g4seb
Mai 12, 2023, 11:45
1
Bonjour,
voilà j’essaye en vain de faire un pop up avec browser mod. J’ai lu les tuto de clemalex, puis la réponse apporté ici :
Bonjour a tous,
J’essaye de faire une carte popup qui ouvre une autre carte.
J’ai parcouru le forum, je me suis notemment inspiré du sujet :
https://forum.hacf.fr/t/popup-dacquittement-y-n-idealement-sur-un-devise-specifique/4385/3
Je precise que j’ai vidé le cache du navigateur, et suivi le tuto d’installation de browser mod.
Lorsque je passe par « outils de dev »->« Services » et que je teste un appel browser_mod.popup cela fonctionne
J’ai travaillé sur un seul onglet de navigateur. ess…
Rien n’y fait, celui-ci ne fonctionne pas.
show_name: true
show_icon: true
type: button
name: Volets
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: this
style: '--popup-border-radius: 10px'
card: null
content:
type: vertical-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
tap_action:
action: call-service
service: rest_command.volet_maison_on
icon: mdi:window-shutter-open
name: Tout Ouvrir
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_on
icon: mdi:window-shutter-open
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_on
icon: mdi:window-shutter-open
name: Volet Nuit
icon_height: 50px
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
tap_action:
action: call-service
service: rest_command.volet_maison_off
icon: mdi:window-shutter
name: Tout Fermer
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_off
icon: mdi:window-shutter
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_off
icon: mdi:window-shutter
name: Volet Nuit
icon_height: 50px
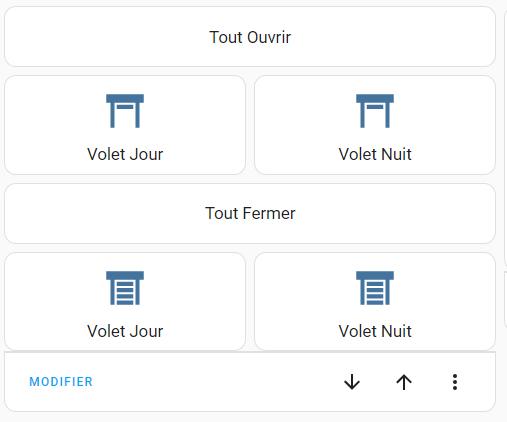
Le but est de faire apparaitre ce style de carte basique :
BBE
Mai 12, 2023, 12:01
2
Salut.
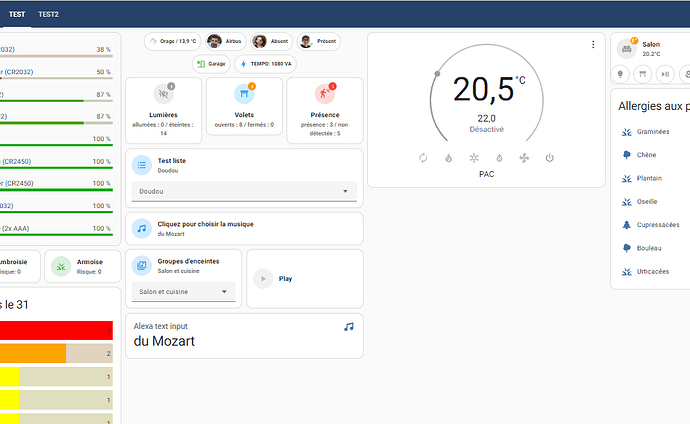
J’ai un exemple là avec des popup sur les tap actions de la ligne de chips:
Nota: pour les allergiques à card mod, on peut arriver à quelque chose d’assez sympa et très « mushroom » sans card mod (je n’ai pas encore fait mon choix, je garde les deux versions en parallèle…) :
[image]
Mais en grid sur deux colonnes uniquement pour passer sur smartphone…
Je remet le code de la carte salon au cas où…
Code type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
entity: group.lumieres_salon
icon: mdi:sofa
icon_color: |
{% if is…
attention ci dessous c’est un extrait donc l’indentation est à refaire, mais c’est pour illustrer
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Volets du salon
content:
type: vertical-stack
cards:
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_apero
name: Volet Apero
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.volet_du_salon_tv
name: Volet TV
show_position_control: true
show_tilt_position_control: false
show_buttons_control: true
Sinon tu as aussi la solution de créer une carte popup dans ton dashboard. Cette carte se trouve dans les diverses cartes de l’UI , se lie avec une entité dont elle remplacera sur cette page la carte « more info ».
