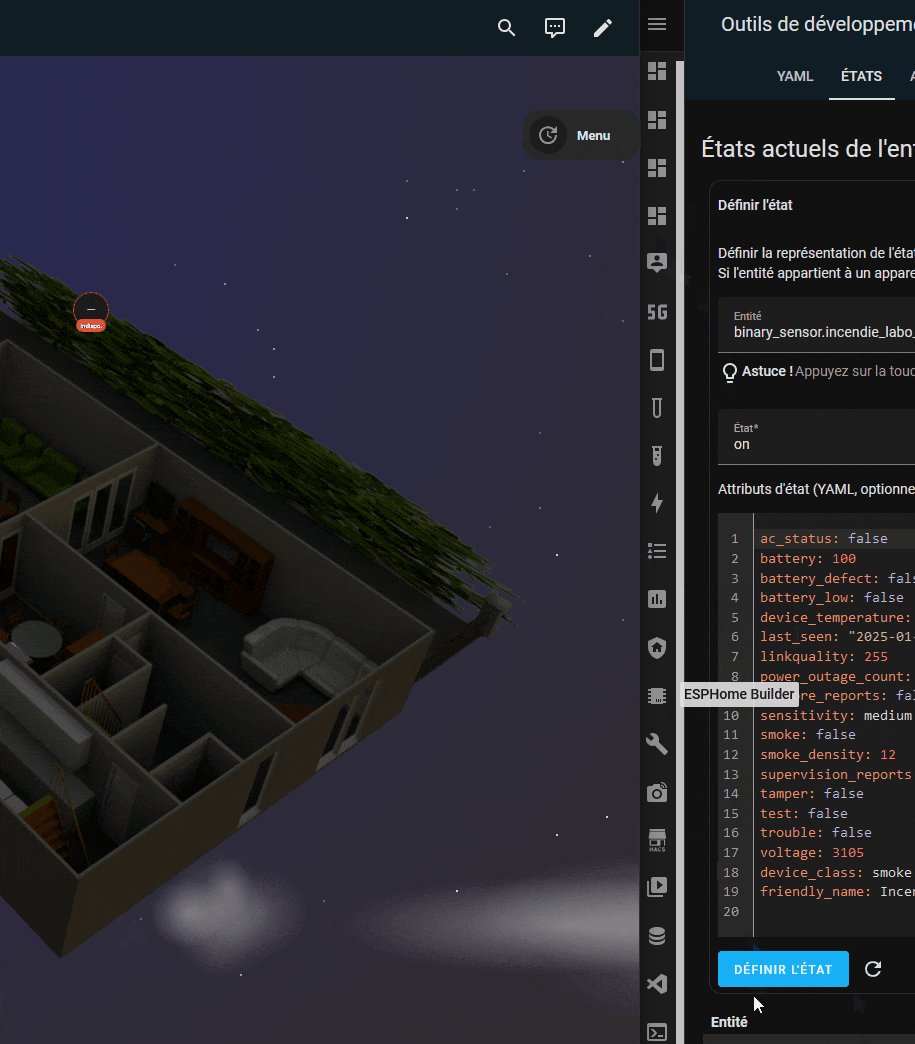
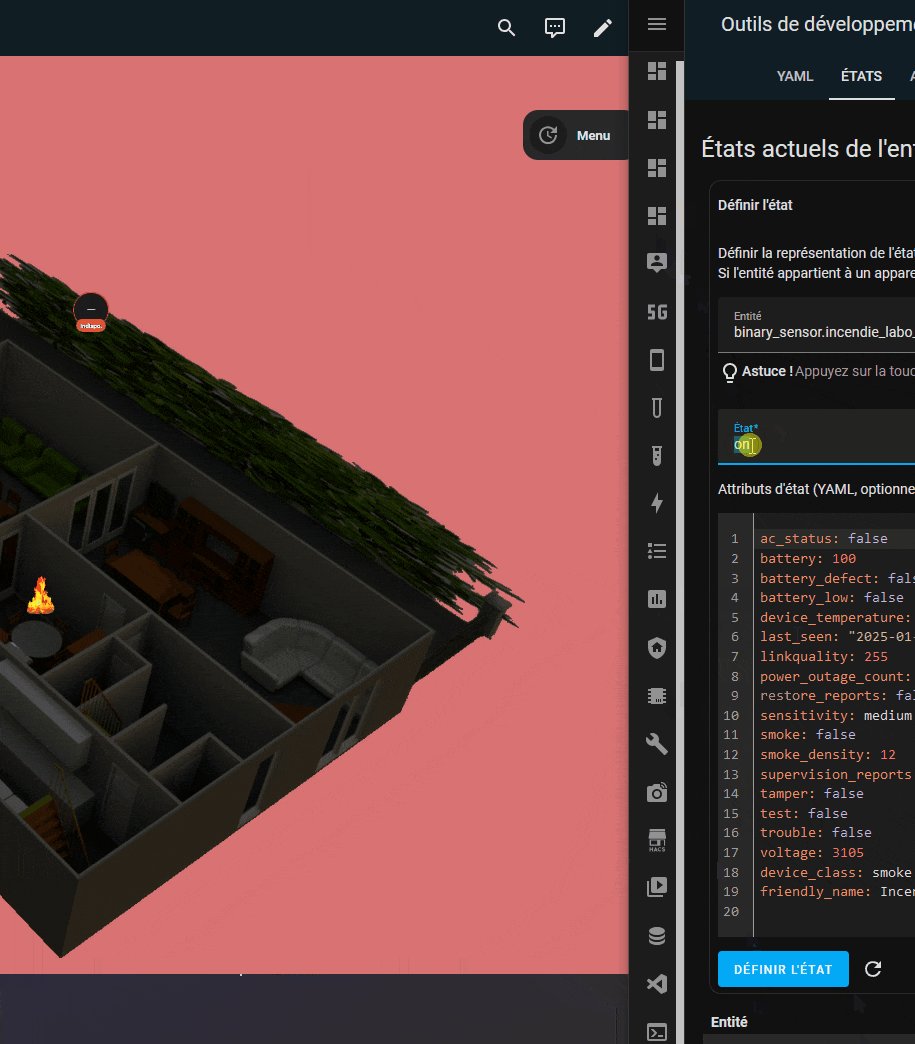
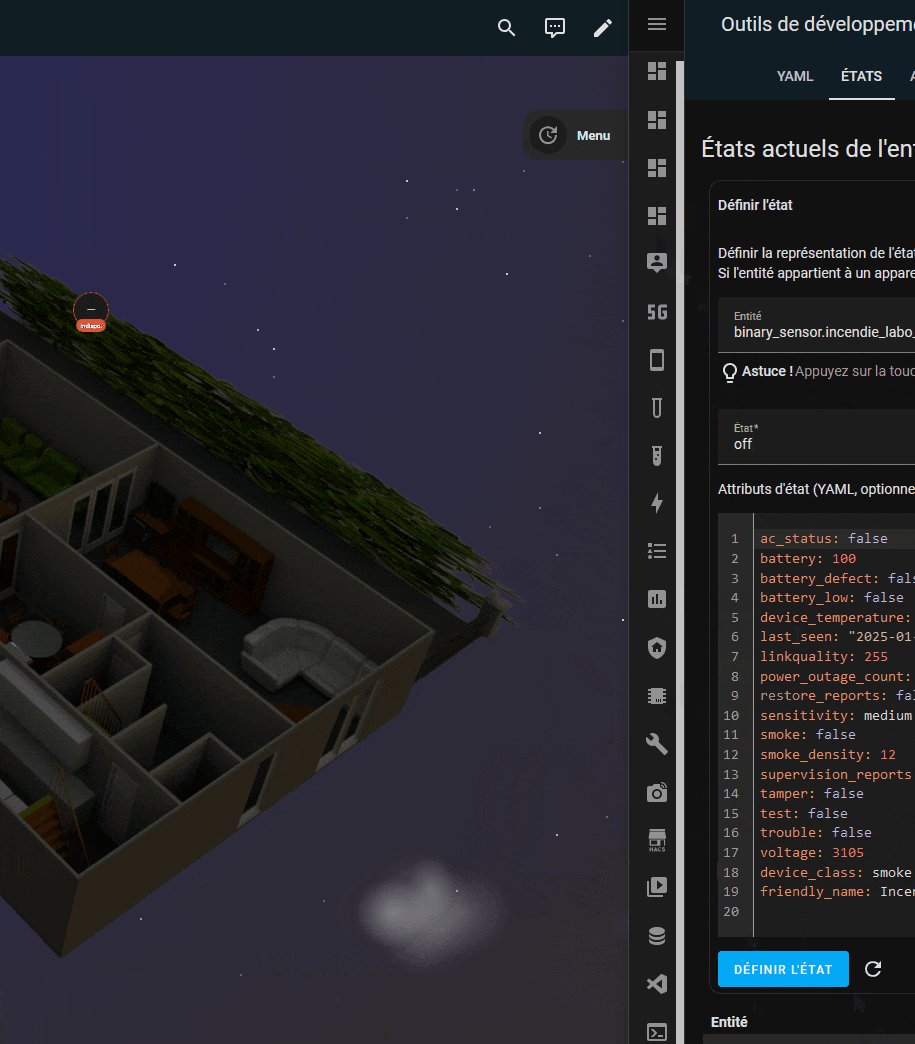
Pour ne pas polluer ton topic @Pulpy-Luke tu saurais me donner un exemple de code avec un foreground, j’ai testé un gif suivant l’état d’une entité, mais il se retrouve tjs derrière l’image, même en forcant le z-index.
Je n’ai pas forcément le meilleur code du monde … mais si j’ajoute ça dans le content, ça fonctionne, je le vois quand je vire l’image
{%- if states('binary_sensor.incendie_labo_smoke') == 'on' -%}
<div style="position: absolute; top: 49%; left: 50%; width: 6%; z-index:
2;">
<img src="/local/plan3D/incendie.gif" style="width: 100%; height: auto;">
</div>
{%- endif -%}

dsl pour la qualité du gif j’ai dû pas mal compresser
cdt
Re,
Alors il faut bien avoir en tête le fonctionnement de picture-elements:
Des claques qu’on empile dans l’ordre de la liste.
Donc il faut garder l’ordre suivant :
{# Liste des conditions météorologiques où les nuages sont considérés comme faisant partie de l'arrière-plan #}
{%- set cloudbackground = ['partlycloudy','sunny'] -%}
Dans ton exemple (après background, avant la maison), ça s’affiche entre les 2. Donc il y a 2 réponses à ta question :
Après les gif, c’est lourd, c’est moche… C’est exactement pour ça que je suis passé en CSS, on a pas les problèmes de positions et de résolution. C’est bon pour les essais mais pas pour un vrai truc.
Si tu veux créer un effet de feu de cheminée ou d’incendie, il faudrait refaire un truc du même genre que la météo.
Re,
ok c’est noté, j’y arrive sinon, c’était juste l’occase de faire un truc plus propre que du conditionnel ou autre

sur certaines parties comme le menu bubble je n’ai pas encore trouver comment me passer de z-index pour forcer les couches du mille feuille picture élement, mais bon ça fonctionne ( c’est peut-être impossible je n’ai pas cherché plus que ça).
bref, merci ![]()
cdt
Là c’est la limite de la carte.
