Trop jeune sur le forum, ça va arriver …
Bon par contre, pas trouvé list2bars-card, tu as ton pseudo github ?
github dot com - alexandreaudrain - list2bars-card
J’ai des alertes de sécurité sur des dépendances qu’il faut que je traite…
That’s it, thanx.
Compatible avec HACS maintenant (enfin, je l’espère).
Plus que les dépendances à corriger.
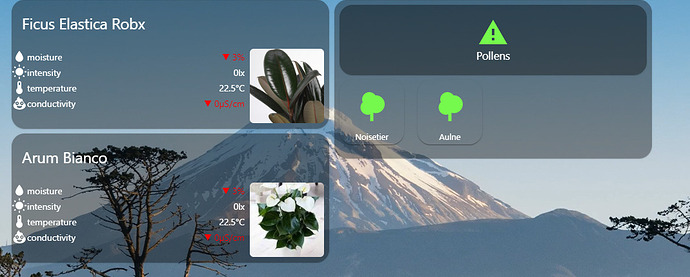
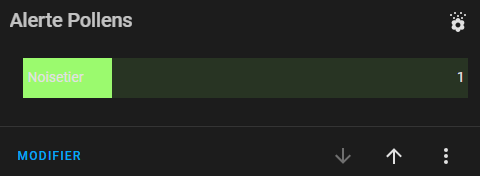
Je suis nul pour les couleurs, mais le code correspondant à ma copie d’écran :
type: custom:list2bars-card
entity: sensor.alertepollens
title: Alerte Pollens
attribute: risks
oject_key: pollenNam
oject_value: level
object_key: pollenName
object_value: level
severity:
- from: '0'
to: '0'
hide: true
- from: '1'
to: '1'
color: lightblue
- from: '3'
to: '3'
color: lightgreen
- from: '4'
to: '4'
color: orange
- from: '5'
to: '5'
color: red
background: true
color_background: true
limit_value: false
positions:
name: 'on'
value: 'on'
icon: 'on'
icon: mdi:flower-pollen
complementary: false
max: '5'
Termine les 2, 3 adaptations mais je pense que ça mérite un sujet de présentation dédié…
Bon boulot
Pas bloquant a priori : ce sont des dépendances pour les dev’…
J’ai laissé des cochonneries dans le code de ma carte sur l’exemple que j’ai donné ci dessus; j’ai de toutes façons codé un helper.
Donc pas besoin de la parametrer à la main.
Bonjour,
Effectivement c’est une manière de faire. J’avais déjà utilisé cette méthode que @papoo décrit dans son github
Github Papoo
Il y a un autre fil de discussion sur l’utilisation de l’API REST ici
En fait je voulais développer un peu sur HA en python, je me suis dit que c’était un bon début.
Pour information et pour éviter les problèmes de configuration yaml, je suis en train de modifier le code pour être « yaml free », si cela intéresse quelqu’un… Un peu de patience
Après je suis ouvert a toutes suggestions d’amélioration y compris l’ajout de sensor par Pollens
L’avantage de ma carte, c’est qu’elle s’adapte aux données : pas de configuration nécessaire sur les listes (elle digère les data qu’on lui soumet). Mais bon, j’espère qu’il n’y aura pas de nouveaux alergènes. ![]()
Chacun trouve des avantages et inconvénients aux méthodes proposées, et en fonction, choisit la solution la plus adaptée à ses besoins… c’est l’avantage du choix!
Avec HA on peut mettre du code un peu partout, dans le Lovelace, dans les scripts, dans les template. Je préfère pour des raisons de lisibilité ne pas mettre trop de code dans le frontend (Lovelace). Mais ce n’est que mon choix ![]()
Je vais mettre la semaine prochaine dans HACS, une nouvelle version de l’intégration « pollens ». En gros les améliorations et changements sont :
- Plus besoin de passer par le configuration.yaml, l’intégration est disponible dans l’interface

- Les pollens sont maintenant disponibles en sensor, plus en attributs, par contre il ne sont plus présents dans le sensor « risque »
- J’ai changé le nom des sensors car pour certains départements cela ne devait pas fonctionner : Problème sur les caractères accentués et longueur (Bouches-du-Rhône, etc), j’ai donc gardé le numéro du département. Les sensors s’appellent maintenant pollens_xx_nom
- J’ai ajouté des icônes correspondantes aux pollens (herbacées, arbre ou fleur) en fonction du travail de @Sweepy sur sa carte lovelace (que j’ai d’ailleurs adoptée) merci à lui.
J’attends vos retours sur cette nouvelle version sur ce qui vous pose problème, et sur les sujétions pour l’améliorer. Soyez indulgents, c’est encore une première version car le code à « beaucoup » été remanié et j’y ai passé beaucoup de temps.
Salut.
Hate de pouvoir jouer un peu avec et simplifier ma config
Salut, super ton Addon ![]()
Si tu peux nous dire rapidement comment l’ajouter ce serait top, la semaine dernière j’ai regardé dans hacs mais rien et je ne sais pas trop quoi ajouter comme dépôt custom sur hacs…
Merci.
C’est assez simple, si HACS est configuré.
Dans HACS, il faut ajouter un dépôt personnalisé en cliquant sur les trois points (en haut a droite).Dans le nom du dépôt mettre chris60600/pollens-home-assistant et choisir Intégration. Il apparait alors dans la liste des dépôtw il faut juste cliquer sur le bouton télécharger et redémarrer HA. Puis dans HA/configuration/Appareils et Service il faut ajouter l’intégration.
Génial !
Un truc de moins à mettre dans node-red (enfin a retirer plus tôt). Avec l’intégration dans l’ui pour la conf vraiment au top.
Juste du coup j’ai une question…
Comment on met la card qui va bien sûr Lovelace ?
Quelques exemples dans le readme serait un plus.
Hello,
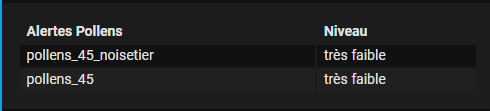
personnellement j’ai fait ça
type: custom:auto-entities
filter:
include:
- entity_id: /sensor.pollens_45_*/
exclude:
- entity_id: /sensor.pollens_45_*/
state: nul
card:
type: custom:flex-table-card
sort_by: state-
clickable: true
columns:
- data: friendly_name
name: Alertes Pollens
- data: state
name: Niveau

