merci pour le coup de main, tout fonctionne grâce à ton aide.
Bjr, j’ai qqc de nouveau pur intégrer dans le script, delay (retards) et information&surveys
jsondata['delay'] = []
periods = client.periods
for period in periods:
for delay in period.delays:
jsondata['delay'].append({
'pid': period.id,
'periodName': period.name,
'periodStart': period.start.strftime("%Y/%m/%d"),
'periodEnd': period.end.strftime("%Y/%m/%d"),
'delid': delay.id,
'delayMinutes': delay.minutes,
'delayJustified': delay.justified,
'delayJustification': delay.justification,
'delayReasons': delay.reasons,
})
informations = client.information_and_surveys()
#Transformation des information
jsondata['informations'] = []
for information in informations:
jsondata['informations'].append({
'id': information.id,
'author': information.author,
'title': information.title,
'read': information.read,
'creation_date': information.creation_date.strftime("%Y/%m/%d"),
'start_date': information.start_date.strftime("%Y/%m/%d"),
'end_date': information.end_date.strftime("%Y/%m/%d"),
'category': information.category,
'survey': information.survey,
'content': information.content,
})Hello Sigalou,
J’ai récupéré ton interface lovelace mais ils n’y a pas les « grades ».
J’ai essayé moi même de les ajouter mais malheuresement tous les éléments s’affichent sur la même ligne.
Tu as essayé de faire une carte pour les notes/grades?
Merci
Il ne l’utilise pas . Mes voilà la mienne
type: markdown
content: |2-
<div>Note</div><table>
{% set items = state_attr('sensor.pronote_xxxxxxxx_grades','grades')%}
<tr>
<td><h4>Date<h3></td>
<td><h4>Cours</td>
<td><h4>Note</td>
<td><h4>Class</td>
<td><h4>Max</td>
<td><h4>Min</td>
<td><h4>Coeff</td>
</tr>
{% for i in range(0, items | count, 1) %}
<tr>
<td>{{ items[i].date }}</td>
<td>{{ items[i].subject }}</td>
<td>{{ items[i].grade_out_of }}</td>
<td>{{ items[i].class_average }}</td>
<td>{{ items[i].max }}</td>
<td>{{ items[i].min }}</td>
<td>{{ items[i].coefficient }}</td>
</tr>
{% endfor %}
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:0px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 0px 5px 0px 5px;
text-align: center;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
line-height: 25px;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
Tu aura le même résultat que les autres cartes
Top! Merci bcp ça fonctionne nickel
Bonjour,
depuis hier (et sans rien avoir changé), je n’ai plus de notes ni éval
je n’ai que l’emplois du temps.
vous avez la même chose ? ou c’est que moi ?
Un grand bravo poru le travail et le partage de @Sigalou (cf son tuto : Je travaille sur les cartes HA de Pronote – Sigalou Domotique ) pour ses cartes qui marchent à merveille avec l’intégration HACS de @delphiki (GitHub - delphiki/hass-pronote: Pronote integration for Home Assistant).
Bravo à tous les deux.
Bon, vous allez me trouver un peu relou, vu qu’il y a 40 messages sur le sujet, mais je n’arrive pas à intégrer les cartes pour Pronote.
J’ai essayé de :
- faire un copier-coller directement de sigalou-domotique dans une carte type markdown par l’UI
- faire la même mais à la fin cliquer sur éditeur yaml
- bidouiller dans ma config directemnnt en ligne de commande, genre ça :
lovelace:
mode: yaml
-
# resources:
# - url: /usr/share/hassio/homeassistant/www/community/
# type: module
# - cards:
# !include_dir_list /usr/share/hassio/homeassistant/www/community/yaml
Bon, contrairement à d’autres, je ne trouve pas cela spécialement intuitif…
Quelqu’un pour m’aider, je craque ^^ ?
slt quelle carte essayes tu de faire?