essaie peut être ça:
show_name: true
show_icon: true
type: button
name: Volets
hold_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Gestion des volets
content:
type: vertical-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
tap_action:
action: call-service
service: rest_command.volet_maison_on
icon: mdi:window-shutter-open
name: Tout Ouvrir
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_on
icon: mdi:window-shutter-open
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_on
icon: mdi:window-shutter-open
name: Volet Nuit
icon_height: 50px
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
tap_action:
action: call-service
service: rest_command.volet_maison_off
icon: mdi:window-shutter
name: Tout Fermer
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_off
icon: mdi:window-shutter
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_off
icon: mdi:window-shutter
name: Volet Nuit
icon_height: 50px
Coben
Mai 12, 2023, 12:46
3
Salut.
g4seb
Mai 12, 2023, 12:49
4
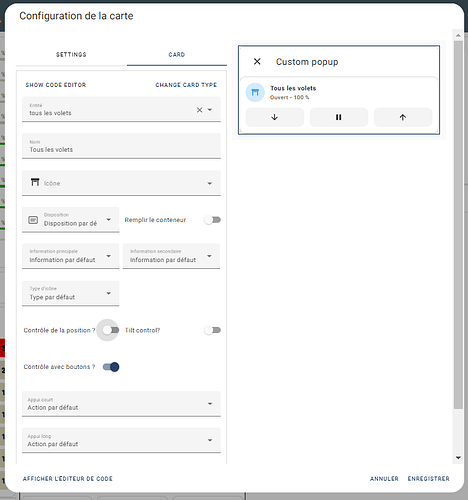
Pas de message d’erreur, j’obtiens ça :
@BBE : pas de difference…
Coben
Mai 12, 2023, 12:53
5
Donc tu as bien le pop-up.
Go to Developer Tools → Services
Select service « Browser Mod: popup (browser_mod.popup) »
Check the « Title » checkbar and write something as a title
Enter some text in the « Content » text box
Click « CALL SERVICE »
A popup dialog should now open on all your Registered Browsers.
Il me semble que j’avais eu ce probleme… as tu cirrectement vidé le cache de tes navigateurs? Est ce que cela fonctionne sur ton smartphone?
g4seb
Mai 12, 2023, 1:02
6
Coben:
Go to Developer Tools → Services
Select service « Browser Mod: popup (browser_mod.popup) »
Check the « Title » checkbar and write something as a title
Enter some text in the « Content » text box
Click « CALL SERVICE »
A popup dialog should now open on all your Registered Browsers.
Alors je fais la manip, dans chrome j’ai bien vidé la chache, mais je ne vois rien s’ouvrir…
Herbs
Mai 12, 2023, 1:09
7
Tu as parfois des « horizontal-stack » qui ne contiennent qu’un bouton, donc au final ils ne servent pas à grand chose.
Essaies avec code :
show_name: true
show_icon: true
type: button
name: Volets
hold_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Gestion des volets
content:
type: vertical-stack
cards:
- type: button
show_name: true
show_icon: false
tap_action:
action: call-service
service: rest_command.volet_maison_on
icon: mdi:window-shutter-open
name: Tout Ouvrir
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_on
icon: mdi:window-shutter-open
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_on
icon: mdi:window-shutter-open
name: Volet Nuit
icon_height: 50px
- type: button
show_name: true
show_icon: false
type: button
tap_action:
action: call-service
service: rest_command.volet_maison_off
icon: mdi:window-shutter
name: Tout Fermer
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_off
icon: mdi:window-shutter
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_off
icon: mdi:window-shutter
name: Volet Nuit
icon_height: 50px
[EDIT] je voulais répondre à @g4seb
C’est peut être ta carte qui pose problème.
