Tu as decluttering et les template button card que j’ai créé ??
je viens d’installer declueterring et button card et deja installer
Etape suivante obligatoire :
Alors la il faudrai me guider me dire ou je peut trouver tes button card
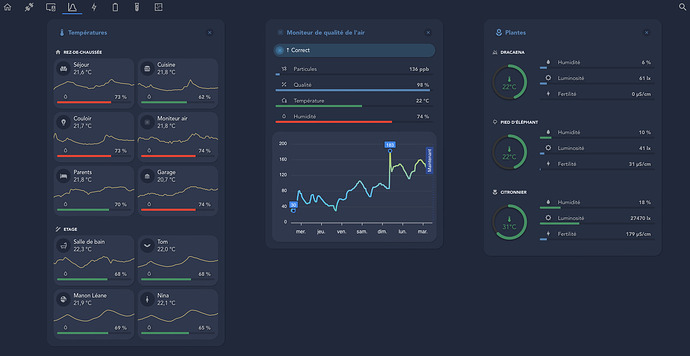
Je le dis et donne le lien de mon Github. Tout y est, sous la partie « templates button card »
Ca va etre chaud si tu n’y connais rien du tout, il va falloir que tu saches où les copier, adapter les variables si besoin, surtout celles des couleurs car elles piochent dans le theme que j’ai créé aussi…
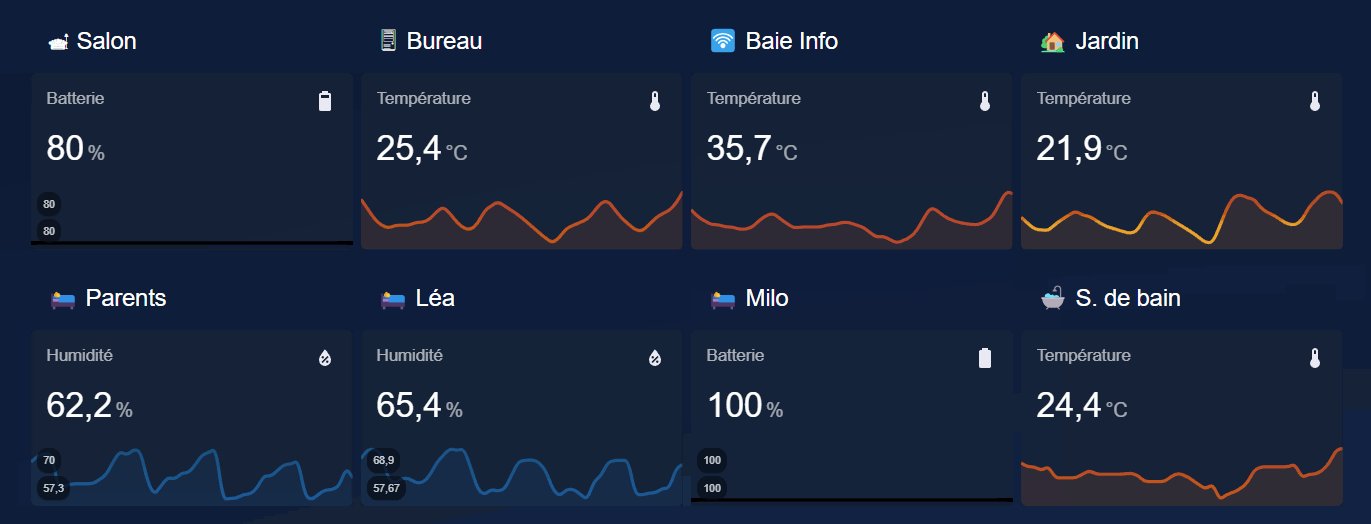
Il faut copier les templates une fois adaptés, et si le template declu est bien copié aussi, le code fonctionnera avec cette carte par exemple :
- type: custom:decluttering-card
template: thermometer_card
variables:
- name: Séjour
- icon: mdi:sofa
- temperature: sensor.temp_sejour
- humidity: sensor.hum_sejour
Rien de plus a renseigner pour générer ma carte thermomter.