J’ai essayé emploi du temps, évaluation, absences…
Bonjour
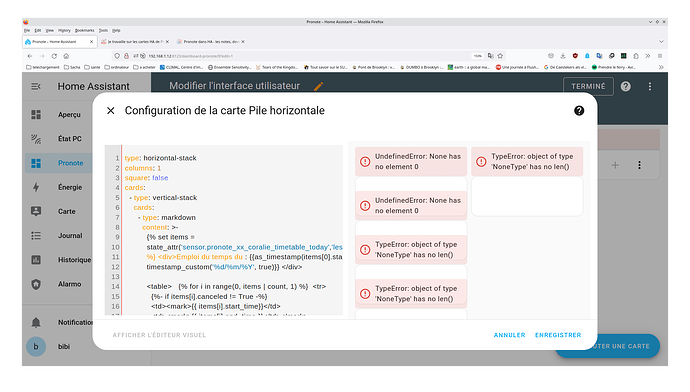
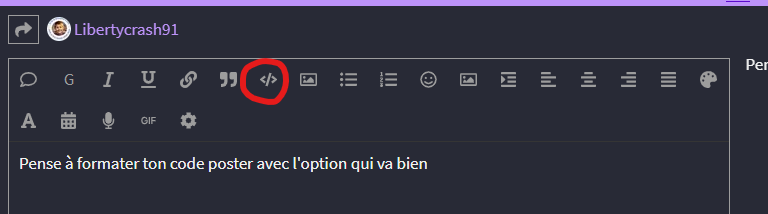
Pense à formater ton code poster avec l’option qui va bien et mettre ton code entier pas seulement une capture ou l’on voit la moitié ![]()
Dans ton code je vois que tu as gardé l’entité sensor_coralie_timetable_today du site de sigalou alors qu’il faut mettre ton entité.
Paramètre → Appareils et services → Entité
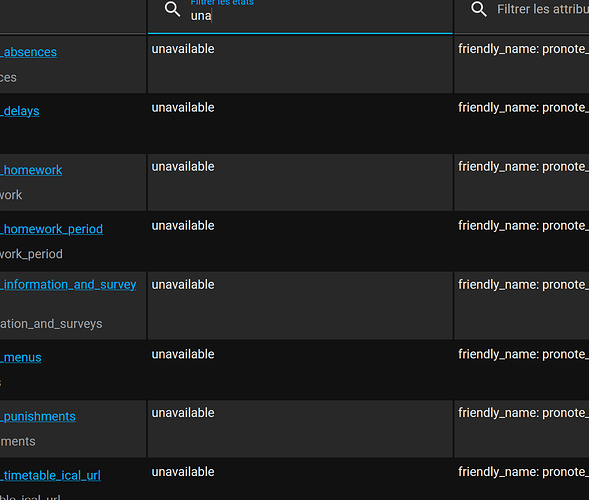
Dans les options de recherche tu tape pronote il va te sortir toute les entités Pronote.
Vérifie si ton entité n’est pas indisponible sinon cela ne fonctionnera pas , comme ici dans mon cas pour mon entité Menu :
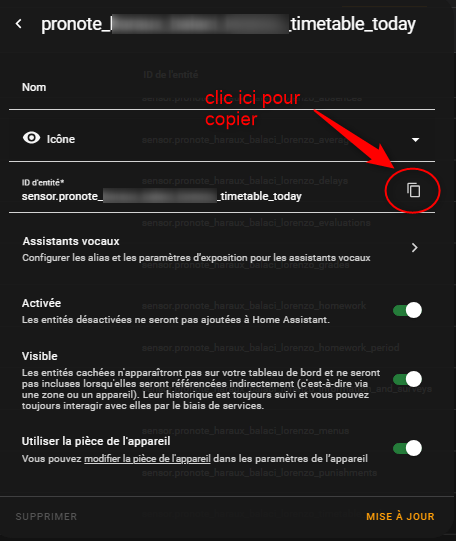
Tu clic sur celle ou il est noté à la fin timetable_today - > clic sur la roue cranté

Puis
Ensuite il faudra que tu fasse une carte markedown et mettre le code ci dessous en prenant soin de coller ton entité précédemment copier
type: markdown
content: >-
{% set items =
state_attr('sensor.pronote_ton_entité_timetable_today','lessons')
%} <div>Emploi du temps Aujourd'hui le : {{as_timestamp(items[0].start_at) |
int | timestamp_custom('%d/%m/%Y', true)}} </div>
<table> {% for i in range(0, items | count, 1) %} <tr>
{%- if items[i].canceled != True -%}
<td><mark>{{ items[i].start_time}}</td>
<td><mark>{{ items[i].end_time }}</td></mark>
<td>{{ items[i].lesson }}
{% else %} <td><del>{{ items[i].start_time }}</td> <td><del>{{
items[i].end_time}}</td> <td><del>{{ items[i].lesson }}</del> {%- endif
-%} {% if items[i].status != None %} <span> {{ items[i].status }}</td> {%
endif %} <td> {{items[i].classroom }}</td> </tr> {% endfor %} </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:0px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-size: 0.9em;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}type: ''
Salut,
Merci pour le code des cartes.
