Sympa la carte de Pollens


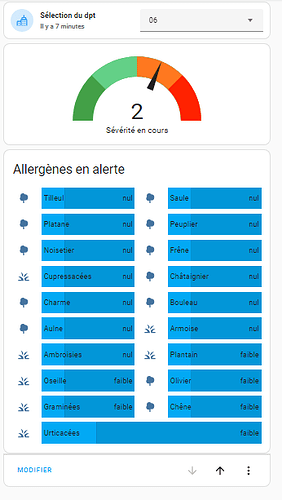
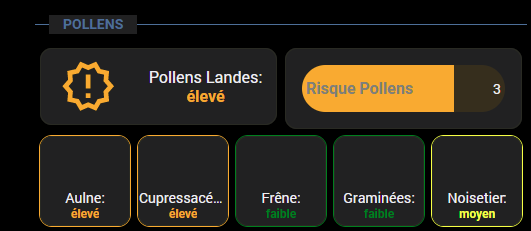
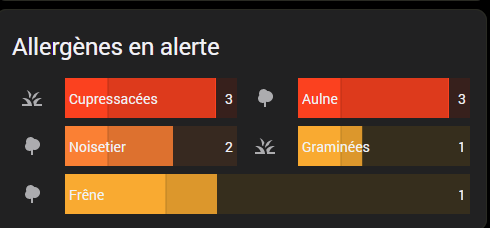
Bonjour merci pour le partage du code cependant je n’arrive pas au même resultat esthétique comme ci dessous
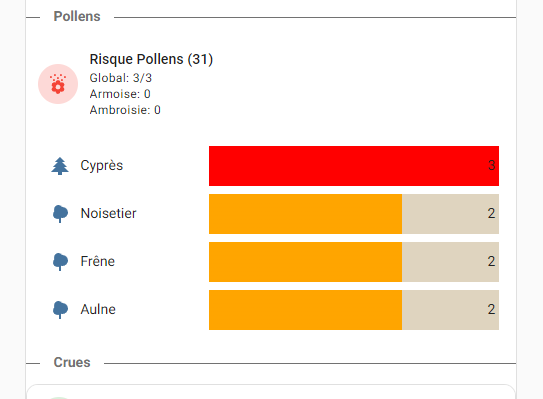
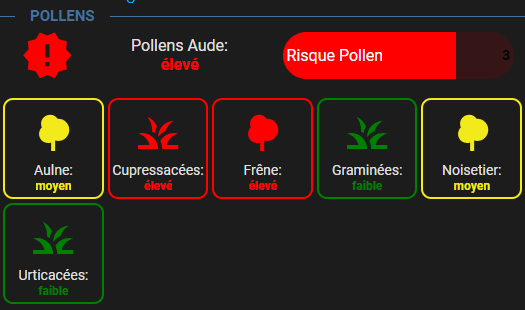
et le miens
En plus je ne vois pas les sévérités à quoi elles correspondent
Merci pour votre aide
Bonjour,
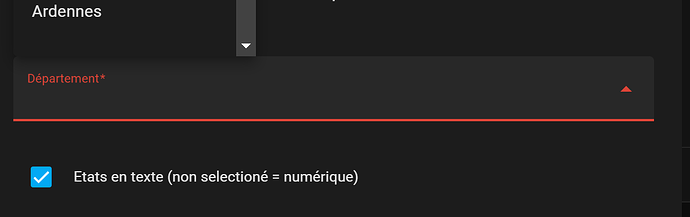
Pour avoir les arrondis, j’utilise le thème minimaliste. Pour les sévérités c’est lié à l’installation de l’intégration il faut décocher la petite case pour avoir la meme version en numérique:
HTH
Nouvelle version 2023.06.1 :
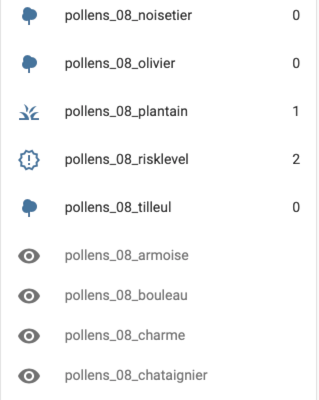
Tous les pollens sont maintenant disponibles, le choix pendant le premier ajout de l’intégration ne met a « Enabled » les pollens choisis, les autres sont a « Disabled » et peuvent être configuré ultérieurement via l’interface de configuration

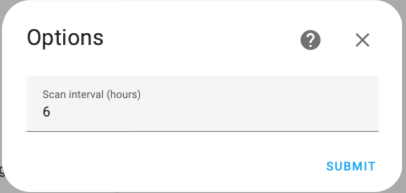
Le scan interval est également configurable de 3h a 24h