Bonjour
beau boulot ![]() , j’ai regardé le lien github, je pense que je vais attendre deux ans d’expérience home assistant avant de me lancer
, j’ai regardé le lien github, je pense que je vais attendre deux ans d’expérience home assistant avant de me lancer ![]()
Bon bin contrôle f pour rechercher dans github Template Button card il trouve rien du tout
si j’aimais une âme charitable s’aurai m’aider je suis preneur
par avance je vous remercie
Les templates sont dans le fichier lovelace si besoin. Là où ils sont censés être.
Le fichier lovelace si tu as lu mon github est la copie intégrale yaml de ce que j’ai en faisant édition de mon tableau de bord.
Les premières parties du fichier lovelace sont les templates (decluttering puis button card).
Ensuite vient le tableau de bord.
ouer copier coler de ton loveclasse dans mon fichier loeclasse
Erreurs de configuration
Invalid config for ‹ lovelace › at components/lovelace.yaml, line 1327: ‹ button_card_templates › is an invalid option for ‹ lovelace ›, check: lovelace->button_card_templates Invalid config for ‹ lovelace › at components/lovelace.yaml, line 1: ‹ decluttering_templates › is an invalid option for ‹ lovelace ›, check: lovelace->decluttering_templates Invalid config for ‹ lovelace › at components/lovelace.yaml, line 5983: ‹ title › is an invalid option for ‹ lovelace ›, check: lovelace->title Invalid config for ‹ lovelace › at components/lovelace.yaml, line 5984: ‹ views › is an invalid option for ‹ lovelace ›, check: lovelace->views
C’est quoi « loeclasse » ?!
Ne feras-tu pas un peu n’importe sans avoir les bases ou lire les docs pensant qu’un copié va être possible ?
Tu dois copier que la partie qui t’es utile et comme je l’ai dit : après l’avoir adaptée.
J’ai donné plus haut la liste des templates à récupérer.
Ho si je suis nouveau
moi il me sert a affiche des capteur a controler mes capteur et basta et avoir une belle interface
d’ou le but d’avoir une interface graphique si cest pour tout faire a la maain avec du code pourquoi avoir mis l’interface graphique ?
installer des thème ok je peut comprendre mais installer des thème + du code manuel + autre chose + autre chose cela devient pas un truc simple a utiliser et cool mais plutôt une vrai usine a gaz
mais je te remercie d’avoir essayer je vais pas abuser plus de ta gentilesse
et ton travaille et tres sympatique
@herveaurel , le ‹ c › et le ‹ v › sont très poche sur le clavier ![]()
Ca doit être « lovelace » écrit avec un téléphone portable…
Si tu ne souhaites pas te prendre la tête et coder, il y a les cartes natives qui sont accessibles.
Sans bidouille, impossible d’avoir un truc personnalisé.
Salut ![]()
Va vraiment falloir que je me penche sur ces decluttering card mais la doc est assez obscure pour moi …
Vous connaissez un bon tuto pédagogique là dessus ?
Salut,
ta ce post qui explique un peu et tu verra des exemples.
Sinon ta un article de @Sigalou
ou smart home scene
Dé mon côté je suis resté sur la basique également, mais couplé aux swipe-card ![]()
custom:swipe-card

Bonjour,
Débutant sur HA je viens d’utiliser votre code car j’aime bien et cela fonctionne à merveille.
