Oui bien sûr pas de soucis. Mais depuis mon IPhone c’est assez pénible (faut que je copie colle ailleurs puis enfin ici).
Faut que je vois s’il est possible d’avoir le code yaml de toute la page d’un coup , je passe par l’interface graphique pour ça.
Par l’editeur de configuration, tu pourra copier tout le code de ta page en YAML.

Oui c’est bien la que je viens de passer mais j’ai aussi tout le code des autres pages de ce Dashboard ![]()
Ce que je colle ci-dessous est à coller dans le yaml d’un Dashboard , ça ajoutera une page ![]()
- title: Updates
path: updates
icon: mdi:update
layout:
width: 350
max_cols: 2
type: custom:masonry-layout
badges: []
cards:
- type: custom:button-card
tap_action:
action: navigate
navigation_path: /lovelace/default_view
name: Retour à 🏠
icon: mdi:arrow-left-circle
size: 50px
layout: icon_name
styles:
name:
- font-weight: bold
- font-size: 20px
- color: white
- align-self: left
- justify-self: start
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: Home Assistant Server
subtitle: >
Core v{{ state_attr('update.home_assistant_core_update',
'installed_version') }} - OS v{{
state_attr('update.home_assistant_operating_system_update',
'installed_version') }} - Supervisor v{{
state_attr('update.home_assistant_supervisor_update',
'installed_version') }}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor..system_monitor_processor_temperature
icon_color: orange
- type: entity
entity: sensor..system_monitor_processor_use
icon_color: blue
- type: entity
entity: sensor.system_monitor_memory_use_percent
icon_color: orange
- type: entity
entity: sensor.system_monitor_disk_use_percent_config
icon_color: deep-purple
- type: entity
entity: sensor.system_monitor_network_in_enp0s18
icon_color: green
icon: mdi:download-network
- type: entity
entity: sensor.system_monitor_network_out_enp0s18
icon_color: cyan
icon: mdi:upload-network
- type: horizontal-stack
cards:
- type: custom:mushroom-update-card
entity: update.home_assistant_core_update
name: HA Core
show_buttons_control: true
icon_type: entity-picture
- type: custom:mushroom-template-card
primary: Version Information
secondary: >-
Installed v{{ state_attr('update.home_assistant_core_update',
'installed_version')}}
Latest v{{ state_attr('update.home_assistant_core_update',
'latest_version')}}
icon: mdi:package-variant-closed
multiline_secondary: true
fill_container: true
entity: update.home_assistant_core_update
tap_action:
action: more-info
icon_color: |-
{% if is_state('update.home_assistant_core_update', 'on') %}
orange
{% else %}
green
{% endif %}
badge_color: |-
{% if is_state('update.home_assistant_core_update', 'on') %}
red
{% else %}
blue
{% endif %}
badge_icon: |-
{% if is_state('update.home_assistant_core_update', 'on') %}
mdi:help
{% else %}
mdi:check-bold
{% endif %}
- type: horizontal-stack
cards:
- type: custom:mushroom-update-card
entity: update.home_assistant_operating_system_update
name: HA OS
show_buttons_control: true
icon_type: entity-picture
- type: custom:mushroom-template-card
primary: Version Information
secondary: >-
Installed v{{
state_attr('update.home_assistant_operating_system_update',
'installed_version')}}
Latest v{{
state_attr('update.home_assistant_operating_system_update',
'latest_version')}}
icon: mdi:package-variant-closed
multiline_secondary: true
fill_container: true
entity: update.home_assistant_operating_system_update
tap_action:
action: more-info
icon_color: >-
{% if
is_state('update.home_assistant_operating_system_update',
'on') %}
orange
{% else %}
green
{% endif %}
badge_color: >-
{% if
is_state('update.home_assistant_operating_system_update',
'on') %}
red
{% else %}
blue
{% endif %}
badge_icon: >-
{% if
is_state('update.home_assistant_operating_system_update',
'on') %}
mdi:help
{% else %}
mdi:check-bold
{% endif %}
- type: horizontal-stack
cards:
- type: custom:mushroom-update-card
entity: update.home_assistant_supervisor_update
name: HA Supervisor
show_buttons_control: true
icon_type: entity-picture
- type: custom:mushroom-template-card
primary: Version Information
secondary: >-
Installed v{{