Quand c’est ça (plusieurs fois le même code, je cumule avec les decluttering/streamline card
ça simplifie grandement la construction
je regarderai ça à mes instants perdus …
Re,
finalement j’ai quand même trouvé ![]()

cdt
Re,
On m’a demandé en privé un code de carte que j’utilise dans mon menu bubble popup

du coup je l’ai sorti du popup, à vous de voir ce qu’il y a à enlever ou pas, rien de sorcier le code de l’iframe est sur le forum, et les 2 autres cartes sont natives HA, on empile et on secoue bien
testé que sur pc et pas sur tel
rendu sur mon picture element 1920x1080
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: empty-column
card_layout: normal
width_desktop: 400px
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
icon: mdi:weather-cloudy
name: Meteo
- type: custom:bubble-card
card_type: button
button_type: name
icon: mdi:arrow-u-left-top-bold
name: Meteo
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
- type: custom:stack-in-card
mode: vertical
cards:
- type: weather-forecast
show_current: true
show_forecast: true
entity: weather.forecast_maison
forecast_type: hourly
- type: custom:swipe-card
parameters:
allowTouchMove: false
effect: coverflow
centeredSlides: true
slidesPerView: auto
spaceBetween: 8
pagination:
type: progressbar
navigation: null
keyboard:
enabled: true
onlyInViewport: true
navigation: null
cards:
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=50&lon=5&detailLat=50&detailLon=5&zoom=5&level=surface&overlay=rain&product=ecmwf&menu=&message=&marker=&calendar=24&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 99%
card_mod:
style: |
ha-card {
filter: invert(0%);
}
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=50&lon=5&detailLat=50&detailLon=5&zoom=5&level=surface&overlay=temp&product=ecmwf&menu=&message=&marker=&calendar=24&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 99%
card_mod:
style: |
ha-card {
filter: invert(0%);
}
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=50&lon=5&detailLat=50&detailLon=5&zoom=5&level=surface&overlay=wind&product=ecmwf&menu=&message=&marker=&calendar=24&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 99%
card_mod:
style: |
ha-card {
filter: invert(0%);
}
- type: weather-forecast
show_current: false
show_forecast: true
entity: weather.forecast_maison
forecast_type: daily
Il faut changer les coordonnées GPS sur les 3 lignes windy.com/embed2.html?lat=50&lon=5... pour info, ce ne sont pas mes coordonnées.
cdt
edit: testé sous iPhone XS Max
re,
Aujourd’hui ménage dans le code 1 z-index supprimé, 1 z-index offert, bilan 1970 z-index supprimés, ça va aider pour l’édition rapide de code. obligé de conserver ceux dans les menus bubble popup, je pense qu’il doit y avoir un truc dans le code de bubble qui m’en empêche, du coup je dois conserver z-index: 4 et z-index: 5 dans mon code, sinon ça veut pas, les popups restent en dessous…
