Bonjour à tous,
je dispose d’un ampli audio/video Denon X3700H assez évolué avec 7 enceintes connectées en Surround/Atmos et une interface HA qui me permet de piloter via NodeRed chacune des fonctions de l’ampli.
Le pilotage par la télécommande d’origine est complexe, et je me suis dit qu’il serait sympa d’avoir un dashboard HA graphique permettant de piloter ça simplement, ne serait-ce que pour régler le volume de chaque enceinte, ou faire une simple balance gauche/droite ou avant/arrière, ce qui est, étonnamment, tout sauf évident en standard.
Bref, je cherche des idées de cartes Lovelace, par exemple, comment créer un potentiomètre avant/arrière en mode vertical, un contrôle de type joystick, idéalement
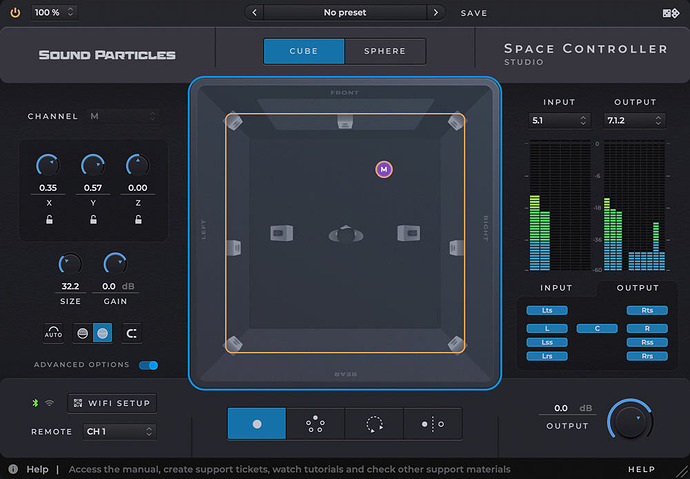
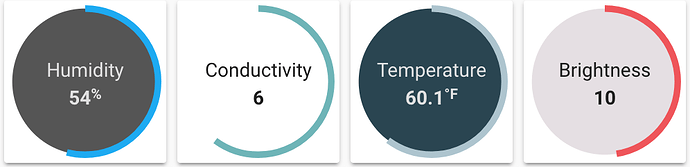
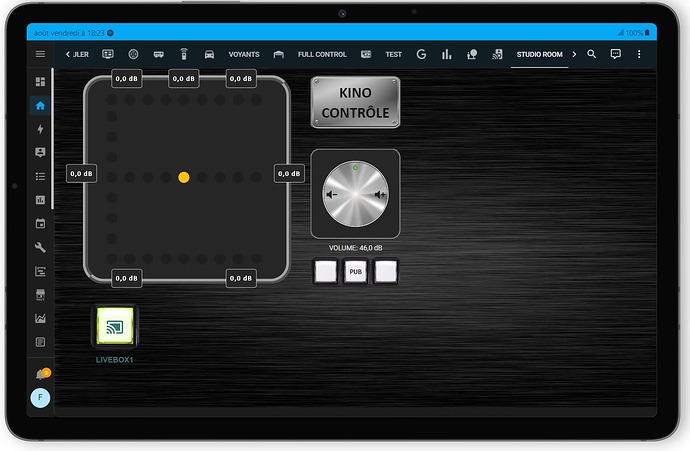
Illustration, cet écran n’est pas réalisé avec HA :
Aujourd’hui, je suis en prototypage de faisabilité et je cherche donc en premier à savoir si des contrôles de type potentiomètres/joystick seraient possibles.
Toute idée sera appréciée.