state_attr('update.home_assistant_supervisor_update',
'installed_version')}}
Latest v{{
state_attr('update.home_assistant_supervisor_update',
'latest_version')}}
icon: mdi:package-variant-closed
multiline_secondary: true
fill_container: true
entity: update.home_assistant_core_update
tap_action:
action: more-info
icon_color: >-
{% if is_state('update.home_assistant_supervisor_update',
'on') %}
orange
{% else %}
green
{% endif %}
badge_color: >-
{% if is_state('update.home_assistant_supervisor_update',
'on') %}
red
{% else %}
blue
{% endif %}
badge_icon: >-
{% if is_state('update.home_assistant_supervisor_update',
'on') %}
mdi:help
{% else %}
mdi:check-bold
{% endif %}
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: ZigBee2MQTT
subtitle: >-
Installed v{{ states('sensor.zigbee2mqtt_version') }} - Latest v{{
states('sensor.zigbee2mqtt_version_la_plus_recente') }}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: binary_sensor.zigbee2mqtt_en_cours_d_execution
icon_color: green
- type: entity
entity: sensor.zigbee2mqtt_version
icon_color: green
icon: mdi:package-variant-closed
- type: entity
entity: sensor.zigbee2mqtt_pourcentage_du_processeur
icon_color: blue
- type: entity
entity: sensor.zigbee2mqtt_pourcentage_de_memoire
icon_color: orange
- type: custom:mushroom-update-card
entity: update.zigbee2mqtt_update
show_buttons_control: true
icon_type: entity-picture
layout: horizontal
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: HACS Updates
subtitle: >-
Installed v{{ state_attr('update.hacs_update',
'installed_version') }} - Latest v{{
state_attr('update.hacs_update', 'latest_version') }}
- type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:web
icon_color: blue
content: Release Changelog
tap_action:
action: url
url_path: https://github.com/hacs/integration/releases
- type: template
entity: update.hacs_update
content: >-
Installed v{{ state_attr('update.hacs_update',
'installed_version') }}
icon_color: green
icon: mdi:package-variant-closed
tap_action:
action: none
- type: template
entity: update.hacs_update
content: >-
Latest v{{ state_attr('update.hacs_update', 'latest_version')
}}
icon_color: orange
icon: mdi:package-variant-closed
tap_action:
action: none
- type: custom:mushroom-update-card
entity: update.hacs_update
layout: horizontal
show_buttons_control: true
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: custom:mushroom-title-card
title: HA & Addons updates (if presents)
- type: custom:auto-entities
card:
type: vertical-stack
card_param: cards
filter:
include:
- entity_id: update.*
state: 'on'
attributes:
entity_picture: '*'
options:
type: custom:mushroom-update-card
show_buttons_control: true
layout: horizontal
entities:
- this.entity_id
- type: custom:mushroom-title-card
title: HACS updates (if presents)
- type: custom:auto-entities
card:
type: vertical-stack
card_param: cards
filter:
include:
- entity_id: update.*
state: 'on'
attributes:
title: null
options:
type: custom:mushroom-update-card
show_buttons_control: true
layout: horizontal
entities:
- this.entity_id
- type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: custom:mushroom-title-card
title: HACS All addons
- type: custom:auto-entities
card:
type: vertical-stack
card_param: cards
filter:
include:
- entity_id: update.*
attributes:
title: null
options:
type: custom:mushroom-update-card
show_buttons_control: true
layout: horizontal
entities:
- this.entity_id
- type: custom:button-card
tap_action:
action: navigate
navigation_path: /lovelace/default_view
name: Retour à 🏠
icon: mdi:arrow-left-circle
size: 50px
layout: icon_name
styles:
name:
- font-weight: bold
- font-size: 20px
- color: white
- align-self: left
- justify-self: start
@Joretapo ,
oui, bien sur. il verifie les mises a jour sur mon serveur.
Ha MERCI!!! J’aime beaucoup je vais rajouter quelques trucs spécifique à mon installe mais c’"est une belle base ! ![]()
je voie encore beaucoup de vos config avec exemple : sensor.zigbee2mqtt_version
hors moi je n’ai plus ces sensors depuis la mise a jour et j’avais déjà activé depuis longtemps le mode expérimentale.