J’ai un probleme sur la carte des evaluations avec les icones (coeurs ou pojnts de differentes couleurs). Lors du copié collé du code ca ne marche pas.
Du coup je me demande si il me manque pas quelque chose pour avoir ces icones.
Merci !
Bonjour
Peut tu détailler plus avec une copie de ton code et éventuellement des captures d’écran.
Difficile dans l’état que quelqu’un puisse t’aider.
Salut,
J’utilise le code de sigalou (Je travaille sur les cartes HA de Pronote – Sigalou Domotique) : La carte des évaluations
Alors voici le code :
- type: markdown
content: >-
<div>Evaluations</div> {% set items =
state_attr('sensor.pronote_xx_coralie_evaluations','evaluations')%}
<table width='100%'>
<tbody>
{% for i in range(0, items | count, 1) %}
<tr><td width='10%'>{{ items[i].date.strftime("%d-%m") }}</td><td width='60%'>{{ items[i].subject }}</td><td width='30%'>
{% set acquisitions = items[i].acquisitions %}
{% for j in range(0,acquisitions|count,1) %}{% if acquisitions[j].level == 'Très bonne maîtrise' %}💚{% elif acquisitions[j].level == 'Maîtrise satisfaisante' %}🟢{% elif acquisitions[j].level == "Début de maîtrise" %}🟡{% elif acquisitions[j].level == 'Maîtrise fragile' %}🟡{% elif acquisitions[j].level == 'Maîtrise insuffisante' %}🟠{% else %}?{% endif %}{% endfor %}</td></tr>
{% endfor %}
</tbody> </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:0px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.2em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 0px 5px 0px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
line-height: 4px;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
Mon probleme est que j’ai pas les points du genre ![]()
![]() etc …
etc …
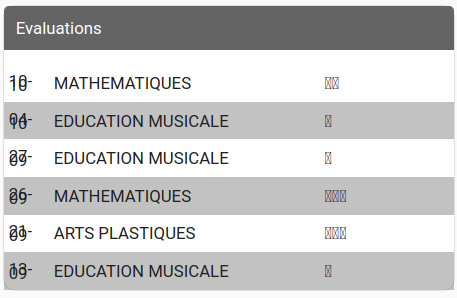
Chez moi ca donne ca :

Merci !
Peut être un problème d’indentation mais j’en suis pas sur , je laisse les pro te répondre ![]()
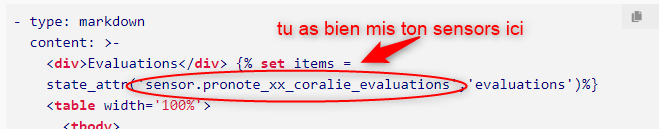
Est ce que tu as bien fait çà ?

A tu déjà eu des évaluations sur ton compte pronote?
je pense que c’est un problème d’affichage car ici c’est bon non plus

La carte n’est pas assez large
Salut,
Oui j’ai adapté pour avoir les notes.
Oui la largeur n’est pas bonne mais mon probleme c’est la derniere colonne.
Je sais pas comment appéler les icones points vert/jaune/orange ou encore le coeur ou la croix rouge.
