@herveaurel
Salut ![]()
Que c’est beau ce que tu as !
Tu voudrais bien partager le code qui va avec ?
Je n’ai pas trouvé sur ton dépôt GH de partie qui correspond aux température et au reste de cette dernière capture?
Je fais mon max pour terminer les finitions et mettre mon github à jour très bientôt.
Si j’ai du temps je mettais ici les codes pour les cartes thermomètres. Mais il faut pas mal de templates différents…
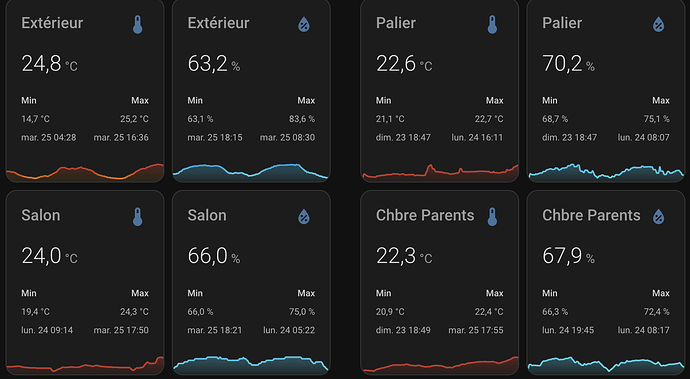
bon au final ce fil de discussion m’a permis de découvrir decluttering-card, c’est effectivement génial et … addictif
j’ai refait mes cartes température et humidité sujet de ce fil et pratiquement tous mes dashboard , je sors de ma philo, « utiliser au maxi du natif » …
On sort enfin de l’hiver dans ma région !
Bonjour,
Est-ce toujours possible d’avoir le code et les différents templates ?
Bonjour,
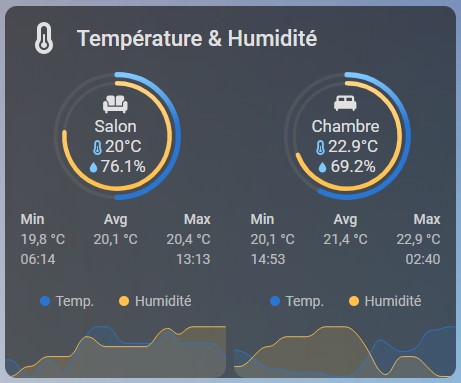
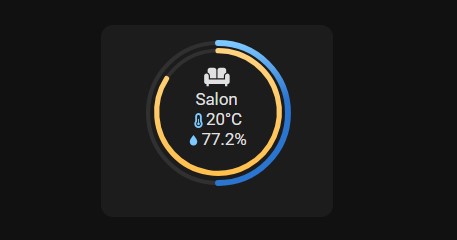
Pour ceux qui utilisent Apex charts, Button card et Mini graph card, je vous partage ma carte pour capteur de température/humidité. Elle est complète et peut bien évidemment être synthétisée en enlevant des parties non désirées :

Ps : ne jugez pas le niveau d’humidité, je suis en pleine orage là ![]()
Bonjour,
pourrais-tu partager ta carte, si possible ?
Merci.