ça mérite encore 2 corrections : le niveau du département à virer et les icones à ajouter
Ou bien basculer sur la carte d’ @ALX

Mais la police en blanc sur fond vert, c’est pas lisible
Bonjour , Je pourrais pas tester de suite, je déménage et les serveurs sont dans les cartons à suivre donc.
en fait, tu fais celle que tu veux.
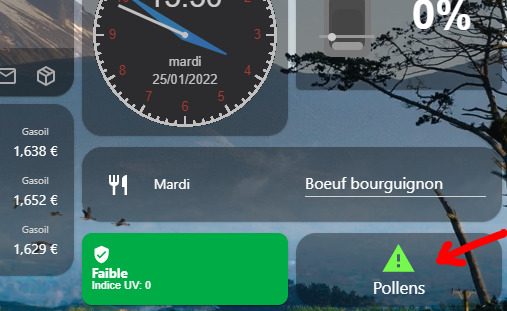
j’ai mis celle ci dans une de mes page principale :

type: custom:button-card
entity: sensor.pollens_89
name: Pollens
icon: mdi:alert
color_type: icon
show_name: true
show_state: false
state:
- value: unknown
operator: '=='
color: black
- value: très faible
operator: '=='
color: '#75f94c'
- value: faible
operator: '=='
color: '#377d22'
- value: moyen
operator: '=='
color: '#fffd54'
- value: élevé
operator: '=='
color: '#ef8641'
- value: très élevé
operator: '=='
color: '#ea3522'
size: 17%
et celle ci dans une page ave des conditions pour que s’affiche uniquement les alertes à partir de ‹ risque Faible › :
type: custom:stack-in-card
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: true
cards:
- type: custom:button-card
entity: sensor.pollens_89
name: Pollens
icon: mdi:alert
color_type: icon
show_name: true
show_state: false
state:
- value: unknown
operator: '=='
color: black
- value: très faible
operator: '=='
color: '#75f94c'
- value: faible
operator: '=='
color: '#377d22'
- value: moyen
operator: '=='
color: '#fffd54'
- value: élevé
operator: '=='
color: '#ef8641'
- value: très élevé
operator: '=='
color: '#ea3522'
size: 10%
- type: custom:auto-entities
card:
type: grid
columns: 4
square: true
card_param: cards
filter:
include:
- entity_id: sensor.pollens_89*
options:
type: custom:button-card
color_type: icon
show_name: true
show_state: false
style: |
ha-card {
background: none;
box-shadow: #ccffcc;
}
styles:
card:
- height: 100px
- width: 100px
name:
- font-size: 13px
state:
- value: unknown
operator: '=='
color: black
- value: très faible
operator: '=='
color: '#75f94c'
- value: faible
operator: '=='
color: '#377d22'
- value: moyen
operator: '=='
color: '#fffd54'
- value: élevé
operator: '=='
color: '#ef8641'
- value: très élevé
operator: '=='
color: '#ea3522'
size: 60%
exclude:
- entity_id: sensor.pollens_89*
state: unknown
- entity_id: sensor.pollens_89*
state: nul
- entity_id: sensor.pollens_89
sort: null
method: friendly_name
ignore_case: true
numeric: false
tu trouveras le code original dans le post de @Sweepy au dessus ![]()
Petites questions a la communauté tant que je suis dans le code :
- Est ce que le multi instance est intéressant (pouvoir surveiller plusieurs départements)
- Avoir un état numérique plutôt qu’un état littéral (0-5) au lieu de (nul, très faible,…) et le mettre en attribut. Cela fait refaire les cartes lovelace mais il me semble que ce serait plus facile de gérer des niveau en chiffres dans celles çi.
J’attend vos commentaires
à mon avis, un état littéral me parait judicieux puisque plus représentatif q’un état représenté par du numérique
et surveiller plusieurs départements, pourquoi pas, pas indispensable je dirais, bien que je me trouve entre 2 départements et régions, et ca dépend du travail que cela incombe de ton coté.
@McFly @barto_95 et @Clemalex y a moyen de faire un sondage sur le forum non? ou alors @chris60600 passe par un Framadate . pour créer un sondage
Oui mais d’un autre coté, le tri c’est vachement moins facile.
La fonction MAP permet de faire des ‹ tranpositions › par exemple:
sensor:
- platform: template
sensors:
nursery_air_quality_name:
friendly_name: "Air Quality"
unit_of_measurement: "State"
entity_id: sensor.nursery_air_quality
value_template: >-
{% set mapper = {
'1' : 'Good',
'2' : 'Fair',
'3' : 'Poor',
'4' : 'Very Poor' } %}
{% set state = states.sensor.nursery_air_quality.state %}
{{ mapper[state] if state in mapper else 'Unknown' }}
et plus basique
{% set mapper = ['Unknown', 'Good', 'Fair', 'Poor', 'Very Poor'] %}
{{ mapper[states.sensor.nursery_air_quality.state | int] }}
Si on arrive avec ça à gérer le meilleur des deux, ça pourrait être top