Edit Septembre 2023: Le projet est quasiment fini
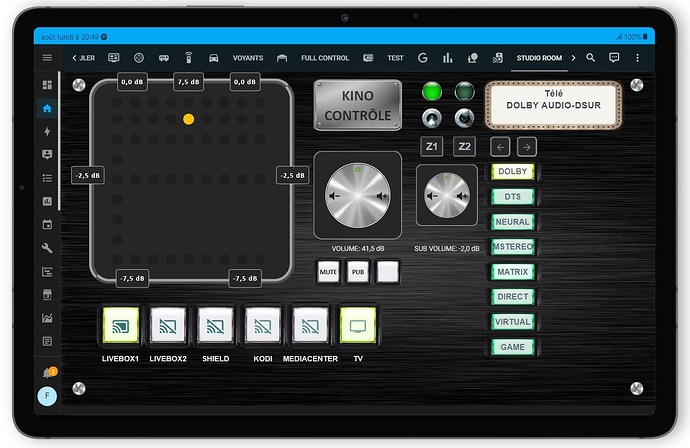
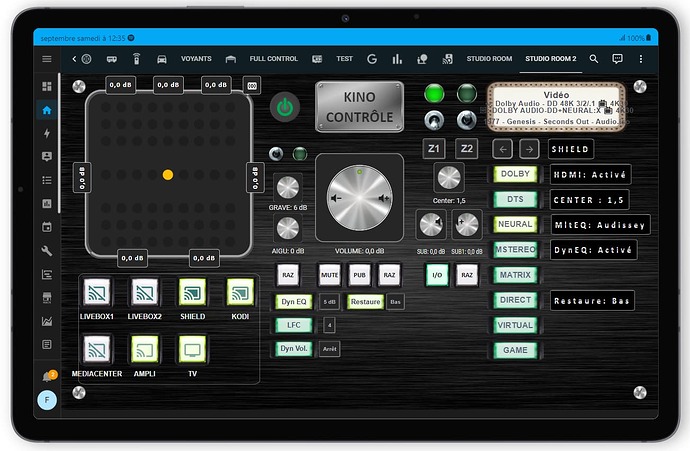
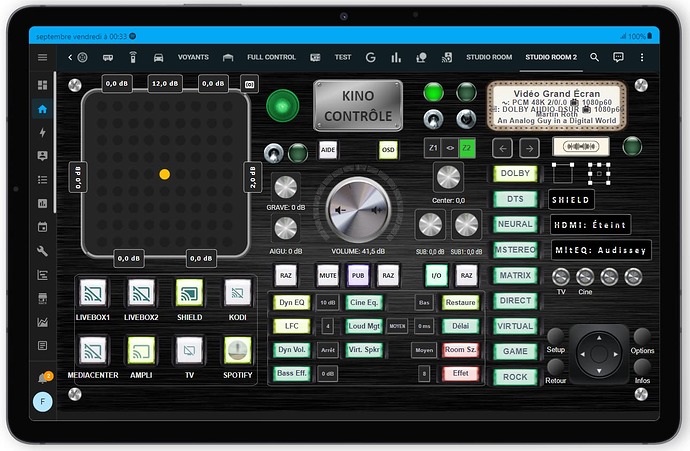
Démo Animée:

L’interface me permet de piloter et contrôler les principales fonctions audio de l’ampli:
- Réglage du volume, mute, mode pub où je baisse le son pendant 5 minutes
- Réglage global des enceintes (en 7.1, j’ai 7 enceintes + 1 caisson subwoofer) en « spatialisation », c’est le carré en haut à gauche avec le point jaune,
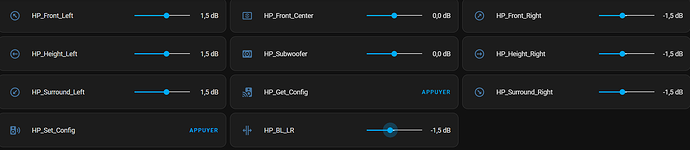
- Réglage individuel de chaque enceinte
- Application simple des efftets surround (Dolby, Neural, Stéréo, etc)
- Utilisation fine de l’Equalizer Audissey (Dynamic Eq., etc.)