Bonjour,
Pas de soucis, voici le code pour un capteur :
Carte
type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.capteur_temperature_1_temperature
max: 40
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: -5
hollow:
size: 85%
dropShadow:
enabled: true
top: 3
left: 0
blur: 4
opacity: 0.24
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 70%
margin: 0
fill:
type: gradient
gradient:
shadeIntensity: 1
type: vertical
opacityFrom: 0
opacityTo: 1
colorStops:
- offset: 0
color: '#7dc8ff'
opacity: 1
- offset: 40
color: '#2a75cf'
opacity: 1
legend:
show: false
chart:
height: 220
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
border: none;
}
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.capteur_temperature_1_humidity
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: -5
hollow:
size: 85%
dropShadow:
enabled: true
top: 3
left: 0
blur: 4
opacity: 0.24
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 70%
margin: 0
fill:
type: gradient
gradient:
shadeIntensity: 1
type: vertical
opacityFrom: 0
opacityTo: 1
colorStops:
- offset: 0
color: '#ffd27f'
opacity: 1
- offset: 100
color: '#ffc04c'
opacity: 1
legend:
show: false
chart:
height: 200
card_mod:
style: |
ha-card {
margin-top: -170px;
background: none;
box-shadow: none;
border: none;
}
- type: custom:button-card
entity: sensor.capteur_temperature_1_temperature
size: 7%
icon: mdi:sofa
show_state: false
show_name: false
label: Salon
show_label: true
styles:
grid:
- grid-template-areas: '"i" "l" "temp" "hum"'
custom_fields:
temp: >
[[[ var temp = states['sensor.capteur_temperature_1_temperature'
].state; return `<ha-icon
icon="fas:temperature-half"
style="width: 15px; height: 15px; color: #7dc8ff ">
</ha-icon>` + temp + '°C'; ]]]
hum: >
[[[ var hum = states['sensor.capteur_temperature_1_humidity'
].state; return `<ha-icon
icon="mdi:water"
style="width: 15px; height: 15px; color: #7dc8ff ">
</ha-icon>` + hum + '%'; ]]]
card_mod:
style: |
ha-card {
margin-top: -175px;
background: none;
box-shadow: none;
border: none;
}
- type: custom:mini-graph-card
name: Salon
height: 120
hours_to_show: 24
points_per_hour: 1
hour24: true
line_width: 2
decimals: 1
entities:
- entity: sensor.capteur_temperature_1_temperature
name: Temp.
color: '#2a75cf'
- entity: sensor.capteur_temperature_1_humidity
color: '#ffc04c'
name: Humidité
show_line: true
show_points: true
show_legend: true
y_axis: secondary
show:
fill: true
graph: line
icon: false
name: false
state: false
labels: false
extrema: true
average: true
icon_adaptive_color: false
labels_secondary: false
align_icon: right
align_state: left
card_mod:
style: |
ha-card {
margin-top: -35px;
background: none;
box-shadow: none;
border: none;
}
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
border: none;
}
Tout est dans la même carte avec Stack-in-card, à adapter selon tes besoins.
Sensors à remplacer :
- sensor.capteur_temperature_1_temperature
- sensor.capteur_temperature_1_humidity
À noté qu’elle est adaptée à mon affichage (résolution 1080p… etc.) donc certains points seront à ajuster (height, margin-top, size).
Merci pour la réponse ![]()
Bonjour,
Merci pour le partage de la carte , je n’arrive pas à la réduire en largeur et hauteur, je tourne en rond depuis un moment, une petite aide ?
Bonjour @DreamerCG,
Alors en essayant de ne rien oublier :
Apex charts :
- offsetY: -5 (ligne 13 & 65) = hauteur du graphique, en négatif la carte remonte et positif elle descend
- size: 85% (ligne 15 & 67) = épaisseur des lignes, plus tu descends la valeur plus les lignes sont épaisses
- strokeWidth: 70% (ligne 28 & 80) = épaisseur de la partie de ligne vide (entre la valeur et le maximum), à l’inverse du point précédent plus tu descends plus elle s’affine
- height: 220 (ligne 47 & 99) = taille du graphique
Button-card :
- size: 7% (ligne 110) = taille de l’icone mdi:sofa
- style=« width: 15px; height: 15px;… » (ligne 124 & 130) : largeur et hauteur des icones fas:temperature-half et mdi:water (le premier vient d’une intégration HACS à remplacer par un icone natif de HA => mdi:thermometer)
- margin-top: -175px; (ligne 135) = placement en hauteur de la button-card, à ajuster pour la placer au centre du graphique Apex charts (card-mod venant de HACS indispensable)
Mini-graph-card:
- height: 120 (ligne 142) = hauteur du graphique
- margin-top: -35px; (ligne 175) = hauteur de la carte, en négatif pour la faire remonter vers les cartes placées au dessus
Je pense n’avoir rien oublié des paramètres que j’ai dû ajuster.
Je te conseille d’y aller par étapes, dimensionner la carte Apex charts > puis celle button-card > enfin celle mini-graph-card.