Avant dépoussiérage en édition
Après sans les z-index
reste la météo à réinstaller sur le 2e plan
cdt
Re,
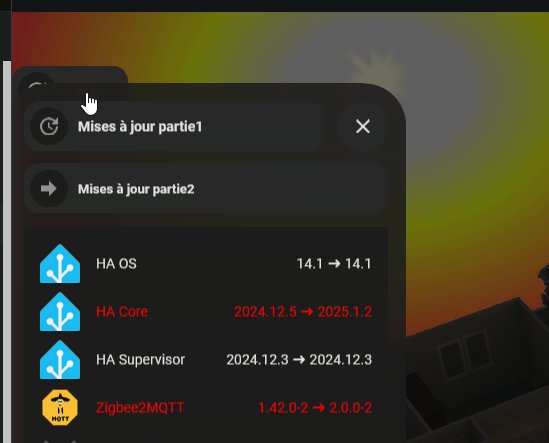
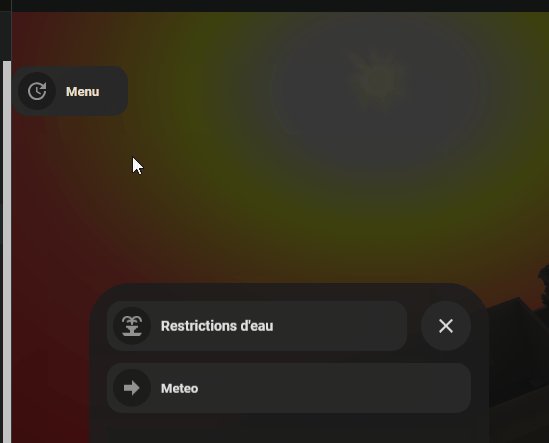
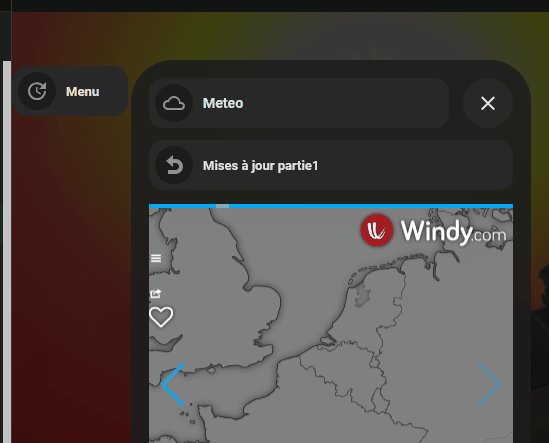
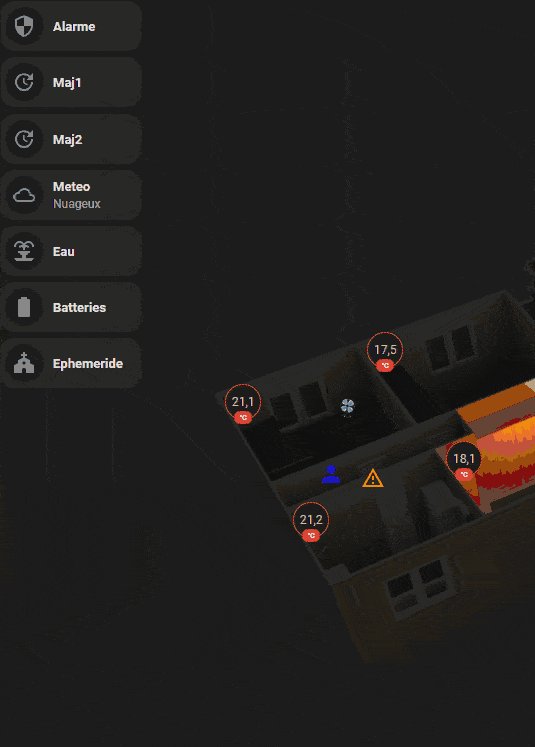
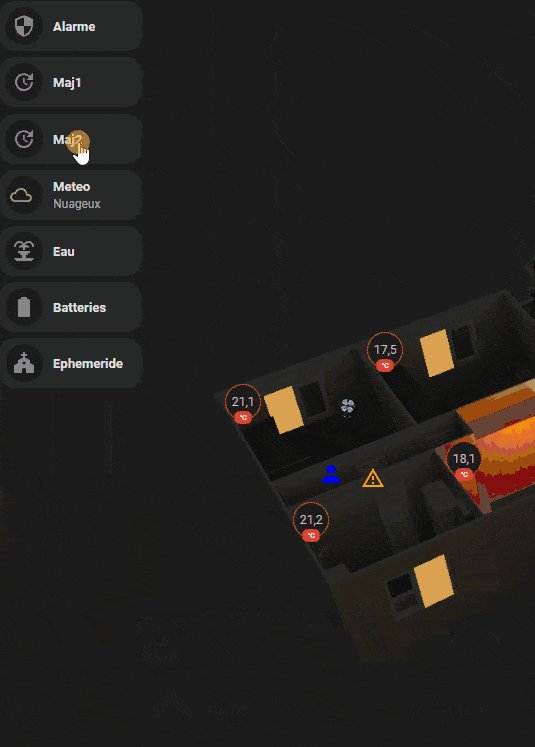
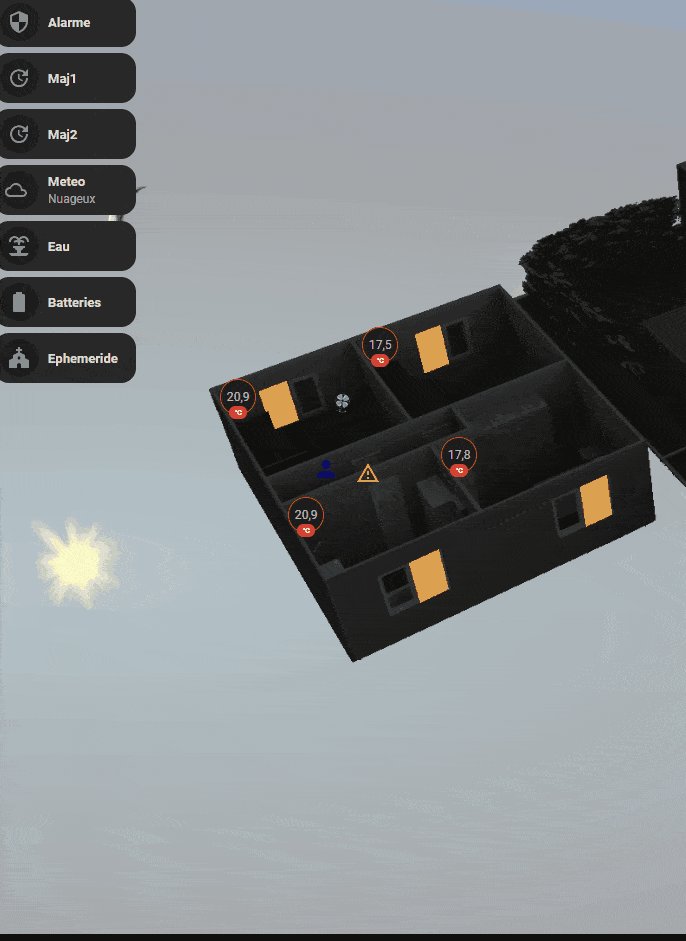
Refonte du menu, j’en ai eu vite assez de devoir passer par 3 page pour aller sur la 3e page

Tout est désormais fonctionnel avec en bonus la météo

début des tests d’amélioration graphique des menus

Si vous voulez des infos, n’hésitez pas à demander.
cdt
Bonjour,
Je suis intéressé par le code de ton menu, et surtout comment tu l’as intégré pour conserver la météo.
Merci.
Hello,
Pour la météo il faudra voir le sujet dédié Générateur automatique d’effets météorologiques dynamiques 100% CSS
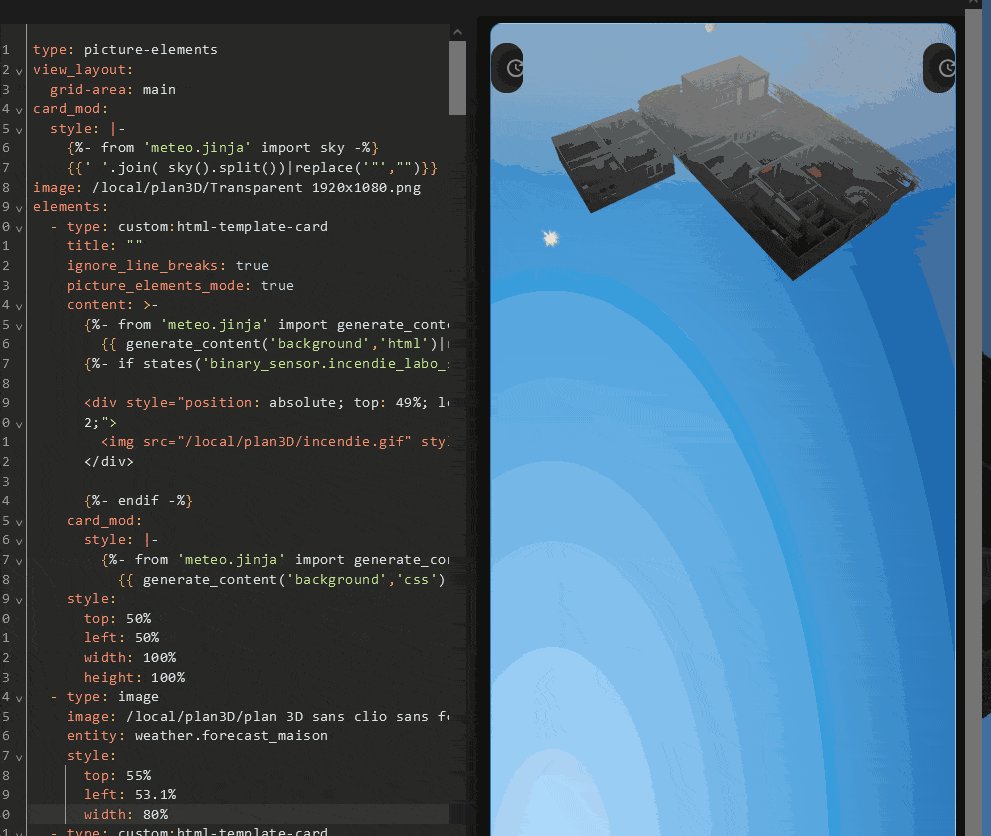
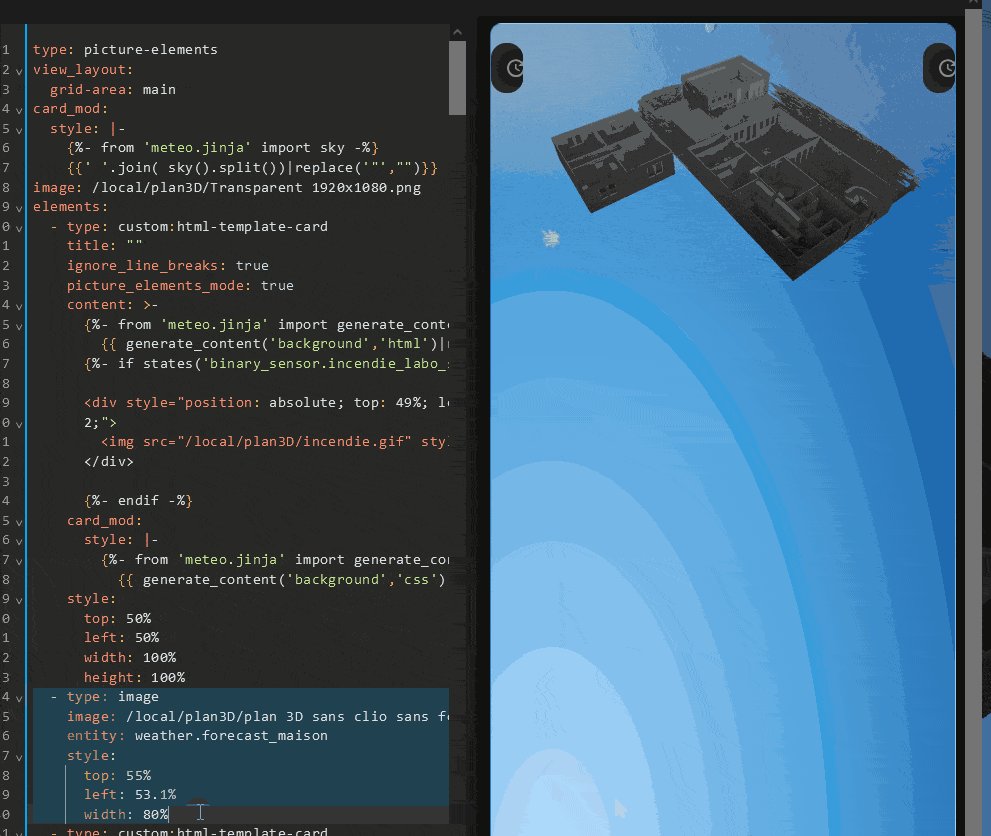
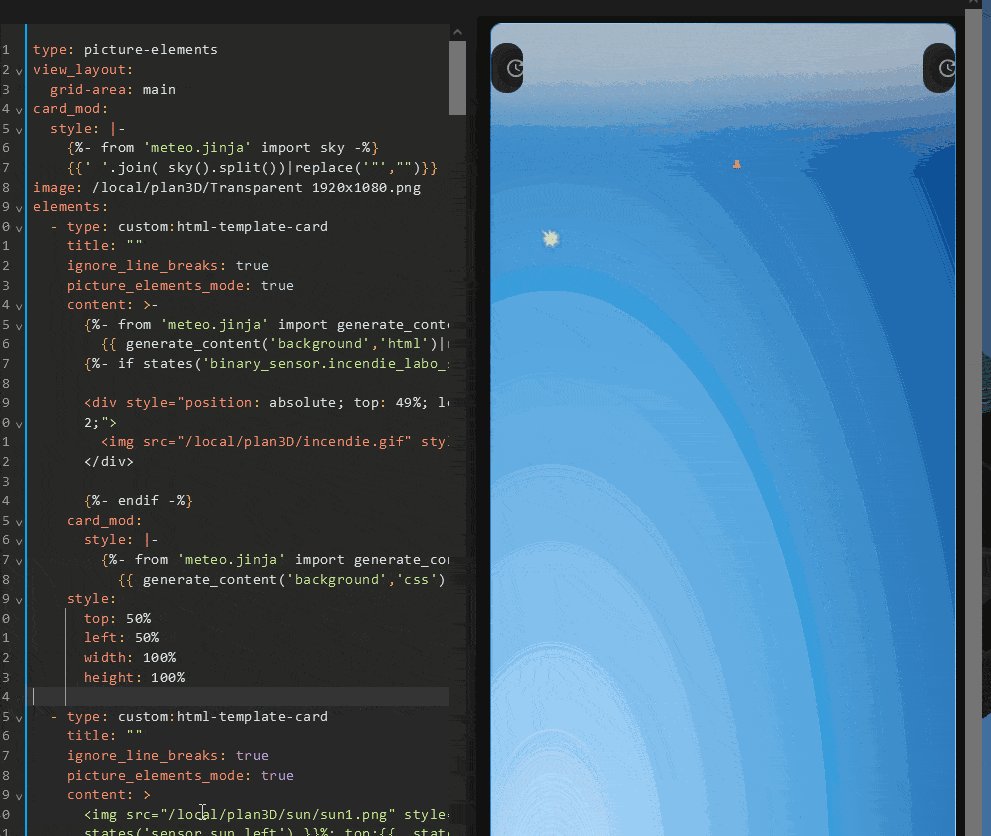
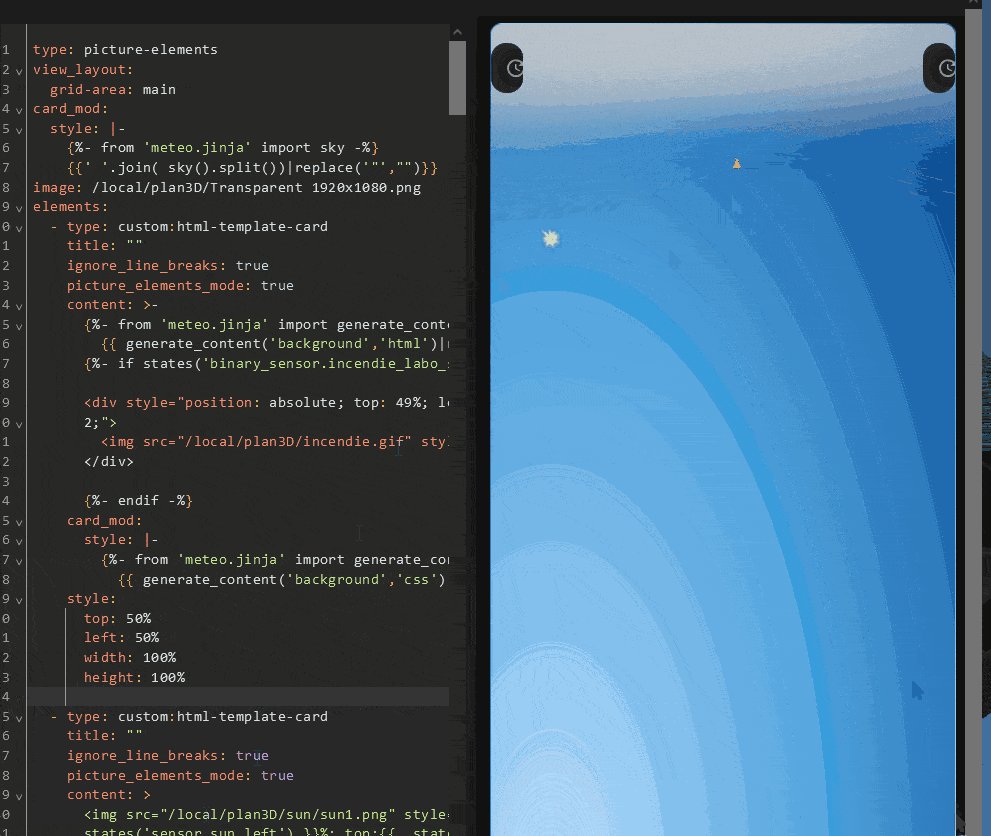
le code dans ma picture element
type: picture-elements
image: /local/plan3D/Transparent 1920x1080.png
entity: weather.forecast_maison
scrolling_effect: false
view_layout:
grid-area: main
card_mod:
style: |-
:host {
display: block;
height: 952px !important;
overflow: hidden;
}
{%- from 'meteo.jinja' import sky -%}
{{' '.join( sky().split())|replace('"',"")}}
elements:
- type: custom:html-template-card
title: ""
ignore_line_breaks: true
picture_elements_mode: true
content: |-
{%- from 'meteo.jinja' import generate_content -%}
{{ generate_content('background','html')|replace('"','') }}
card_mod:
style: |-
{%- from 'meteo.jinja' import generate_content -%}
{{ generate_content('background','css')|replace('"','') }}
style:
top: 50%
left: 50%
width: 100%
height: 100%
- type: custom:html-template-card
title: ""
ignore_line_breaks: true
picture_elements_mode: true
content: >
<img src="/local/plan3D/sun/sun1.png" style="width:7%; left:{{
states('sensor.sun_left') }}%; top:{{ states('sensor.sun_top') }}%;
opacity:{{ states('sensor.sun_opacity') }};
padding:0;margin:0;position:absolute;transform:translate(-50%,-50%);" />
<img src="/local/plan3D/moon_phases/{{states('sensor.moon_phase')}}.png"
style="width:2.5%; left:{{ states('sensor.moon_left') }}%; top:{{
states('sensor.moon_top') }}%; opacity:{{ states('sensor.moon_opacity')
}}; padding:0;margin:0;position:absolute; rotate:
{{state_attr('sensor.moon_api','moon_parallactic_angle')}}deg;transform:translate(-50%,-50%);"
/>
style:
top: 50%