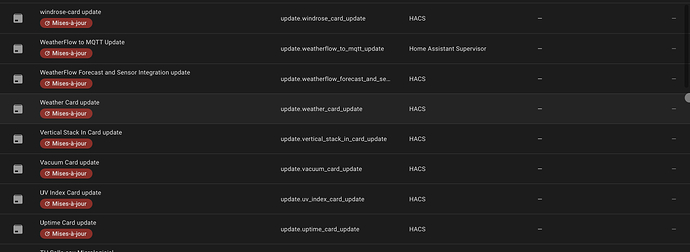
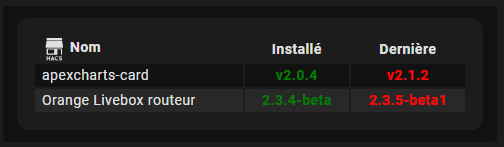
Une autre carte avec flex-table-card :

type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: 'on'
exclude:
- entity_id: update.*
state: 'off'
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 25
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
sort_by: friendly_name+
clickable: true
columns:
- data: friendly_name
icon: hacs:hacs
align: left
name: ' Nom'
modify: |-
x = x.replace('update', '');
x;
- data: installed_version
name: Installé
align: center
- data: latest_version
name: Dernière
align: center
css:
tbody tr td:nth-child(2): 'color: green; font-weight: bold;'
tbody tr td:nth-child(3): 'color: red; font-weight: bold;'
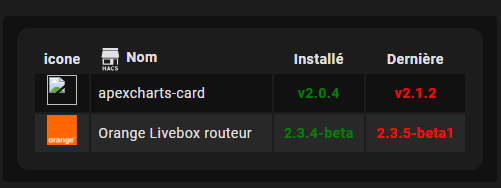
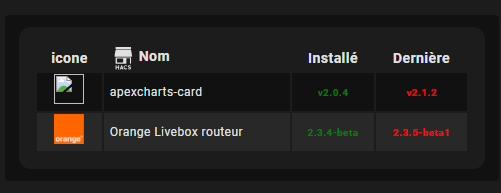
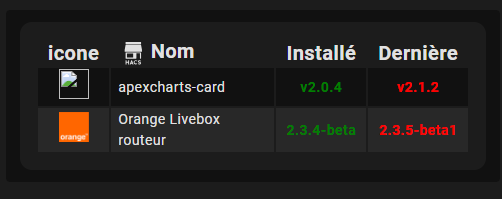
Avec icone:

type: custom:auto-entities
filter:
include:
- entity_id: update.*
state: 'on'
exclude:
- entity_id: update.*
state: 'off'
- entity_id: update.*
attributes:
device_class: firmware
- entity_id: update.*
attributes:
supported_features: 25
- entity_id: update.home_assistant_core_update
- entity_id: update.home_assistant_operating_system_update
- entity_id: update.home_assistant_supervisor_update
card:
type: custom:flex-table-card
sort_by: friendly_name+
clickable: true
columns:
- data: entity_picture
align: center
name: icone
modify: '''<img src="'' + x + ''"style="height: 30px;width:30px">'''
- data: friendly_name
icon: hacs:hacs
align: left
name: ' Nom'
modify: |-
x = x.replace('update', '');
x;
- data: installed_version
name: Installé
align: center
- data: latest_version
name: Dernière
align: center
css:
tbody tr td:nth-child(3): 'color: green; font-weight: bold;'
tbody tr td:nth-child(4): 'color: red; font-weight: bold;'
Avec url du changelog :
Bonjour warcoze. Joli résultat. Est il possible de réduire la taille des caractères?
Merci d’avance.
Oui, dans la partie css de flex-table-card

css:
tbody tr td:nth-child(2): 'font-size: 12px;'
tbody tr td:nth-child(3): 'color: green; font-weight: bold; font-size: 10px;'
tbody tr td:nth-child(4): 'color: red; font-weight: bold; font-size: 10px;'
Pour la taille des noms de colonne :

css:
thead th:nth-child(1): 'font-size: 20px;'
thead th:nth-child(2): 'font-size: 20px;'
thead th:nth-child(3): 'font-size: 20px;'
thead th:nth-child(4): 'font-size: 20px;'
Top merci c’est exactement ça
Salut,
c’est basé sur entity_picture, mais tout les intégrations on pas l’air dans avoir.
Pour ça que tu n’en vois pas.
EDIT:
Au pire , tu peux ajouter une icone avec customize pour les intégrations qui en a pas.
