Après avoir lu et relu plusieurs fois la documentation ainsi que le post Minimalist (https://forum.hacf.fr/t/dashboard-minimalist/5507 ) je ne parviens toujours pas à afficher le rendu souhaité.@Clemalex
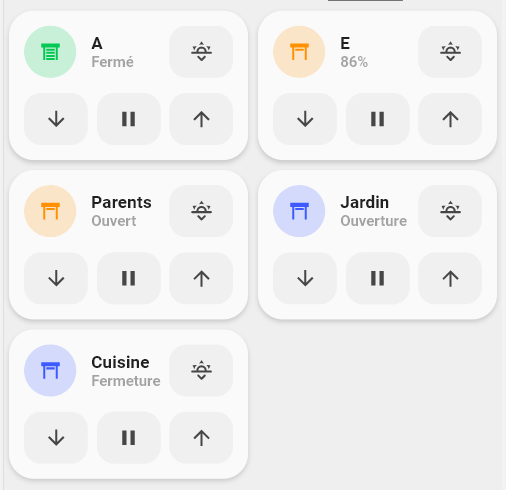
A minima, je voudrais un exemple (Celui du A peu suffir).
[center]## System Health
version
core-2021.6.6
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
virtualenv
false
python_version
3.8.9
os_name
Linux
os_version
5.10.17-v7l
arch
armv7l
timezone
Europe/Paris
Home Assistant Community Store
GitHub API
ok
Github API Calls Remaining
5000
Installed Version
1.13.2
Stage
running
Available Repositories
949
Installed Repositories
15
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 6.1
update_channel
stable
supervisor_version
supervisor-2021.06.8
docker_version
20.10.6
disk_total
28.6 GB
disk_used
13.7 GB
healthy
true
supported
true
board
rpi4
supervisor_api
ok
version_api
ok
installed_addons
File editor (5.3.3), Samba share (9.3.0), Duck DNS (1.12.5), Grafana (7.2.0), InfluxDB (4.2.1), Node-RED (10.0.0), Z-Wave JS (0.1.4), Mosquitto broker (6.0.1), SSH & Web Terminal (9.0.1)
Lovelace
dashboards
1
resources
13
views
19
mode
storage
[/center]
le theme minimalist ce base sur des CARD et des templates
il faut que tu ajoute la card suivante en indiquant quel cover tu veut utiliser :
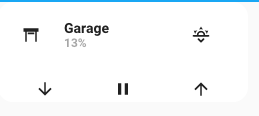
type: custom:button-card
template: cover_buttons_with_favorite
variables:
entity: cover.le_nom_de_ton_volet
name: Salon
sun_position: 13
et le template suivant :
cover_buttons_with_favorite:
variables:
entity: cover.default
name: Default name
sun_position: 0
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
grid:
- grid-template-areas: '"item1" "item2"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
- row-gap: 12px
custom_fields:
item1:
card:
template: list_items_cover_favorite
type: custom:button-card
custom_fields:
item1:
card:
entity: '[[[ return variables.entity ]]]'
name: '[[[ return variables.name ]]]'
tap_action:
action: more-info
template:
- icon_info
- cover_somfy
type: custom:button-card
item2:
card:
icon: mdi:weather-sunset-down
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
entity_id: '[[[ return variables.entity ]]]'
position: '[[[ return variables.sun_position ]]]'
type: custom:button-card
template: widget_icon
item2:
card:
template: list_items
type: custom:button-card
custom_fields:
item1:
card:
icon: mdi:arrow-down
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
item2:
card:
icon: mdi:pause
tap_action:
action: call-service
service: cover.stop_cover
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
item3:
card:
icon: mdi:arrow-up
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
comme tu peut le voir dans le code de la card il va chercher le template « cover_buttons_with_favorite » c’est cette partie qui fait la mise en forme/le visuel de la card
j’espère t’avoir aider
ou ta question ce porte ou configuré ces infos @crampes2 ?
