non, desktop aussi ![]()
Ok. J’ai essayé rapidement et il me centre les boutons. Je vais regarder de plus près du coup. Merci
Doit on ré configurer toutes ses pages, card, bouton, ou une simple application du thème est il suffisant (a la manière des autres thèmes)?
Ce n’est pas un thème comme tu l’entends mais plus une bibliothèque de cartes (avec son thème).
Ici thème équivaut à design.
@Clemalex comment fais tu en sorte que les cartes prennent toute la largeur en mode desktop ?
Autre question: on peut recharger le button_card_templates.yaml sans redémarrer HA?
Il faut utiliser Layout-card (fait une recherche sur le forum ![]() → par exemple )
→ par exemple )
Je n’utilise pas le mode YAML, mais tu as essayé avec le bouton dédié de rechargement dans le menu en haut à droite ?
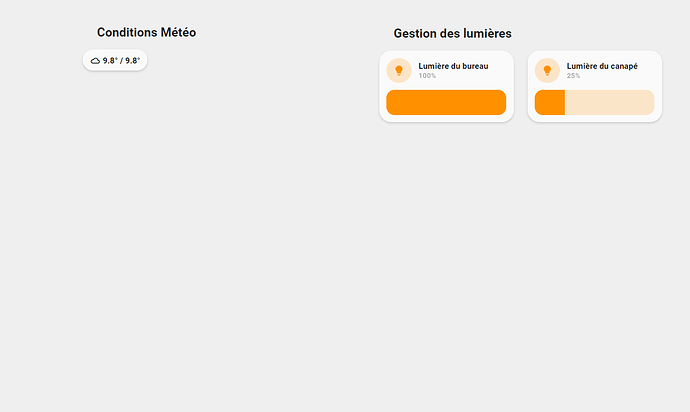
Bonjour je viens de commencer ce « thème » mais je n’arrive pas à bien mettre en page malgré l’exemple.
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
template: edge
- type: custom:button-card
template: title
name: Conditions Météo
- type: custom:button-card
template: edge
- type: horizontal-stack
cards:
- type: custom:button-card
template: edge
- type: custom:button-card
template: chip_temperature
variables:
ulm_chip_temperature_inside: sensor.home_temperature
ulm_chip_temperature_outside: sensor.outside_temperature
ulm_chip_temperature_weather: weather.city
- type: custom:button-card
template: edge
###Lumières###
- type: horizontal-stack
cards:
- type: custom:button-card
template: edge
- type: custom:button-card
template: title
name: Gestion des lumières
- type: custom:button-card
template: edge
- type: horizontal-stack
cards:
- type: custom:button-card
template: edge
- type: custom:button-card
template: card_light_slider
entity: light.bureau
variables:
ulm_card_light_slider_name: Lumière du bureau
- type: custom:button-card
template: edge
- type: custom:button-card
template: edge
- type: custom:button-card
template: card_light_slider
entity: light.canape
variables:
ulm_card_light_slider_name: Lumière du canapé
- type: custom:button-card
template: edge
Comme ça mes deux lights sont affichées à gauche et droite mais j’aimerai les avoirs l’une en dessous de l’autre.
Tout comme j’aimerai avoir la rubrique « gestion des lumières » sous la météo.
Merci de votre aide ![]()
Salut, tu utilises des cartes « horizontal-stack » (Horizontal Stack Card - Home Assistant) donc à l’intérieur tes cartes s’alignent horizontalement, utilise des carte « vertical-stack » (Vertical Stack Card - Home Assistant) si tu veux les aligner verticalement.
Sinon t’as aussi la grid-card qui te permet d’aligner tes cartes : Grid Card - Home Assistant
Essaye de bien lire et comprendre la doc, ça t’évitera beaucoup de perte de temps ![]()
Ca m’a l’air super bien, ce Dashboard « minimalist »…
Est-ce que je me lance (sur ma toute nouvelle installation) ?
Ou alors, il faut que je bosse un peu plus la customosation de Lovelace avant…
L’installation n’a pas l’air si compliquée, à priori…
Voilà !
Très beau.
Très intéressant ! (je n’ai plus que 230 messages à lire sur ce fil, et beaucoup plus encore ailleurs… ! ![]() )
)
Allez j’y vais, en suivant le guide officiel (config via Yaml)…
Mais juste pour info @clemalex: peux-tu m’expliquer comment tu fais pour poster tes images animées de démos (très bien faites ! Un simple GIF ?) ?
Merci !
J’y jetterai un œil à l’occasion.
Ça a l’air super et léger pour présenter une situation animée…
Super ce thème Minimalist !
Et bravo pour les templates supplémentaires.
Par contre, je ne trouve pas le partage de cette carte lumière ou on peut régler l’intensité la chaleur et la couleur stp ? ![]()
Merci ![]()
Regarde le fil officiel (dans le 1er post).
Ça a bien évolué depuis ![]()
@Clemalex : Merci pour ton retour !
Mais je ne comprends pas bien désolé car j’ai installé et commencé le développement d’un Dashboard Minimalist

qui se base bel et bien sur le repot du début de ce fil ![]() dont je rappelle l’URL :
dont je rappelle l’URL :
Mais en effet, chose que je n’avais pas vu avant, on peut trouver sur ce repo un screenshot de la popup qui permet de gérer les couleurs et intensité des lumières… (qui rendent obsolètes le post et les devs que tu avais fait)
https://github.com/UI-Lovelace-Minimalist/UI/blob/main/screenshots/popup_light_phone.png?raw=true
Mais par contre, je ne sais pas comment faire pour ajouter une card qui me permet d’ouvrir cette popup
Help ![]()
![]()
dans le github c’est expliqué tout en bas dans le readme pour la partie popup ![]()
ici : https://github.com/UI-Lovelace-Minimalist/UI/blob/main/README_popups.md
Merci @max5962 !
Par contre, j’ai beau ajouter le template popup sur ma card, je ne vois pas comment la faire « poper » ?
Il semble qu’il faille utiliser les « hold_action » mais ça marche comment, tu sais ? ![]()
Si tu as mis les bon template, tu n’as rien à faire.
Pour le faire « pop » comme tu le comprends par « hold_action », il faut rester appuyer ( sur téléphone et sur PC )