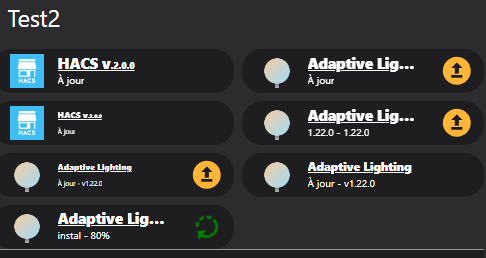
Voilà différentes adaptations par principalement le format de texte que je cherche à adapter la dernière carte à droite serait la taille adapter.
la dernière carte à gauche a un icon en rotation qui s’active lors du temps d’installation de la mise à jour.

Je n’arrive pas à faire ce que je veux, à savoir, avoir un badge qui s’affiche quand j’ai une MAJ d’intégrations HACS.

J’ai modifié mon entité dans le « value_template » (j’ai laissé mon ancien code pour que vous compreniez ce que je voudrais faire) :
hacs_fr:
friendly_name: "HACS"
#value_template: "{% if states('sensor.hacs') > '0' %}{% set sum=states('sensor.hacs')|int(0) %}{{ sum }} Mise{{ 's' if sum > 1 else '' }} à jour disponible{{ 's' if sum > 1 else '' }}{% else %}À jour{% endif %}"
value_template: >-
{{states.update | rejectattr('attributes.entity_id', 'defined') | selectattr('attributes.release_url', 'search', 'github') | selectattr('state', 'eq', 'on') | list | count }}
Et une modif de la couleur de l’icône :
customize:
sensor.hacs_fr:
templates:
icon_color: "if (state == 'À jour') return 'white'; else return 'yellow';"
Comment l’adapter ?
Merci pour votre aide
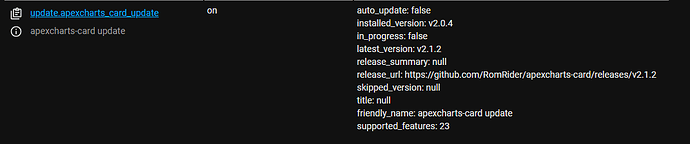
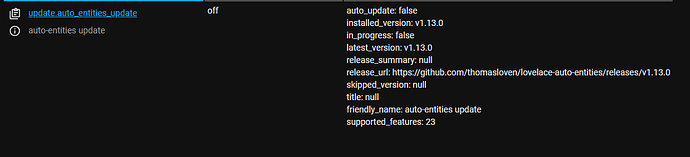
Si vous utilisez la version 2.0 de HACS, le sensor sensor.hacs n’est plus utilisé. Chaque carte qui provient de HACS a ça propre entité update.
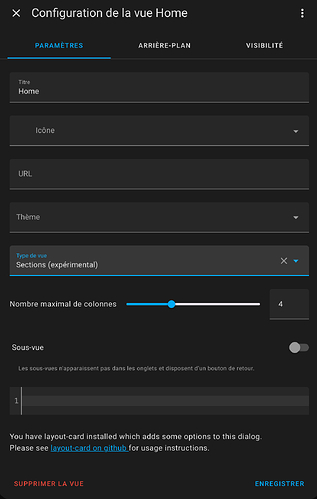
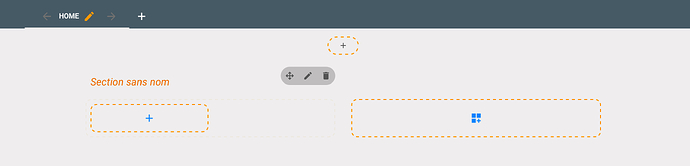
Pour ma badge qui apparaît seulement quand il y a une mise à jour, j’utilise le mode expérimentale Section pour ma page.
Sur cette page il est simple d’ajouter une Badge.
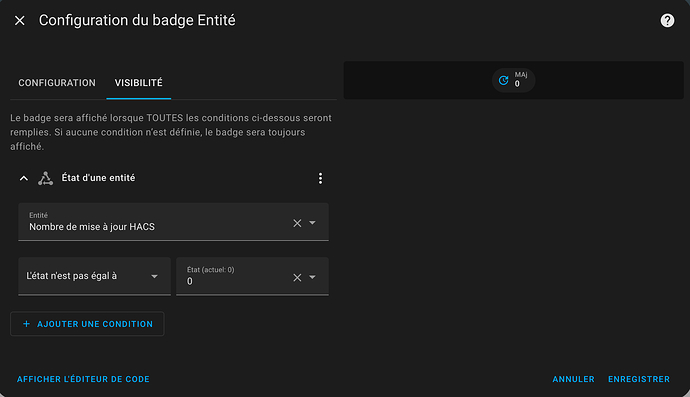
Et d’ajouter le paramètre d’affichage.