Merci je vais tester tout ça ![]()
Bonjour
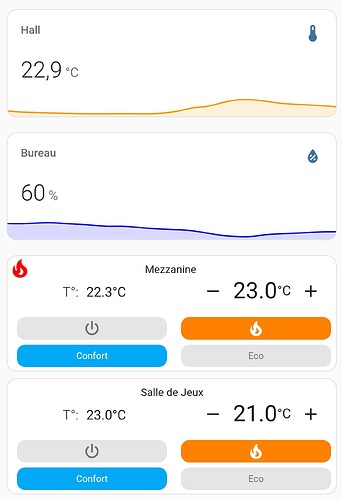
Voici la mienne avec les différente vu
C’est une carte swipe avec température , humidité et thermostat

type: custom:swipe-card
parameters:
spaceBetween: 8
navigation: null
cards:
- type: custom:mini-graph-card
name: Hall
height: 30
line_width: 2
hours_to_show: 24
points_per_hour: 1
animate: true
hour24: true
decimals: 1
entities:
- entity: sensor.capteur_temperature_hall_temperature
smoothing: true
- type: custom:mini-graph-card
name: Hall
height: 30
line_width: 2
hours_to_show: 24
points_per_hour: 1
animate: true
hour24: true
decimals: 0
line_color: blue
entities:
- entity: sensor.capteur_temperature_hall_humidite
smoothing: true
- type: custom:simple-thermostat
entity: climate.thermostat_hall_consigne
layout:
step: row
mode:
icons: true
headings: false
names: true
label:
temperature: T°
hide:
state: true
control:
hvac:
_name: Mode
heat:
icon: mdi:fire
name: null
"off":
icon: mdi:power
name: null
preset:
_hide_when_off: true
home: false
activity: true
none: false
eco:
name: Eco
comfort:
name: Confort
header:
name: Hall
icon:
heating: mdi:fire
card_mod:
style: |
ha-card {
--st-font-size-xl: 20px;
--st-font-size-m: 20px;
--st-font-size-title: 16px;
--st-font-size-sensors: 20px;
--st-spacing:1.5px;
}
.modes > .mode-item {
border-radius: 10px;
width: 180px;
margin-left: 10px
}
ha-card > section > div.sensors.with-labels.as-table {
position: left;
margin-top: 10px;
margin-left: 20px;
}
ha-card > section > div.current-wrapper.row {
position: right;
margin-top: 3px;
margin-right: -40px;
}
ha-card > header > div {
position: absolute;
margin-top: 0px;
margin-right: 0px;
top: 0px;
left: 0px;
--mdc-icon-size: 30px;
--card-mod-icon-color: red;
}
ha-card > header > div > h2 {
position: absolute;
top: 10px;
left: 185px;
white-space: nowrap;
}
Bonjour,
Tout fonctionne pour moi (et merci du partage !)
Par contre je n’arrive pas à gérer le background qui reste transparent…
Si tu pouvais m’indiquer comment résoudre ce petit problème…
Merci d’avance !
Bonjour @PhilCharp,
Ravi que tout fonctionne chez toi !
Pas de soucis, pour gérer le background des cartes ça se joue au niveau du style appliqué par card-mod, à savoir la ligne :
- background: none; (ligne 183) = j’ai indiqué la valeur « none » pour justement avoir cet effet transparent, si tu ne souhaites pas cet effet supprime simplement la ligne ou alors tu peux rajouter une valeur de couleur si tu en veux une bien spécifique (par exemple background: red; ou encore background: #ff0000; …etc.)
Pour info, la ligne juste en dessous (ligne 184 « box-shadow: none; ») donne un effet d’ombre, je l’ai supprimé en ajoutant la valeur « none » également, si tu souhaites le récupérer => supprime cette ligne.
Enfin la ligne suivante (ligne 185 « border: none; ») joue sur les bords de la carte, comme ci-dessus valeur « none » pour supprimer les bords, ligne à supprimer si tu souhaites les récupérer.
Pour résumer, si tu souhaites effacer les effets de style que j’ai appliqué supprime les lignes 180 à 186 (=partie card-mod).
Je pense n’avoir rien oublié !
Nickel ! Merci beaucoup !
Bonjour,
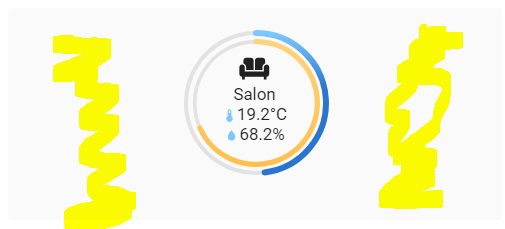
J’ai reussi à avancer un peu sur ce que je veux mais je comprend pas pourquoi la carte est toujours aussi large autour du graphique rond

en gros jaimerai réduire a gauche et a droite la ou j’ai colorié mais je seche
Bonjour @DreamerCG,
Si tu utilises un dashboard type « Section » tu dois pouvoir ajuster la mise en page de la carte et donc sa taille. Mais si tu es comme moi avec un dashboard par défaut en mode « tuile » là il faudra jouer avec card-mod et/ou d’autres cartes.