Milles mercis pour cette réponse aussi rapide mais en copiant le code :
J’ai en plein écran (et pas en petit comme sur le screenshot)
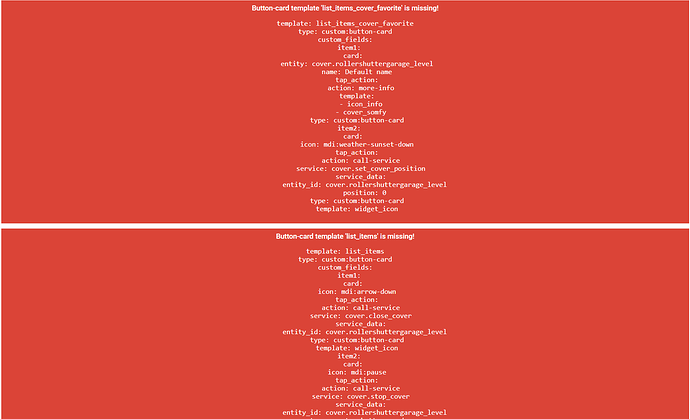
J’ai ces erreurs
il te manque les templates « lisit_iitems_cover_favortie » et « list_items » @crampes2
il faut les rajouter, les voici :
list_items:
styles:
card:
- box-shadow: none
- padding: 0px
grid:
- grid-template-areas: '"item1 item2 item3"'
- grid-template-columns: 1fr 1fr 1fr
- grid-template-rows: min-content
- column-gap: 7px
et
list_items_cover_favorite:
styles:
card:
- box-shadow: none
- padding: 0px
grid:
- grid-template-areas: '"item1 item1 item2"'
- grid-template-columns: 1fr 1fr 1fr
- grid-template-rows: min-content
- column-gap: 7px
en suivant la procédure que @Clemalex ta fournie
merci @barto_95 mais je pense qu’il me manque encore des fonctions
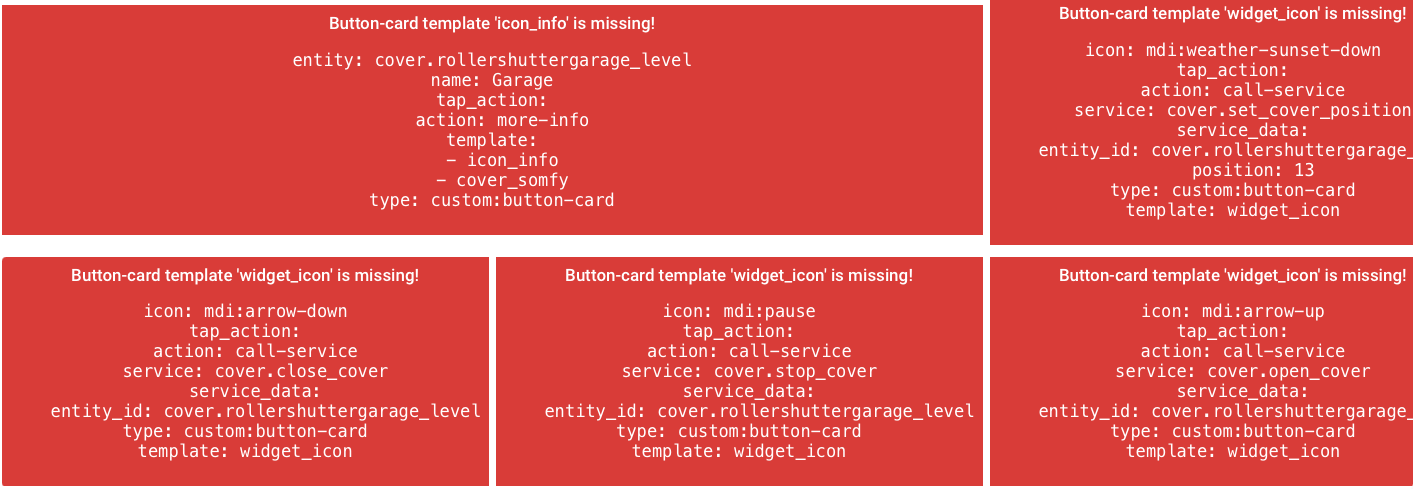
Tu pourrais me les partager stp, regarde l’erreur
geo
Septembre 1, 2021, 4:07
7
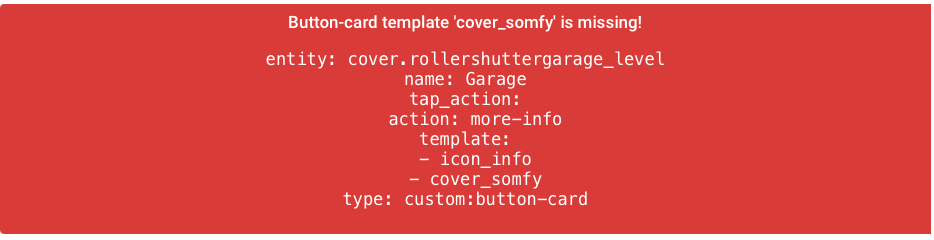
salut @crampes2 ,TBens dans le dossier lovelace/button_card_templates, le fichier button_card_templates.yaml contient les fonctions qu’il te manque, tu fais un copier coller de la partie icon_info (ligne 56 à 127) et widget_icon (ligne 1347 à 1371) dans ton editeur de config. S’il te manque autre chose cherche dans ce fichier, tu devrais trouver ton bonheur
J’ai tout rajouté mais il m’en manque un que je ne trouve pas
…
→ Dashboard - 🌻 Minimalist - #8 par Clemalex
Il va falloir mettre à jour les couleurs utilisées en face de celke de @tben . Il les a renommées…
Je le ferais mais en l’état… Ca matchera pas…
1 « J'aime »
Super cela fonctionne maintenant.
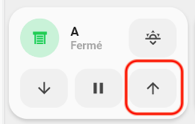
Je n’ai pas le rond autours de l’icône
Et je n’ai pas non plus la couleur de fond des boutons
Pourtant j’ai tout copié ?
C’était prévu…
Dans le template, il y a des couleurs var(--quelque-chose), il faut les retrouver dans ton thème. (theme.yaml)…
Bonjour
PS:J’ai supprimer template: cover_somfy car cela me crée une erreur.