Juste une petite question:
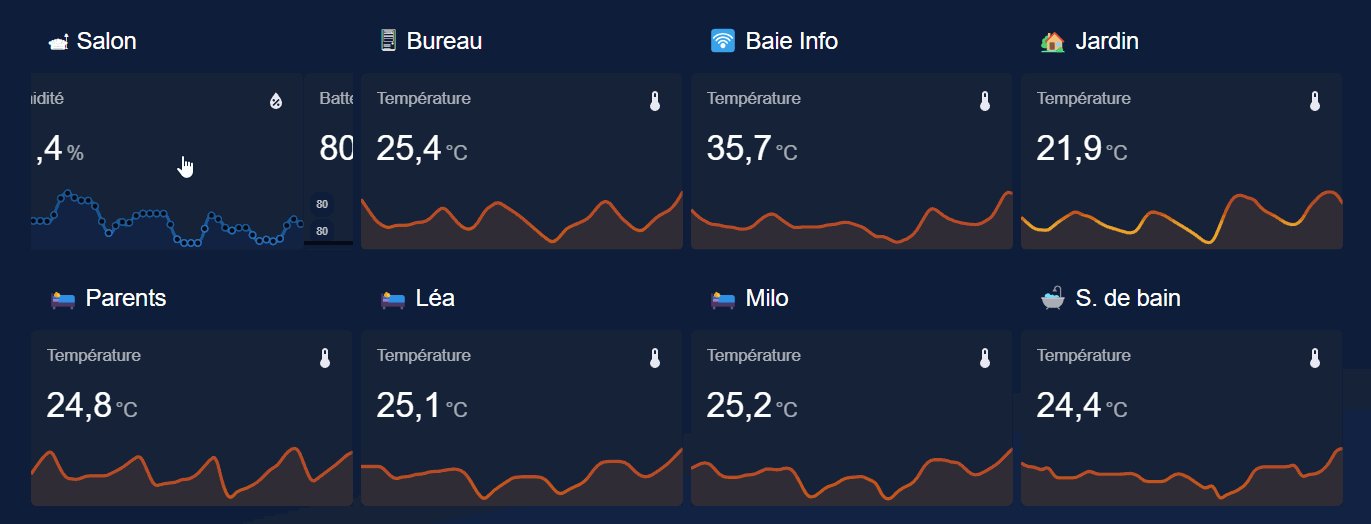
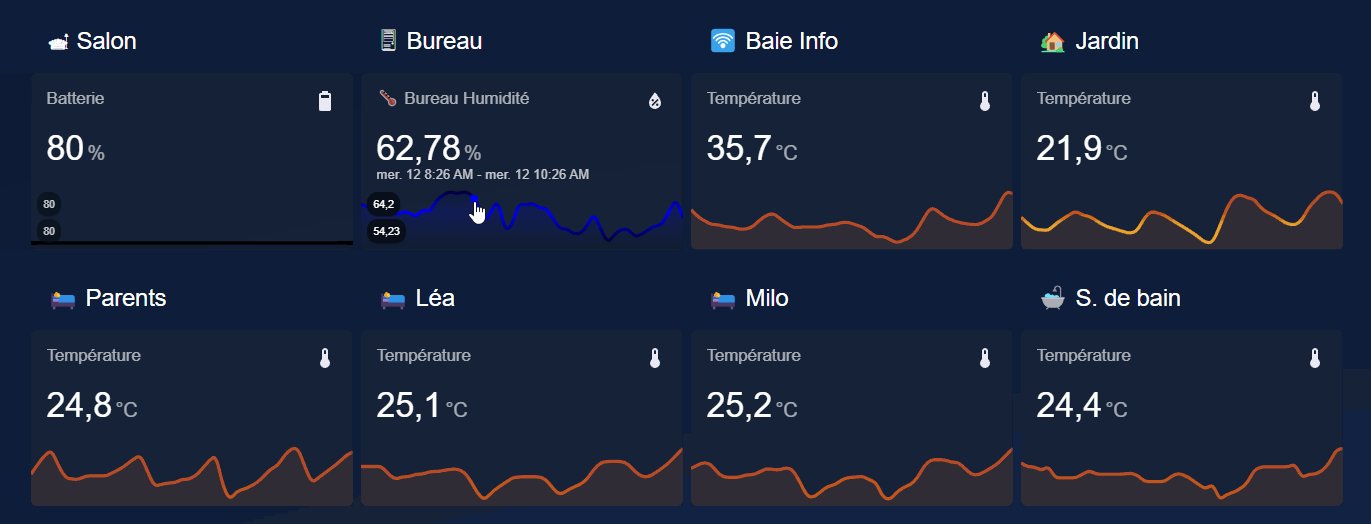
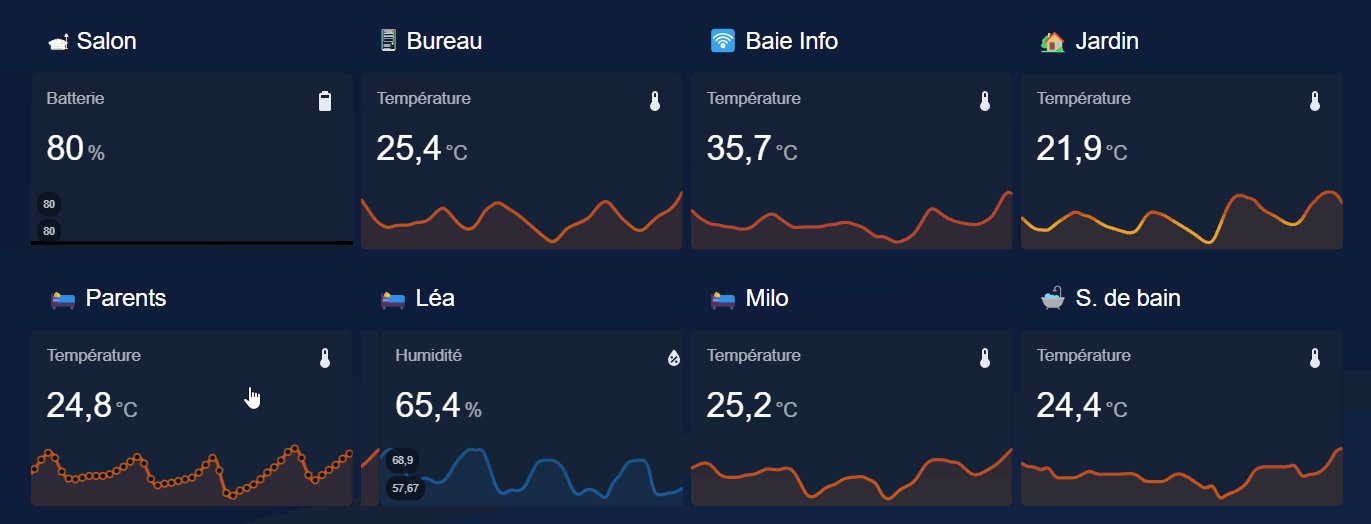
Comment faire pour différencier le texte TEMP_EXT dans le titre en haut à gauche et le nom du graphique?
Par exemple en haut indiquer SdB et pour le graphique TEMPERATURE.
Merci d’avance pour l’aide.
Si tu veux modifier la carte partagée par jafreenas pour faire ce que tu veux, il faut:
- rajouter un « name : SdB » au niveau de la carte
- sur l’entité qui te donne la température, mettre « name: Température »
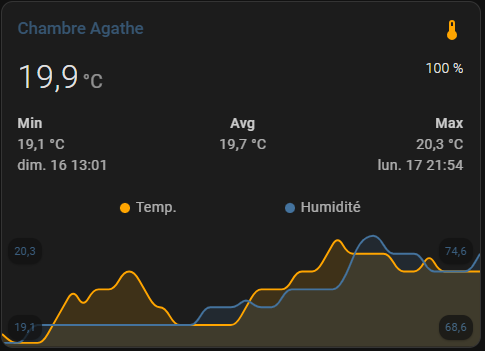
Ci dessous un exemple de code qui donne cette carte:

Code
type: custom:mini-graph-card
name: Chambre Agathe
height: 120
hours_to_show: 48
points_per_hour: 1
hour24: true
line_width: 2
decimals: 1
entities:
- entity: sensor.thermometre_chambre_agathe_digital_temperature
name: Temp.
color: orange
- color: rgb(68, 115, 158)
entity: sensor.thermometre_chambre_agathe_digital_humidity
name: Humidité
show_line: true
show_points: true
show_legend: true
y_axis: secondary
show:
fill: true
graph: line
icon: true
name: true
state: true
labels: true
extrema: true
average: true
icon_adaptive_color: false
labels_secondary: true
align_icon: right
align_state: left
``
`