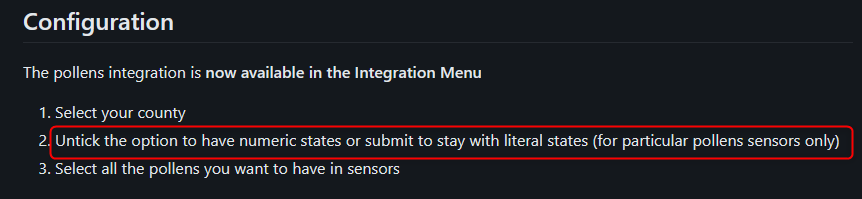
Bonjour, je suis un peut perdu, je vois que certain on un chiffre comme resultat pour le taux de pollen moi j’ai que nul ou moyen etc …
comment faire pour avoir les chiffres?
merci et le taux max est bien de 4?
3
Bonjour,
Super projet ![]()
Pour les utilisateurs belges,
Pensez-vous possible d’intégrer les données de ce site ?
https://airallergy.sciensano.be/fr
Étant totalement incompétent dans le codage, je ne sais pas si il existe une api.
Le site renvoie vers une app
Lié à l’IRM de Belgique
Merci d’avance ![]()
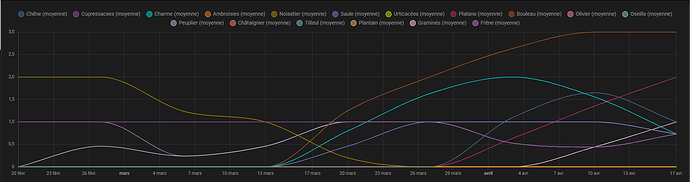
Maintenant qu’on a des états numériques pour chaque pollen, voici ma carte de suivi, on verra ce que ça donnera sur une saison.
chart_type: line
period: week
type: statistics-graph
entities:
- entity: sensor.pollens_75_ambroisies
name: Ambroisies
- entity: sensor.pollens_75_bouleau
name: Armoise
- entity: sensor.pollens_75_bouleau
name: Aulne
- entity: sensor.pollens_75_bouleau
name: Bouleau
- entity: sensor.pollens_75_charme
name: Charme
- entity: sensor.pollens_75_chataignier
name: Châtaignier
- entity: sensor.pollens_75_chene
name: Chêne
- entity: sensor.pollens_75_cupressacées
name: Cupressacées
- entity: sensor.pollens_75_frene
name: Frêne
- entity: sensor.pollens_75_graminees
name: Graminés
- entity: sensor.pollens_75_noisetier
name: Noisetier
- entity: sensor.pollens_75_olivier
name: Olivier
- entity: sensor.pollens_75_oseille
name: Oseille
- entity: sensor.pollens_75_peuplier
name: Peuplier
- entity: sensor.pollens_75_plantain
name: Plantain
- entity: sensor.pollens_75_platane
name: Platane
- entity: sensor.pollens_75_saule
name: Saule
- entity: sensor.pollens_75_tilleul
name: Tilleul
- entity: sensor.pollens_75_urticacees
name: Urticacées
stat_types:
- mean
days_to_show: 360
hide_legend: false
Bonjour,
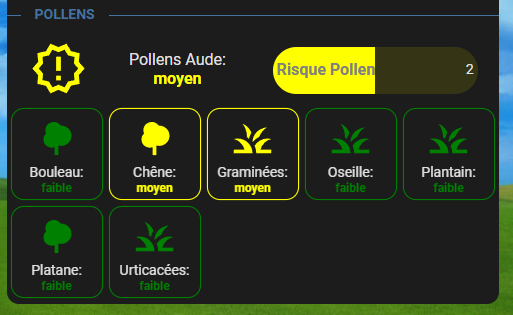
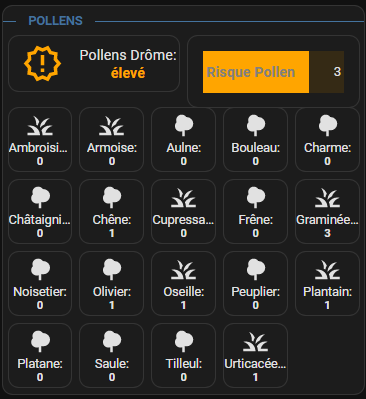
j’ai jouer avec l’intégration Pollens et vous partage ma carte. Merci a tous ceux qui ont partager leur carte pour donner des idées. J’ai configurer les états en texte ( ceux qui ont en numérique faudra adapter ), Les états et border sont en couleur ( suivant le niveau ). La bar de risque change de couleur suivant le niveau. Les entités sont filtrer pour afficher que celle du moment et ranger par ordre alphabétique.