Un grand merci @chris60600. Exactement ce qui manquait lorsque l’on avait oublié de cocher une type de pollen lors de l’installation initiale. Top
Bonjours
J’aurais aimé trouver un sensor pour le pollen mais en Belgique … Savez-vous si cela existe? J’ai encore rien réussi a trouvé…
Salut,
Moi non plus je n’ai rien trouvé pour la Belgique.
J’ai pris pour le moment leur département qui était le plus proche de a Belgique.
Il ne doit pas y avoir de grande différence ![]()
Bonjour à tous, j’ai installé ce module mais je pense avoir un souci avec la mise à jour des données. J’ai pourtant réglé pour qu’il scan toutes les 3 heures, mais je viens de voir que la dernière mise à jour date d’il y a 4 jours, est-ce normal ?
Salut,
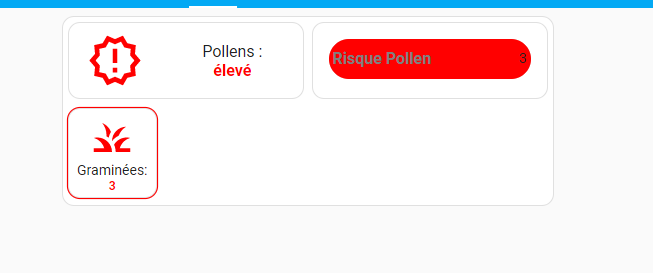
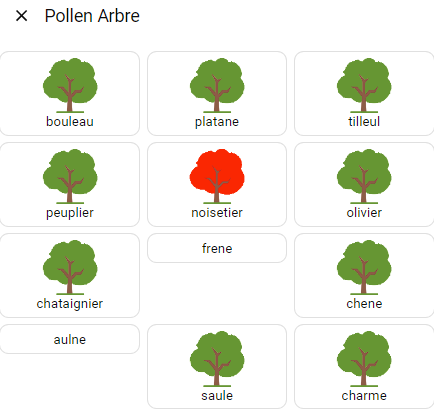
Depuis quelques jours je n’ai plus l’affichage en fond du type de plante :

Or je n’ai rien changé à mon (ou plutôt ton) code.
Tu aurais une idée ?
Pas le même département, pas les mêmes pollens, pas les mêmes cartes, mais toujours l’icone chez nous.

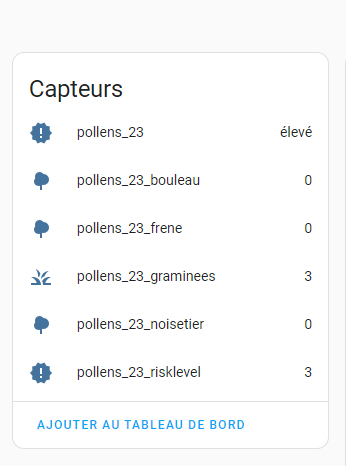
Ca donne quoi sur les entités « de base » ?
Ça fonctionne normalement :

2 arbres pas reconnus… mais bon, normal, ils poussent en ce moment ![]()

Salut,
pas de soucis de mon coté.

- type: custom:mod-card
card_mod:
style: |
ha-card {
margin-top: -30px;
}
card:
type: custom:text-divider-row
text: POLLENS
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -19px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.pollens_11
name: 'Pollens Aude:'
icon: mdi:alert-decagram-outline
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: nul
operator: '=='
color: black
icon: mdi:decagram-outline
styles:
state:
- color: black
- value: faible
operator: '=='
color: green
icon: mdi:check-decagram-outline
styles:
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
icon: mdi:alert-decagram-outline
styles:
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
icon: mdi:alert-decagram
styles:
state:
- color: red
size: 50%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.pollens_11_risklevel
name: Risque Pollen
icon: mdi:alert-circle
height: 47px
color: red
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Red
from: 2
to: 3
- color: rgb(242,234,26)
from: 1
to: 2
- color: Green
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: white;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: conditional
conditions:
- entity: sensor.pollens_11
state_not: nul
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.pollens_11_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: faible
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: moyen
operator: '=='
color: rgb(242,234,26)
styles:
card:
- box-shadow: 0px 0px 0px 2px rgb(242,234,26)
state:
- color: rgb(242,234,26)
- value: élevé
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
size: 50%
exclude:
- entity_id: sensor.pollens_11_*
state: nul
- entity_id: sensor.pollens_11
- entity_id: sensor.pollens_11_risklevel
sort:
method: name
reverse: false
Pas de soucis chez moi non plus.
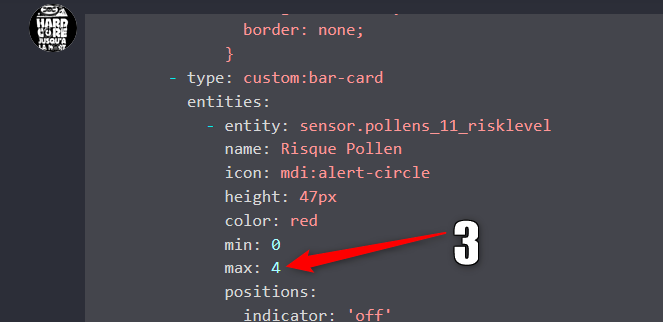
@WarC0zes, @Lesuperlolo, le max pour le sensor « pollens_XX_risklevel », ç’est 3.

Merci pour la correction ![]()
Bonjour a tous,
Je vois dans les discussions qu’il y a des demandes pour avoir les pollens de Belgique (par ex @PenPen). J’ai regardé leur site mais il n’y a pas grand chose d’exploitable en terme de donnée, que des courbes déjà générées, et donc difficile d’extraire les données. Un « Scrapping » est possible mais plus compliqué et surtout pas du tout stable car si le site change de design tu te retape la programmation. Si vous avez d’autre site web qui affiche des informations sur le niveau des pollens, je peux regarder.
problème de calcul du niveau de mon coté ![]() cela arrive quand on a plein de cartes partout.
cela arrive quand on a plein de cartes partout.
il me manquait un niveau a traiter .
tout est ok

On dirait que l’automne arrive… ![]()
lool
niveau de couleur pour le WAF
vert, jaune, orange et rouge
![]()