left: 50%
width: 100%
height: 100%
- type: custom:html-template-card
title: ""
ignore_line_breaks: true
picture_elements_mode: true
content: |-
{%- from 'meteo.jinja' import generate_content -%}
{{ generate_content('foreground','html')|replace('"','') }}
card_mod:
style: |-
{%- from 'meteo.jinja' import generate_content -%}
{{ generate_content('foreground','css')|replace('"','') }}
style:
top: 50%
left: 50%
width: 100%
height: 100%
- type: image
image: /local/plan3D/plan 3D.png
style:
top: 55.3%
left: 53.2%
width: 80.5%
puis le menu à base de bubble card et popup, l’utilisation des z-index est impérative dans celui-ci pour que ça fonctionne z-index:4 et z:index 5 ( moins ça ne fonctionne pas ), je dis impératif parce que je n’ai pas trouvé comment faire autrement, sinon le popup est tjs « derrière »
le menu c’est un peu copieux, et j’ai simplifié …
- type: custom:mod-card
style:
left: 17.5%
top: 39.5%
height: 87.5%
z-index: 5
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#alarme"
card_layout: normal
width_desktop: 400px
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
icon: mdi:shield-home
auto_close: "10000"
name: Alarme
- type: custom:alarmo-card
entity: alarm_control_panel.alarmo
name: Alarme maison
button_scale_keypad: 1
use_clear_icon: true
keep_keypad_visible: true
card_mod:
style:
alarmo-button$:
mwc-button$: |
#button {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
border-radius: 25px;
margin: 4px;
}
ha-textfield $: |
.mdc-text-field {
border-radius: 25px !important;
}
.mdc-text-field__ripple {
border-radius: 25px !important;
}
.mdc-line-ripple {
display: none !important;
}
.: |
ha-card {
margin-top: -5px;
background: transparent;
}
ha-card > div.header > div.icon > alarmo-state-badge {
--state-alarm_control_panel-armed_away-color: var(--red-color);
--state-alarm_control_panel-armed_custom_bypass-color: var(--red-color);
--state-alarm_control_panel-armed_home-color: var(--red-color);
--state-alarm_control_panel-armed_night-color: var(--red-color);
--state-alarm_control_panel-armed_vacation-color: var(--red-color);
--state-alarm_control_panel-arming-color: var(--orange-color);
--state-alarm_control_panel-disarming-color: var(--orange-color);
--state-alarm_control_panel-pending-color: var(--orange-color);
--state-alarm_control_panel-triggered-color: var(--red-color);
--state-alarm_control_panel-disarmed-color: var(--green-color)
}
ha-textfield {
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
border: 1px rgba(0,0,0,1.0) outset;
border-radius: 50px;
}
- type: custom:mod-card
style:
left: 17.5%
top: 28.5%
height: 65%
z-index: 5
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#update1"
card_layout: normal
width_desktop: 400px