Merci.
j’ai adapter la largeur de la premiere colon en mettant 20% au lieu des 10% et diminuer la seconde 60% a 50% et ca passe meme sur mobile ![]()
voici le code (remplacer nom_prenom):
type: vertical-stack
cards:
- type: markdown
content: >-
<div>Evaluations</div> {% set items =
state_attr('sensor.pronote_nom_prenom_evaluations','evaluations')%}
<table width='100%'>
<tbody>
{% for i in range(0, items | count, 1) %}
<tr><td width='20%'>{{ items[i].date.strftime("%d-%m") }}</td><td width='50%'>{{ items[i].subject }}</td><td width='30%'>
{% set acquisitions = items[i].acquisitions %}
{% for j in range(0,acquisitions|count,1) %}{% if acquisitions[j].level == 'Très bonne maîtrise' %}💚{% elif acquisitions[j].level == 'Maîtrise satisfaisante' %}🟢{% elif acquisitions[j].level == "Début de maîtrise" %}🟡{% elif acquisitions[j].level == 'Maîtrise fragile' %}🟡{% elif acquisitions[j].level == 'Maîtrise insuffisante' %}🟠{% else %}?{% endif %}{% endfor %}</td></tr>
{% endfor %}
</tbody> </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.2em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 0px 5px 0px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
line-height: 4px;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
sinon hormis ceci perso j’ai pas mal de sensor qui ne remonte pas comme les devoirs, les absences ainsi que le menu de la semaine. Je ne vois d’ou cela peu venir?
je vois que ca gelere pas mal pour intégrer les differentes carte de sigalou, pour ma pars j’ai tout separer afin de pouvoir l’afficher sur mobile sans probleme, pour ceux cela intérrèsse je vous les partage attention il faudra juste creer des cartes vierge et ET remplacer nom_prenom puis copié coller:
Carte emploi du temp:
type: horizontal-stack
columns: 1
square: false
cards:
- type: vertical-stack
cards:
- type: markdown
content: >-
{% set items =
state_attr('sensor.pronote_nom_prenom_timetable_today','lessons')
%} <div>Emploi du temps du : {{as_timestamp(items[0].start_at) | int |
timestamp_custom('%d/%m/%Y', true)}} </div>
<table> {% for i in range(0, items | count, 1) %} <tr>
{%- if items[i].canceled != True -%}
<td><mark>{{ items[i].start_time}}</td>
<td><mark>{{ items[i].end_time }}</td></mark>
<td>{{ items[i].lesson }}
{% else %} <td><del>{{ items[i].start_time }}</td> <td><del>{{
items[i].end_time}}</td> <td><del>{{ items[i].lesson }}</del> {%-
endif -%} {% if items[i].status != None %} <span> {{ items[i].status
}}</td> {% endif %} <td> {{items[i].classroom }}</td> </tr> {% endfor
%} </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
- type: markdown
content: >-
{% set items =
state_attr('sensor.pronote_nom_prenom_timetable_next_day','lessons')
%} <div>Emploi du temps du : {{as_timestamp(items[0].start_at) | int |
timestamp_custom('%d/%m/%Y', true)}} </div>
<table> {% for i in range(0, items | count, 1) %} <tr>
{%- if items[i].canceled != True -%}
<td><mark>{{ items[i].start_time}}</td>
<td><mark>{{ items[i].end_time }}</td></mark>
<td>{{ items[i].lesson }}
{% else %} <td><del>{{ items[i].start_time }}</td> <td><del>{{
items[i].end_time}}</td> <td><del>{{ items[i].lesson }}</del> {%-
endif -%} {% if items[i].status != None %} <span> {{ items[i].status
}}</td> {% endif %} <td> {{items[i].classroom }}</td> </tr> {% endfor
%} </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
carte absence:
{% set items =
state_attr('sensor.pronote_nom_prenom_absences','absences') %}
{% for i in range(0, items | count, 1) %}
<tr>
{%- if items[i].justified == True -%}
<td> <mark> {{ items[i].from.strftime("%d-%m") }}</mark></td>
{% else %}
<td> <span>{{ items[i].from.strftime("%d-%m") }}</span></td>
{%- endif -%}
<td>{{ items[i].hours }}</td>
<td>{{ items[i].reason }}</td>
{% endfor %}
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-family: Roboto;
width: 100%;
outline: 0px solid #393c3d;