Ok mais votre sensor « Nombre de mise à jour HACS » vous l’avez créé dans votre fichier « Configuration.yaml » dans vos « sensors » ?
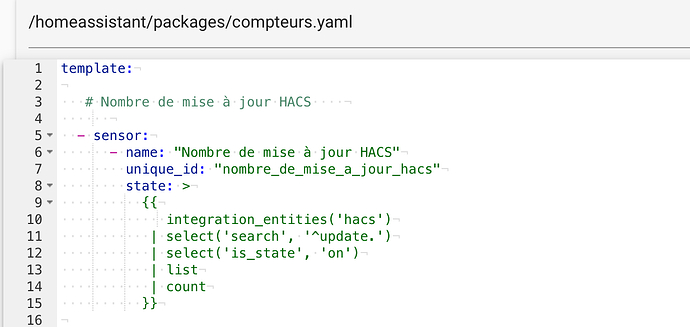
J’utilises les packages pour définir mes sensors.
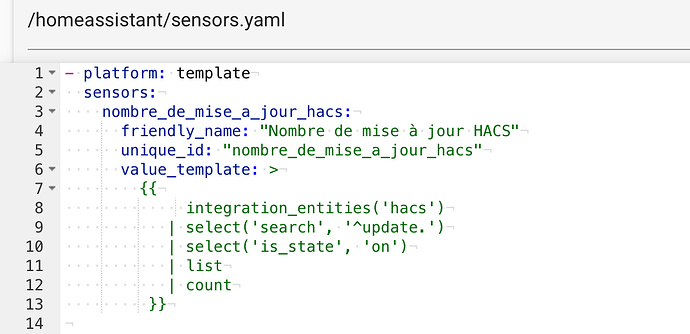
Mais vous pouvez l’ajouter dans le fichier sensor.yaml comme ceci.
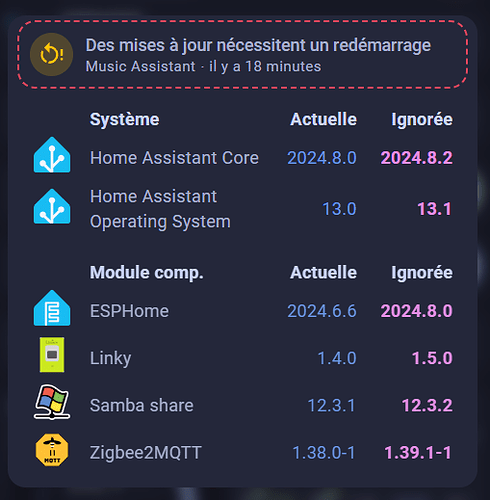
Salut, j’me suis servi de vos exemples pour suivre plus facilement toutes les MAJ ignorées, pour celles qui ne le sont pas, je ne vais pas faire de carte, les notifications système me suffisent.
code de la carte entourée en rouge, que je n'utilise plus!
type: conditional
conditions:
- condition: state
entity: binary_sensor.tplt_update_restart
state: 'on'
card:
type: markdown
card_mod:
class: stock
style:
.: |
ha-markdown {
padding: 0px !important;
}
ha-markdown $:
.: |
ha-alert {
margin: 0px !important;
}
ha-alert $: |
.issue-type::after {
border-radius: var(--ha-card-border-radius) !important;
}
p: |
ha-alert {
border-radius: var(--ha-card-border-radius);
border: 2px dashed var(--error-color);
}
content: >
<ha-alert alert-type="error">{{ state_attr('binary_sensor.tplt_update_restart','list') }}</ha-alert>
code voir POST suivant: Maj de HACS version 1.34, vers la version 2.0. procédure d'installation? - #72 par mrgrlscz
Salut ![]()
C’est très sympa ça ![]() je vais l’utiliser et aussi m’en inspirer pour améliorer mes cartes et surtout utiliser ton entête qui annonce la disponibilité de Maj sur mon Dashboard principal.
je vais l’utiliser et aussi m’en inspirer pour améliorer mes cartes et surtout utiliser ton entête qui annonce la disponibilité de Maj sur mon Dashboard principal.
@mrgrlscz
Est-ce que tu pourrais, s’il te plaît, donner le code de ton template qui génère tplt_update_restart ?
Edit : bon et bien je ne comprends pas trop comment je peux modifier ton code pour afficher les mises à jour à faire pour tous les modules pas que les ignorés