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
icon: mdi:update
auto_close: "5000"
name: Mises à jour partie1
- type: custom:auto-entities
card:
type: entities
show_header_toggle: false
filter:
include:
- domain: update
template: >
{% set installed = state_attr(entity.entity_id,
'installed_version') %} {% set latest =
state_attr(entity.entity_id, 'latest_version') %} {{ installed
!= latest }}
show_empty: false
card_param: entities
entities:
- entity: update.home_assistant_operating_system_update
name: HA OS
type: custom:template-entity-row
state: >
{{ state_attr('update.home_assistant_operating_system_update',
'installed_version') }} ➜ {{
state_attr('update.home_assistant_operating_system_update',
'latest_version') }}
card_mod:
style: |
:host {
{% if state_attr('update.home_assistant_operating_system_update', 'installed_version') != state_attr('update.home_assistant_operating_system_update', 'latest_version') %}
color: red !important;
{% else %}
color: inherit;
{% endif %}
}
- type: custom:mod-card
style:
left: 17.5%
top: 28.5%
height: 65%
z-index: 5
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#update2"
card_layout: normal
width_desktop: 400px
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
icon: mdi:update
auto_close: "5000"
name: Mises à jour partie2
- type: custom:auto-entities
card:
type: entities
show_header_toggle: false
filter:
include:
- domain: update
template: >
{% set installed = state_attr(entity.entity_id,
'installed_version') %} {% set latest =
state_attr(entity.entity_id, 'latest_version') %} {{ installed
!= latest }}
show_empty: false
card_param: entities
entities:
- entity: update.zerotier_one_update
name: ZeroTier One
type: custom:template-entity-row
state: >
{{ state_attr('update.zerotier_one_update', 'installed_version')
}} ➜ {{ state_attr('update.zerotier_one_update',
'latest_version') }}
card_mod:
style: |
:host {
{% if state_attr('update.zerotier_one_update', 'installed_version') != state_attr('update.zerotier_one_update', 'latest_version') %}
color: red !important;
{% else %}
color: inherit;
{% endif %}
}
- type: custom:mod-card
style:
left: 17.5%
top: 45%
height: 98%
z-index: 5
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#meteo"
card_layout: normal
width_desktop: 400px
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
icon: mdi:weather-cloudy
auto_close: "20000"
name: Meteo
- type: custom:stack-in-card
mode: vertical
cards:
- type: weather-forecast
show_current: true
show_forecast: true
entity: weather.forecast_maison
forecast_type: hourly
- type: custom:swipe-card
parameters:
allowTouchMove: false
effect: coverflow
centeredSlides: true
slidesPerView: auto
spaceBetween: 8
pagination:
type: progressbar
navigation: null
keyboard:
enabled: true
onlyInViewport: true
navigation: null
cards:
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=50,2&lon=1&detailLat=50,2&detailLon=1&zoom=5&level=surface&overlay=rain&product=ecmwf&menu=&message=&marker=&calendar=24&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 99%
card_mod:
style: |
ha-card {
filter: invert(0%);
}
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=50,2&lon=1&detailLat=50,2&detailLon=1&zoom=5&level=surface&overlay=temp&product=ecmwf&menu=&message=&marker=&calendar=24&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 99%
card_mod:
style: |
ha-card {
filter: invert(0%);
}
- type: iframe
url: >-
https://embed.windy.com/embed2.html?lat=50,2&lon=1&detailLat=50,2&detailLon=1&zoom=5&level=surface&overlay=wind&product=ecmwf&menu=&message=&marker=&calendar=24&pressure=&type=map&location=coordinates&detail=&metricWind=km%2Fh&metricTemp=%C2%B0C&radarRange=-1
aspect_ratio: 99%
card_mod:
style: |
ha-card {
filter: invert(0%);
}
- type: weather-forecast
show_current: false
show_forecast: true
entity: weather.forecast_maison
forecast_type: daily
- type: custom:mod-card
style:
left: 17.5%
top: 23.5%
height: 55%
z-index: 5
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#restrictions_eau"
card_layout: normal
width_desktop: 400px
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
icon: mdi:fountain
auto_close: "5000"
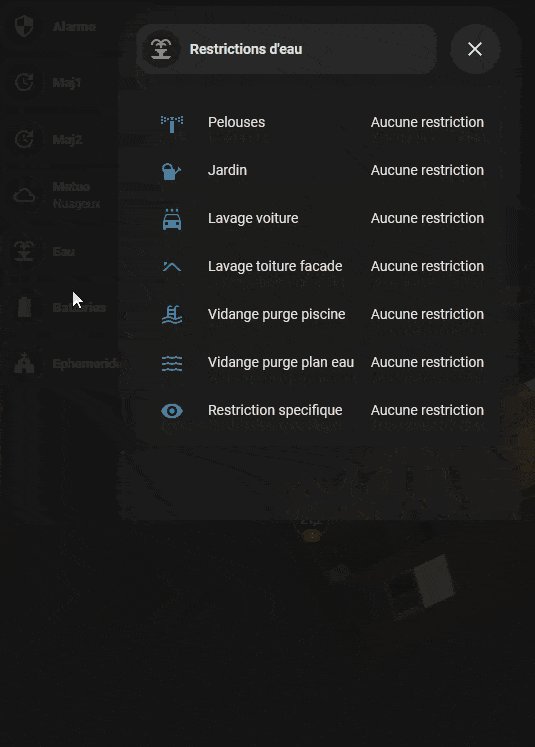
name: Restrictions d'eau
- type: custom:auto-entities
card:
type: entities
show_header_toggle: false
show_empty: false
card_param: entities
entities:
- entity: sensor.arrosage_des_pelouses_restrictions_berlaimont
- entity: sensor.arrosage_des_jardins_potagers_restrictions_berlaimont
- entity: sensor.lavage_des_vehicules_restrictions_berlaimont
- entity: sensor.lavage_des_toitures_facades_restrictions_berlaimont
- entity: >-
sensor.vidange_et_remplissage_des_piscines_restrictions_berlaimont
- entity: >-
sensor.remplissage_vidange_des_plans_d_eau_restrictions_berlaimont
- entity: sensor.restriction_specifique_restrictions_berlaimont
- type: custom:mod-card
style:
left: 17.5%
top: 31%
height: 70%
z-index: 5
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#batteries"
card_layout: normal
width_desktop: 400px
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
icon: mdi:battery
auto_close: "10000"
name: Batteries
- type: custom:battery-state-card
sort: state
entities:
- sensor.temp_labo_battery
- type: custom:mod-card
style:
left: 17.5%
top: 18.5%
height: 45%
z-index: 5
card:
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#ephemeride"
card_layout: normal
width_desktop: 400px
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