Code:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
card:
type: custom:text-divider-row
text: POLLENS
align: left
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -15px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.pollens_11
name: 'Pollens Aude:'
icon: mdi:alert-decagram-outline
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: nul
operator: '=='
color: black
icon: mdi:decagram-outline
styles:
state:
- color: black
- value: faible
operator: '=='
color: green
icon: mdi:check-decagram-outline
styles:
state:
- color: green
- value: moyen
operator: '=='
color: orange
icon: mdi:alert-decagram-outline
styles:
state:
- color: orange
- value: élevé
operator: '=='
color: red
icon: mdi:alert-decagram
styles:
state:
- color: red
size: 55%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
- type: custom:bar-card
entities:
- entity: sensor.pollens_11_risklevel
name: Risque Pollen
icon: mdi:alert-circle
height: 47px
color: red
min: 0
max: 4
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Red
from: 2
to: 3
- color: Orange
from: 1
to: 2
- color: Green
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
} ha-card {
margin-top: -2px;
background: none;
border: none;
}
- type: conditional
conditions:
- entity: sensor.pollens_11
state_not: nul
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.pollens_11_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: faible
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: moyen
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: élevé
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
size: 50%
exclude:
- entity_id: sensor.pollens_11_*
state: nul
- entity_id: sensor.pollens_11
- entity_id: sensor.pollens_11_risklevel
sort:
method: name
reverse: false
Edit:
J’ai corriger le code, en ajoutant la partie stack-in-card, pour avoir la carte qui s’affiche en un seul carte.
Edit 2:
Code corrigé pour les états a 3 max (nul, faible, moyen et élevé) au lieu de 4 avant ( erreur de ma part ).
Bonjour, j’adore ta carte ! Je n’arrive pas à l’ajouter sur mon tableau de bord, je pense que c’est un problème de lovelace. J’ai installé card-mod 3, il faut autre chose ?
Merci à toi,
Oups désoler, ta besoin de button-card, card-mod, bar-card et text-divider-row.
Edit:
J’utilise aussi stack-in-card pour avoir toute la carte assembler en une, mais vertical-stack-in-card peu être utiliser a la place aussi. @Lesuperlolo a trouvé seul, mais encore un oublie de ma part.
@WarC0zes J’ai dû ajouter
type: vertical-stack cards:
avant ton code pour que la carte s’affiche correctement chez moi.
Bien vue, j’utilise stack-in-card mais vertical-stack-in-card fait l’affaire aussi. Désoler de l’oublie ![]()
Edit:
j’ai ajouter le bout de code manquant pour stack-in-card, dans mon post précédent.
Merci pour le partage, magifique !!!
il faut également auto entities
Merci à tous, ça fonctionne nickel !
Merci pour le partage
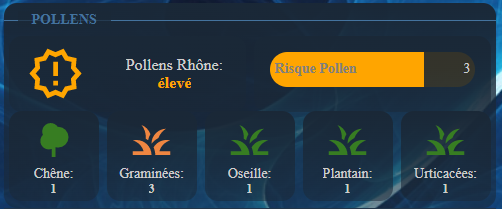
Merci @WarC0zes pour le partage et voici chez moi

J’ai juste sur la partie state très faible, faible etc… où je suis obligé de mettre des value du type 0, 1, 2, 3, 4 pour avoir les couleurs
Merci @WarC0zes pour ta carte !
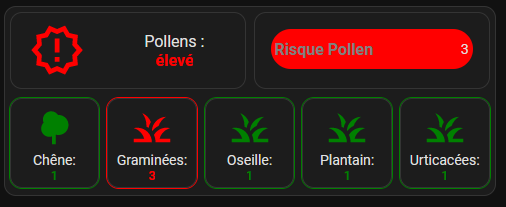
Par contre, sais-tu s’il est possible d’afficher toute sauf celle égal à 0, parce que ça surcharge un peu :

Tu dois avoir un exclude :
exclude:
- entity_id: sensor.pollens_XX_*
state: <1
- entity_id: sensor.pollens_XX
- entity_id: sensor.pollens_XX_risklevel
La valeur max est 3.
J’ai adapté comme ça:
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: true
background: false
outer_padding: false
cards:
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 14px 5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.pollens_74
name: 'Pollens :'
icon: mdi:alert-decagram-outline
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: nul
operator: '=='
color: '#75f94c'
styles:
state:
- color: '#75f94c'
- value: faible
operator: '=='
color: green
styles:
state:
- color: green
- value: moyen
operator: '=='
color: yellow
styles:
state:
- color: yellow
- value: élevé
operator: '=='
color: red
styles:
state:
- color: red
size: 60%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 16px
state:
- font-weight: bold
- font-size: 16px
- type: custom:bar-card
entities:
- entity: sensor.pollens_74_risklevel
name: Risque Pollen
icon: mdi:alert-circle
color: red
min: 0
max: 3
positions:
indicator: 'off'
icon: 'off'
severity:
- color: Red
from: 2
to: 3
- color: Yellow
from: 1
to: 2
- color: Green
from: 0
to: 1
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: grey;
font-weight: bold;
}
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -5px 5px 7px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: true
card_param: cards
filter:
include:
- entity_id: sensor.pollens_74_*
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.pollen_name + ":"
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 14px
state:
- font-weight: bold
- font-size: 12px
state:
- value: 1
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 1.1px green
state:
- color: green
- value: 2
operator: '=='
color: yellow
styles:
card:
- box-shadow: 0px 0px 0px 1.1px yellow
state:
- color: yellow
- value: 3
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 1.1px red
state:
- color: red
size: 50%
exclude:
- entity_id: sensor.pollens_74_*
state: <1
- entity_id: sensor.pollens_74
- entity_id: sensor.pollens_74_risklevel
sort:
method: name
reverse: false

PS: merci @WarC0zes
Bonjour @jerome6994,
J’ai les statuts en texte et pas en numérique, ta pas le choix que d’adapter pour ta config et remplacer le texte par des chiffres dans la partie - value:.
Pas fait gaffe quand j’ai fait la carte, j’ai mis a 4 max mais ta raison c’est 3 le max. Faut que je corrige le code ![]()
Edit:
Code original corrigé.