De mon côté, je n’ai pas d’espace aussi important sur les côtés car j’affiche 2 graphiques par carte (cf. mon premier post au je partage ma carte).
Pour ça j’utilise la carte « grille » disponible par défaut dans HA avec 2 colonnes (le nombre de colonnes et la taille des cartes seront à adapter comme je t’indiquais dans un poste précédent).
Exemple avec 3 colonnes donc 3 graphiques sur une même carte :

PS: j’ai dû réduire la taille du texte dans la partie « style » de button-card (- font-size: 12px) pour que ça rentre sans déborder dans le graphique et idem pour la taille des icones.
Mais si tu ne veux qu’un seul graphique par carte dans ce cas je n’ai trouvé qu’une seule possibilité et peut-être pas idéale car ça réduit seulement la marge et pas la carte en elle-même. Car en essayant de réduire directement la carte avec card-mod ça bug côté Apex Charts, des spécialistes pourront peut-être t’aider davantage.
En passant par card-mod en ajustant la marge voilà ce que j’obtiens :

Nb: ligne à rajouter et modifier pour cet effet dans card-mod : « margin: 0px 130px; »
J’en ai profité pour améliorer la config du graphique (Apex charts + button-card)
Je me suis aperçu que j’utilisais 2 cartes Apex charts, une pour la température et l’autre pour l’humidité, alors que tout peut tenir dans une seule et même carte… ce qui simplifie grandement le code et les ajustements de taille. Bref moins de code donc moins de bugs et ajustements… .
J’en ai également profité pour améliorer l’esthétique de la button-card (police, effet, opacité…etc.)
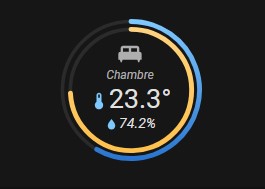
L’aperçu :

Le code :
Card
type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.capteur_temperature_2_temperature
max: 40
color: "#7dc8ff"
show:
legend_value: false
- entity: sensor.capteur_temperature_2_humidity
max: 100
color: "#ffd27f"
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: -5
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
dropShadow:
enabled: true
top: 3
left: 0
blur: 4
opacity: 0.25
strokeWidth: 75%
margin: 3
fill:
type: gradient
gradient:
type: vertical
gradientToColors:
- "#2a75cf"
- "#ffc04c"
stops:
- 0
- 100
legend:
show: false
chart:
height: 220
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
border: none;
}
- type: custom:button-card
entity: sensor.capteur_temperature_2_temperature
size: 6%
icon: mdi:bed-king
show_state: false
show_name: false
label: Chambre
show_label: true
styles:
grid:
- grid-template-areas: "\"i\" \"l\" \"temp\" \"hum\""
label:
- font-size: 12px
- font-style: italic
- opacity: 75%
icon:
- opacity: 75%
custom_fields:
temp:
- font-size: 27px
hum:
- font-size: 14px
- font-style: italic
custom_fields:
temp: >
[[[ var temp =
states['sensor.capteur_temperature_2_temperature' ].state;
return `<ha-icon
icon="mdi:thermometer"
style="width: 20px; height: 20px; color: #7dc8ff ">
</ha-icon>` + temp + '°'; ]]]
hum: >
[[[ var hum = states['sensor.capteur_temperature_2_humidity'
].state; return `<ha-icon
icon="mdi:water"
style="width: 15px; height: 15px; color: #7dc8ff ">
</ha-icon>` + hum + '%'; ]]]
card_mod:
style: |
ha-card {
margin-top: -165px;
background: none;
box-shadow: none;
border: none;
}
Pour rappel, les variables d’ajustement pour jouer sur les tailles etc. sont présentés dans un post un peu plus haut.
Bonsoir @Integra
Pourrais-tu stp partager le code pour afficher les deux « pièces » ![]()
Merci d’avance
Bob