icon: mdi:church
auto_close: "5000"
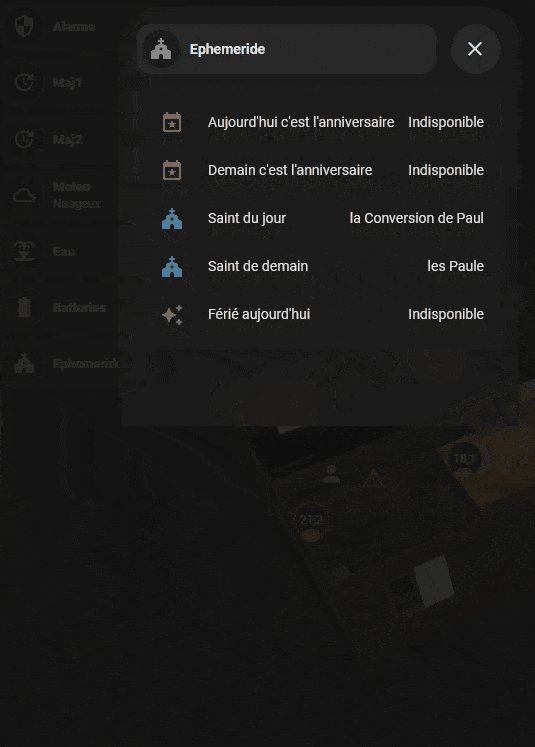
name: Ephemeride
- type: custom:auto-entities
card:
type: entities
show_header_toggle: false
entities:
- entity: sensor.jour_anniversaire
- entity: sensor.demain_anniversaire
- entity: sensor.saint_du_jour
- entity: sensor.saint_de_demain
- entity: sensor.jour_ferie
- type: custom:bubble-card
style:
left: 4.25%
top: 4%
width: 8.5%
height: 5%
card_type: button
button_type: name
icon: mdi:security
name: Alarme
button_action:
tap_action:
action: navigate
navigation_path: "#alarme"
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
scrolling_effect: false
- type: custom:bubble-card
style:
left: 4.25%
top: 10%
width: 8.5%
height: 5%
card_type: button
button_type: name
icon: mdi:update
name: Maj1
button_action:
tap_action:
action: navigate
navigation_path: "#update1"
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
scrolling_effect: false
- type: custom:bubble-card
style:
left: 4.25%
top: 16%
width: 8.5%
height: 5%
card_type: button
button_type: name
icon: mdi:update
name: Maj2
button_action:
tap_action:
action: navigate
navigation_path: "#update2"
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
scrolling_effect: false
- type: custom:bubble-card
style:
left: 4.25%
top: 22%
width: 8.5%
height: 5%
card_type: button
button_type: state
entity: weather.forecast_maison
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
icon: mdi:weather-cloudy
force_icon: true
show_last_changed: false
show_attribute: false
name: Meteo
button_action:
tap_action:
action: navigate
navigation_path: "#meteo"
scrolling_effect: false
- type: custom:bubble-card
style:
left: 4.25%
top: 28%
width: 8.5%
height: 5%
card_type: button
button_type: name
icon: mdi:fountain
name: Eau
button_action:
tap_action:
action: navigate
navigation_path: "#restrictions_eau"
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
scrolling_effect: false
- type: custom:bubble-card
style:
left: 4.25%
top: 34%
width: 8.5%
height: 5%
card_type: button
button_type: name
icon: mdi:battery
name: Batteries
button_action:
tap_action:
action: navigate
navigation_path: "#batteries"
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
scrolling_effect: false
- type: custom:bubble-card
style:
left: 4.25%
top: 40%
width: 8.5%
height: 5%
card_type: button
button_type: name
icon: mdi:church
name: Ephemeride
button_action:
tap_action:
action: navigate
navigation_path: "#ephemeride"
styles: |
.bubble-button-card-container {
box-shadow: none;
border-radius: 15px !important; # Ajustez la valeur ici
}
scrolling_effect: false
voilà ![]()
cdt
Merci, je vais potasser ça cette nuit ![]()
c’est pas très compliqué au final ![]()