As tu essayé avec quelque chose de plus simple?
Et bien vider le cache aussi…
Herbs
Mai 12, 2023, 1:14
9
Ouais ça pourrait être ça.
En général je créé la carte contenu dans le popup à part, pour la mise au point.
Donc ici :
type: vertical-stack
cards:
- type: button
show_name: true
show_icon: false
tap_action:
action: call-service
service: rest_command.volet_maison_on
icon: mdi:window-shutter-open
name: Tout Ouvrir
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_on
icon: mdi:window-shutter-open
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_on
icon: mdi:window-shutter-open
name: Volet Nuit
icon_height: 50px
- type: button
show_name: true
show_icon: false
type: button
tap_action:
action: call-service
service: rest_command.volet_maison_off
icon: mdi:window-shutter
name: Tout Fermer
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_off
icon: mdi:window-shutter
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_off
icon: mdi:window-shutter
name: Volet Nuit
icon_height: 50px
Et si ça fonctionne, je là colle dans bouton appelant le popup juste en dessous de :
content:
Et évidemment en respectant l’indentation.
1 « J'aime »
g4seb
Mai 12, 2023, 1:19
10
Alors ma carte « seule » fonctionne :
type: vertical-stack
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
tap_action:
action: call-service
service: rest_command.volet_maison_on
icon: mdi:window-shutter-open
name: Tout Ouvrir
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_on
icon: mdi:window-shutter-open
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_on
icon: mdi:window-shutter-open
name: Volet Nuit
icon_height: 50px
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
tap_action:
action: call-service
service: rest_command.volet_maison_off
icon: mdi:window-shutter
name: Tout Fermer
icon_height: 50px
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_jour_off
icon: mdi:window-shutter
name: Volet Jour
icon_height: 50px
- show_name: true
show_icon: true
type: button
tap_action:
action: call-service
service: rest_command.volet_nuit_off
icon: mdi:window-shutter
name: Volet Nuit
icon_height: 50px
Après j’ai essayé de coller tout ça juste en dessous de ça :
show_name: true
show_icon: true
type: button
name: Volets
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Gestion des volets
content:
C’est comme ça que tu as a fait, non ?
Je vais essayer juste avec une lumière ou un seul volet pour voir
BBE
Mai 12, 2023, 1:26
11
Tu as aussi cette solution…
As tu essayé ?
Tu peux copier coller directement dans le code de la carte ton code qui marche et en plus tu visualise si ça marche…
Coben
Mai 12, 2023, 1:26
12
Apres la ligne :
style: ‹ –popup-border-radius: 10px ›
Supprime la ligne :
Card : null
Desolé pour la lise en page, je suis sur smartphone…
1 « J'aime »
g4seb
Mai 12, 2023, 1:31
13
Je n’ai plus card null, car j’ai refait la mise en forme comme juste au dessus selon les recommandations de BBE
@BBE : non je vais essayer l’autre solution.
Je viens aussi de faire juste avec custom:button-card, et là ça fonctionne. Par contre je vois pas ou est mon erreur…
BBE
Mai 12, 2023, 1:37
14
J’ai parfois eu des problèmes sur les popup avec les stack in…
Et on a vite fait de rater une indentation…
Pour l’autre solution, c’est un peu moins souple ci dessous un petit bricolage rapide sur mon dashboard brouillon:
Tu sélectionne une entité qui correspond à ce que tu veux afficher: par exemple pour moi le groupe de tous les volets.
Dans l’onglet card, tu crée ta carte avec l’UI ou en tapant le YAML directement (copier coller de ton code qui marche par exemple).
Il te faut ailleurs dans ton dashboard une carte qui lorsque tu cliques dessus appelle le « more info » de l’entité que tu as sélectionnée. La carte popup remplacera alors ce more info.