- Visalisation des signaux en entrée et en sortie (PCM, Dolby, DTS, Atmos, 48K, 96K, nombre de canaux)
- Boutons pour mettre directement le réglage son de l’ampli en mode TV ou en mode Ciné
En synthèse:
Ce fut assez long à mettre en oeuvre:
- 1/3 du temps pour comprendre les fonctions de l’ampli
- 1/3 du temps pour découvrir/comprendre l’API Denon/Marantz
- 1/3 du temps pour dessiner l’interface en Picture_Element
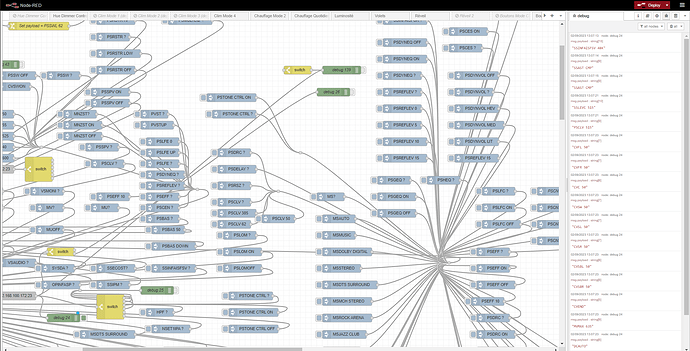
Toute la partie programmation est en NodeRed.
Pour récupérer les informations de l’ampli. C’est en récupérant ces commandes que l’on peut connaître toutes les informations sur ce qui est en cours sur l’ampli.
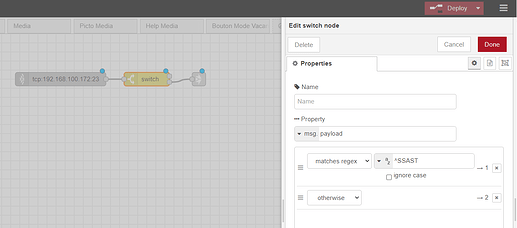
Attention, tout est asynchone, et l’ampli est plutôt bavard, d’où la présence d’un node de filtrage « switch »
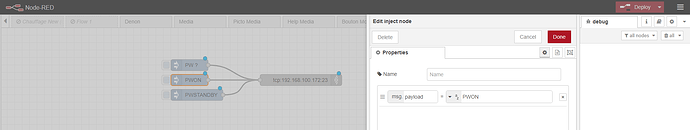
Exemple pour filtrer les messages SSAST de l’ampli:
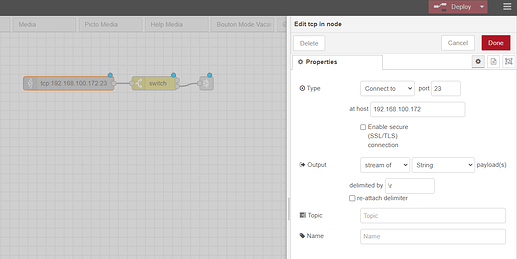
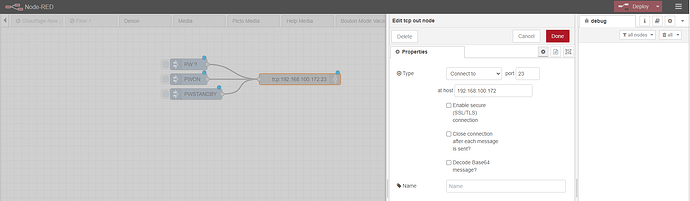
Pour envoyer une commande à l’ampli:
Dans la fenêtre Debug, une session typique avec les commandes envoyées par l’ampli qui défilent et un « bac à sable » avec toutes les commandes que je teste.
Malheureusement, pour avoir les commandes de l’API, il faut aller un peu à la pêche avec des recherches Google type (Ampli Denon RS232), par exemple ici https://tutoriels.domotique-store.fr/content/53/94/fr/api-des-amplificateurs-home_cinema-denon-rs232-et-tcp.html
Je peux envoyer en MP également mon fichier xls pour les Denon X3700H, et c’est globalement compatible avec toute la game Denon/Marantz.
L’autre idée pour avoir les commandes non documentées est d’installer et d’utiliser l’appli AVR2016-Denon sur smartphone et de regarder les commandes qui passent dans la fenêtre de debug HA, ça m’a permis de trouver pas mal de choses qui ne sont pas documentées.
Pour l’IHM (Interface Homme Machine), c’est du Picture-element, c’est une vraie usine à gaz, mais ça fonctionne.
Et pour rendre à César ce qui appartient à César, c’est @fax qui m’a donné l’idée de départ ici: Passionné de domotique!