Bonjour,
Résumé
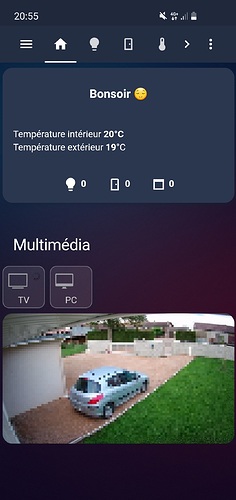
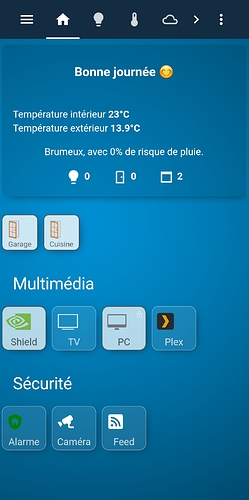
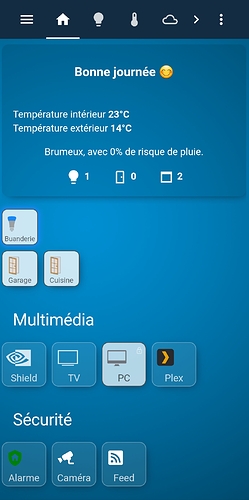
-HOME-
Card markdown : Affiche « Bonjour » « Bonsoir » avec différentes émotion en fonction de l’heure
Entre la card markdown et la partie Multimédia, je vois les tuiles des lumières/portes/fenêtres ouvertes (aucun dans le screenshot)
Slideshow des caméras
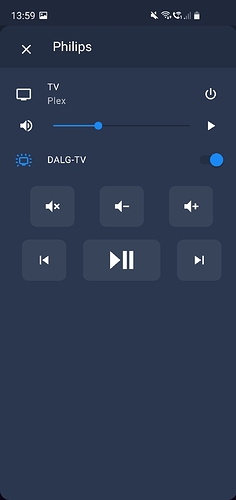
Appui long sur la tuile TV pour afficher le popup multimédia (me permet d’allumer/éteindre la TV, régler l’ambilight, choisir la source…)
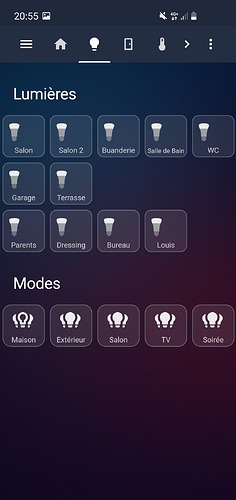
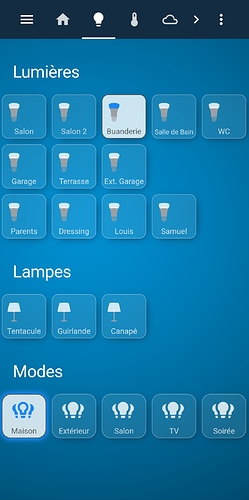
-LUMIERE-
Card lumière : Appuis long sur une tuile permet d’afficher les entitées des « Modes » de lumière.
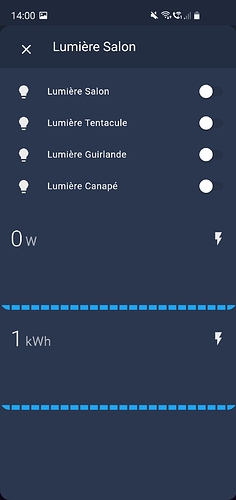
-POPUP LUMIERE-
Et/ou affiche la consommation électrique (uniquement pour Salon et Salon 2 voir ci dessous)
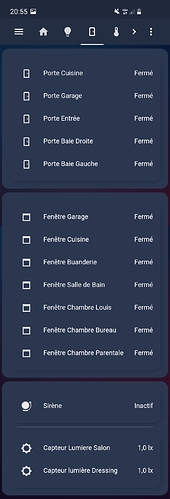
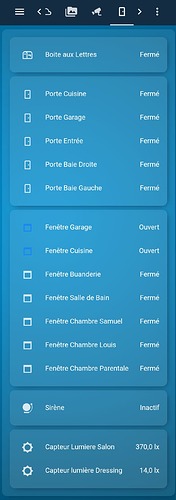
-SENSOR-
Card Sensor: rien de spécial, affiche l’état des capteurs de portes et fenêtres
-TEMPERATURE-
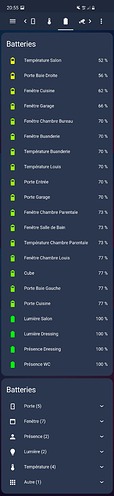
-BATTERIE-
Ensemble des niveaux de batterie de mes capteurs. Avec les icônes qui change de couleur en fonction du niveau de charge. Classement automatique en fonction du niveau de batterie.