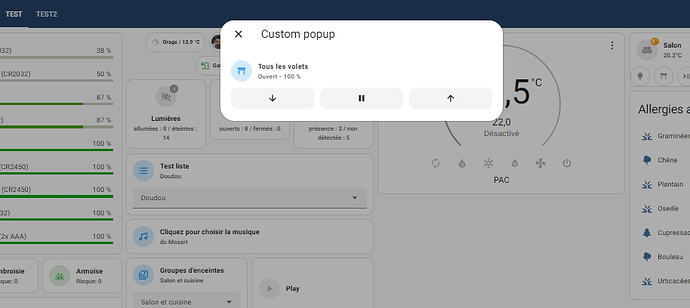
si je clique sur le carré « volets » au milieu qui normalement m’affiche le « more info » de mon groupe « tous les volets »:
le popup apparait:
BBE
Mai 12, 2023, 1:45
15
C’est bon signe…
Repart d’une carte qui marche, la plus simple possible. Puis copie/colle le YAML dans une ou l’autre des solutions…
Tu y es presque…
g4seb
Mai 12, 2023, 4:33
16
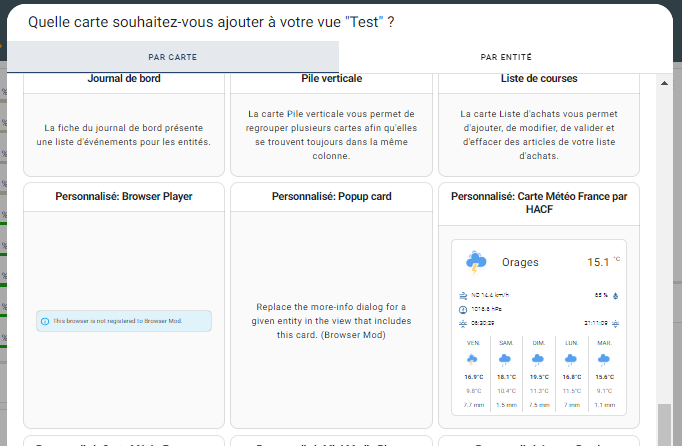
Je n’arrive pas à avoir le menu pour rajouter les cartes comme toi…
Faut quand même que je trouve cette histoire de Stack…
g4seb
Mai 12, 2023, 8:38
17
@BBE : avec la popup card ça mi. Mais c’est vrai que c’est moins top.
Je suis encore sur cette indentation… pas moyen de voir où ça merde
Herbs
Mai 12, 2023, 8:59
18
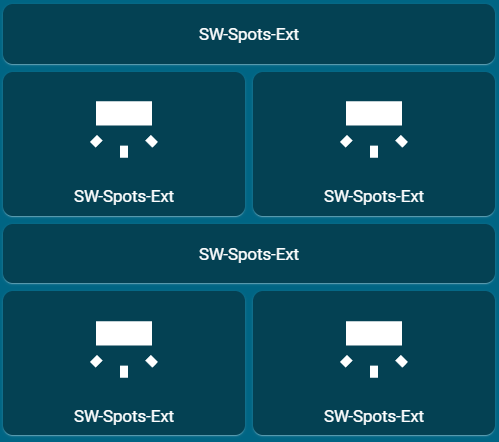
Bon j’ai tenté de ma rapprocher le plus possible de ce que tu voulais faire à la base.
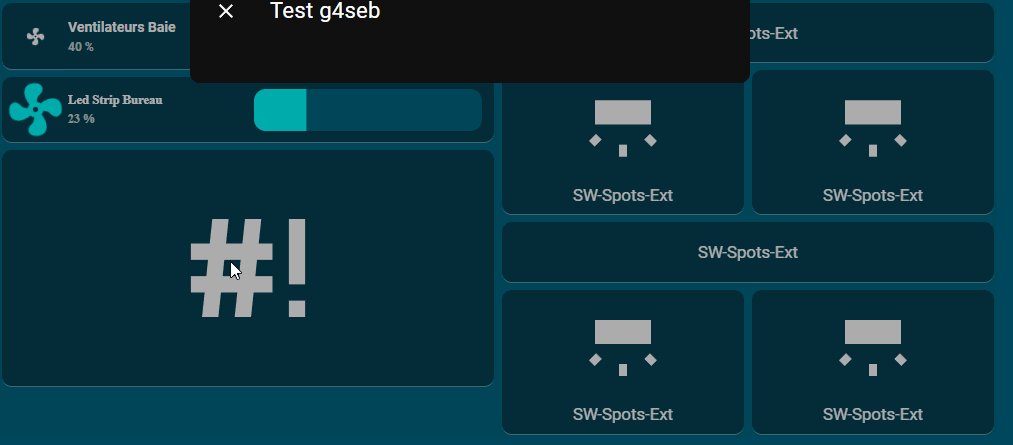
Et là, même popup vide.