margin-top:5px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 10px 5px 10px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent; }*
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
carte evaluation:
type: vertical-stack
cards:
- type: markdown
content: >-
<div>Evaluations</div> {% set items =
state_attr('sensor.pronote_nom_prenom_evaluations','evaluations')%}
<table width='100%'>
<tbody>
{% for i in range(0, items | count, 1) %}
<tr><td width='20%'>{{ items[i].date.strftime("%d-%m") }}</td><td width='50%'>{{ items[i].subject }}</td><td width='30%'>
{% set acquisitions = items[i].acquisitions %}
{% for j in range(0,acquisitions|count,1) %}{% if acquisitions[j].level == 'Très bonne maîtrise' %}💚{% elif acquisitions[j].level == 'Maîtrise satisfaisante' %}🟢{% elif acquisitions[j].level == "Début de maîtrise" %}🟡{% elif acquisitions[j].level == 'Maîtrise fragile' %}🟡{% elif acquisitions[j].level == 'Maîtrise insuffisante' %}🟠{% else %}?{% endif %}{% endfor %}</td></tr>
{% endfor %}
</tbody> </table>
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.2em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 0px 5px 0px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
line-height: 4px;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
carte note:
type: markdown
content: |2-
<div>Note</div><table>
{% set items = state_attr('sensor.pronote_nom_prenom_grades','grades')%}
<tr>
<td><h4>Date<h3></td>
<td><h4>Cours</td>
<td><h4>Note</td>
<td><h4>Class</td>
<td><h4>Max</td>
<td><h4>Min</td>
<td><h4>Coeff</td>
</tr>
{% for i in range(0, items | count, 1) %}
<tr>
<td>{{ items[i].date }}</td>
<td>{{ items[i].subject }}</td>
<td>{{ items[i].grade_out_of }}</td>
<td>{{ items[i].class_average }}</td>
<td>{{ items[i].max }}</td>
<td>{{ items[i].min }}</td>
<td>{{ items[i].coefficient }}</td>
</tr>
{% endfor %}
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:0px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 0px 5px 0px 5px;
text-align: center;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
line-height: 25px;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 10px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
carte devoirs:
type: horizontal-stack
cards:
- type: markdown
content: |-
<table>
<tbody>
{% set items = state_attr('sensor.pronote_peuchot_maeva_homework','homework') %}
{%-for i in range(0, items | count, 1) -%}
<tr>
<td>
{%- if items[i].done == true -%}
<mark>
{{items[i].date.strftime("%d/%m")}}
</mark>
{%- else -%}
<span>
{{items[i].date.strftime("%d/%m")}}
</span>
{% endif %}</td>
<td>{{items[i].subject}}</td>
<td>{{items[i].description}}</td>
</tr>
{% endfor %}
</tbody>
</table>
title: Devoirs
card_mod:
style:
.: |
ha-card ha-markdown {
padding:0px
}
ha-card ha-markdown.no-header {
padding:10px
}
ha-markdown$: |
h1 {
font-weight: normal;
font-size: 24px;
}
div {
background-color:rgb(100, 100, 100);
padding: 12px 12px;
color:white;
font-weight:normal;
font-size:1.2em;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
table{
border-collapse: collapse;
font-weight:normal;
font-size:1.2em;
font-family: Roboto;
width: auto;
outline: 0px solid #393c3d;
margin-top: 10px;
} caption {
text-align: center;
font-weight: bold;
font-size: 1.2em;
} td {
padding: 5px 5px 5px 5px;
text-align: left;
border-bottom: 0px solid #1c2020;
}
tr {
border-bottom: 0px solid #1c2020;
}
tr:nth-of-type(even) {
background-color: rgb(54, 54, 54, 0.3);
}
tr:last-of-type {
border-bottom: transparent;
}
mark {
background: #009767;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
background: #EC4B34;
color: #222627;
border-radius: 5px;
padding: 5px;
}
span {
padding: 5px;
}
tr:nth-child(n+2) > td:nth-child(2) {
text-align: left;
}
Mon HA a planté cette nuit, et depuis ce matin je n’arrive plus à le relancer sans avoir à désactiver l’intégration de Pronote.
Pronote ne se charge finalement jamais et refait planter complètement HA
D’autres personnes dans le cas ?