Bonjour,
Sauriez-vous comment je peux réduire en largeur la taille des button-card?https://forum.hacf.fr/t/carte-gestion-radio/717/2
type: 'custom:stack-in-card'
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: input_boolean.nrj
name: NRJ
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- width: 160px
- border-radius: 14px
- padding-top: 0px
- padding-bottom: 0px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- width: 160px
- border-radius: 14px
- padding-top: 0px
- padding-bottom: 0px
- margin-bottom: 20px
- type: 'custom:button-card'
entity: input_boolean.bel_rtl
name: NRJ
size: 50px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- width: 160px
- border-radius: 14px
- padding-top: 0px
- padding-bottom: 0px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- width: 160px
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- type: 'custom:button-card'
entity: input_boolean.fun_radio
name: NRJ
size: 50px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- width: 160px
- border-radius: 14px
- padding-top: 0px
- padding-bottom: 0px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- width: 160px
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- type: 'custom:button-card'
entity: input_boolean.radio_contact
name: NRJ
size: 50px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- width: 160px
- border-radius: 14px
- padding-top: 0px
- padding-bottom: 0px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- width: 160px
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
Merci de votre aide
Jerome_ARNOULD:
- width: 160px
Tu as fixé la largeur de la carte…
Enlève ça et tu verras un autre comportement que :
Pour voir la carte tu devrais ajouter :
border: 5px solid red
La où tu as actuellement width
Clemalex:
border: 5px solid red
Bonjour,
Merci
Finalement, ca a fini par marcher. Plutot que d’utiliser width, j’ai utilisé size.
Merci à toi
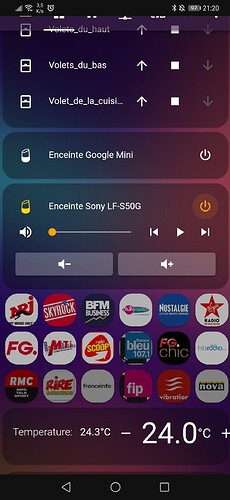
Poste ton code et une capture
type: 'custom:stack-in-card'
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: input_boolean.nrj
name: NRJ
size: 55px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/radio_contact.jpg
value: 'off'
styles:
card:
- border-radius: 64px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- entity_picture: /local/image/radios/radio_contact.jpg
value: 'on'
styles:
card:
- border-radius: 64px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- type: 'custom:button-card'
entity: input_boolean.bel_rtl
name: NRJ
size: 55px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- type: 'custom:button-card'
entity: input_boolean.fun_radio
name: NRJ
size: 50px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- type: 'custom:button-card'
entity: input_boolean.radio_contact
name: NRJ
size: 50px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- type: 'custom:button-card'
entity: input_boolean.radio_contact
name: NRJ
size: 50px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- type: 'custom:button-card'
entity: input_boolean.radio_contact
name: NRJ
size: 50px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- type: 'custom:button-card'
entity: input_boolean.radio_contact
name: NRJ
size: 50px
show_name: false
show_entity_picture: true
show_state: false
tap_action:
action: toggle
state:
- entity_picture: /local/image/radios/nrj.png
value: 'off'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
- entity_picture: /local/image/radios/nrj.png
value: 'on'
styles:
card:
- border-radius: 14px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
Forcement, rien n’est fini mais je sais que j’y arriverai
Une piste d’amélioration rapide (moins de duplication de style et image grisé quand off) :
type: 'custom:stack-in-card'
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: input_boolean.nrj
size: 55px
show_name: false
show_entity_picture: true
entity_picture: /local/image/radios/radio_contact.jpg
show_state: false
tap_action:
action: toggle
style:
card:
- border-radius: 64px
- padding-top: 10px
- padding-bottom: 10px
- margin-bottom: 20px
state:
- value: 'off'
style:
card:
filter: grayscale(60%);
Mais le vrai + c’est d’utiliser les modèles (templates)
En fait, je ne compte pas changer l’opacité de l’image si off.
Clemalex
Mars 21, 2021, 9:12
9
Un message a été scindé en un nouveau sujet : Button-card - Les modèles (templates)
Bonjour,
Il y a une chose étrange qui se passe. Chaque fois que ma page se recharge, je perds l’arrondi appliqué sur l’image de ma station. Il faut que je clique sur l’image pour que l’arrondi revienne.
Savez-vous ce que j’ai raté?
Merci
Regarde dans le code que je t’ai donné où j’ai mis l’arrondi…
Il n’est pas conditionné par un état contrairement à ton code
Bonjour,
J’ai essayé ta manière (sans l’assombrissement car je n’en ai pas besoin).
type: 'custom:stack-in-card'
mode: vertical
cards:
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: input_boolean.nrj
name: NRJ
size: 100%
show_name: false
show_entity_picture: true
entity_picture: /local/image/radios/nrj.png
show_state: false
tap_action:
action: toggle
styles:
card:
- border-radius: 60px
- padding-top: 0px
- padding-bottom: 0px
- margin-bottom: 10px
Ce ne serait donc pas dû à ca…
Merci
Ce n’est pas que c’était dû à ça, c’est simplement que le code était répété pour rien.
Ton problème de perte d’arrondi est un fonctionnement normal de la carte.
C’est décrit dans la documentation : GitHub - custom-cards/stack-in-card: 🛠 group multiple cards into one card without the borders
Si tu veux garder l’arrondi, il te faut donc ajouter :
type: 'custom:stack-in-card'
keep:
border_radius: true

![]()