La carte à intégrer en popup :
Et le popup vide :
Bref je me suis résigné à aller faire un tour sur le github de « browser-mod » et là je tombe là dessus :
opened 06:42AM - 07 Apr 23 UTC
My Home Assistant version: 2023.4.1
**What I am doing:**
I updated to HA 202… 3.4(.1)
**What I expected to happen:**
Pop Ups should be displayed.
**What happened instead:**
Pop Ups containing a Grid with Buttons is showing nothing
**Minimal** steps to reproduce:
I just updated.
```yaml
square: true
columns: 4
type: grid
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: toggle
entity: switch.gruppe_heimkino_switch
name: Heimkino
icon: mdi:power-plug
theme: minimalist-mobile
```
---
**By replacing the space in the checkboxes ([ ]) with an X below, I indicate that I:**
- [X] Understand that this is a channel for reporting bugs, not a support forum (https://community.home-assistant.io/).
- [X] Have made sure I am using the latest version of the plugin.
- [X] Have followed the troubleshooting steps of the "Common Problems" section of https://github.com/thomasloven/hass-config/wiki/Lovelace-Plugins.
- [X] Understand that leaving one or more boxes unticked or failure to follow the template above may increase the time required to handle my bug-report, or cause it to be closed without further action.
L’issue a été ouverte pour les cartes « grid » mais qqn signale le même comportement sur les bouton « classique ».
Bref soit utiliser le popup « more-info » ou passer sur « custom-button-card ».
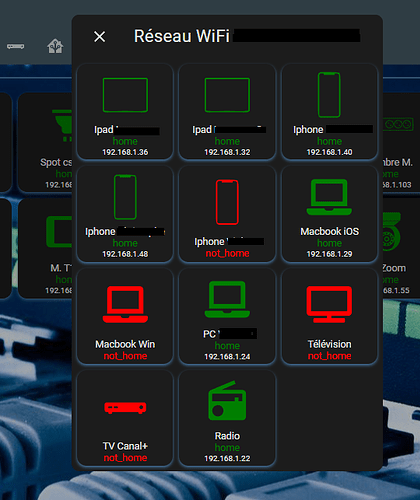
La carte grid et button-card fonctionne très bien avec browser-mod ( sans passer par la carte popup ).
- type: custom:button-card
entity: device_tracker.repeteurwifi6_aaf0
name: Répéteur Wifi
icon: mdi:router-wireless
aspect_ratio: 1/1
show_state: true
show_label: true
label: >
[[[ return
states['device_tracker.repeteurwifi6_aaf0'].attributes.ip; ]]]
size: 50%
template: network
hold_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
browser_id: THIS
size: normal
title: Réseau WiFi xxxxx xxxxx
style: |-
--popup-min-width: 200px;
--popup-max-width: 400px;
--popup-border-radius: 10px;
--popup-padding-x: 7px;
--popup-padding-y: 3px;
content:
type: grid
square: false
columns: 3
cards:
- type: custom:button-card
entity: device_tracker.ipad_de_xxxxxx
name: Ipad xxxxxxx
icon: phu:apple-ipad-pro
aspect_ratio: 1/1
show_state: true
show_label: true
label: >
[[[ return
states['device_tracker.ipad_de_xxxxxxx'].attributes.ip;
]]]
size: 50%
template: network
g4seb
Mai 13, 2023, 5:21
20
Merci pour vos recherches.@WarC0zes j’ai quasiment la même config effectivement. Mais impossible chez moi.