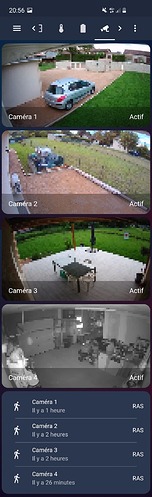
-SECURITE-
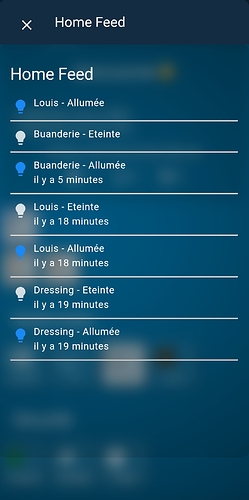
Vu de mes caméras + une tuile pour les dernières détéction
-METEO-
-Module météo d’origine + ajout du niveau de pollen
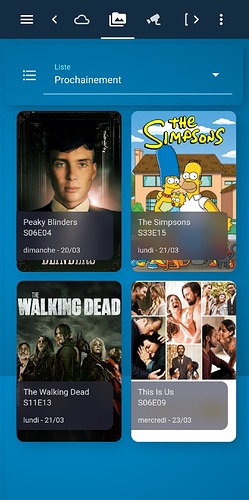
-MEDIA-
Derniers ajouts de mon Plex Server
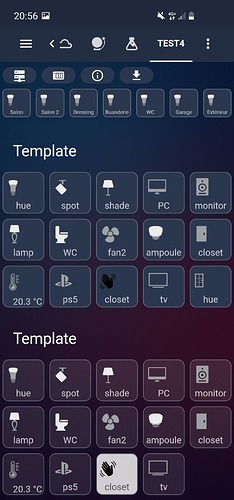
-TEST-
mon dashboard pour les tests divers
Merci pour votre aide et vos partages qui m’ont permis d’arriver à ce résultat.
EDIT 12/02/2022
EDIT DU 12/02/2022 :
Streamable Video
EDIT DU 19/03/2022
Amélioration global. Ajout de state-switch dans les sections « Température » et « Météo ».Dashboard ) et de l’image de fond
Images
Images:
Vidéo :
Code de mon dashboard.
Créer un nouveau dashboard
Copier/coller le code dans l’éditeur de configuration du dashboard (trois points en haut à droite)
Modifer et adapter les entitées
Enjoy
11 « J'aime »
Pozzi
Août 9, 2021, 6:02
2
Bonjour @Guizmos et merci pour ce partage
1 « J'aime »
Vraiment pas mal pour un début. Chapeau.
Tu sais montrer le code d’une des cartes de tes lumières stp. Et template qui fonctionne avec.
Merci à toi.
Merci Schumi
Je partage ci-dessous mon code pour la carte lumière (le template est intégré à la carte, pour rester en mode graphique) :
Si l’ampoule est RGB, la couleur de l’icone changera en fonction de la couleur de l’ampoule.
type: custom:button-card
entity: switch.lumiere_salon
name: Salon
icon: custom
styles:
icon:
- top: '-2%'
- left: 3%
- width: 30%
- position: absolute
name:
- top: 80%
- left: 15%
- position: center
- color: rgba(240, 240, 240, 0.8)
card:
- font-size: 80%
- background-color: rgba(240, 240, 240, 0.1)
- border-radius: 15%
- border-style: solid
- border-color: rgba(240, 240, 240, 0.3)
- border-width: 1px
- box-shadow: true
- transition: true
custom_fields:
icon_hue:
- top: 18%
- left: 4.5%
- width: 45%
- position: absolute
custom_fields:
icon_hue: |
[[[
const state = entity.state === 'on' ? 'animate' : null;
return `
<svg viewBox="0 0 50 50">
<style>
@keyframes animate {
0% {
transform: scale(0.85);
}
20% {
transform: scale(1.1);
}
40% {
transform: scale(0.95);
}
60% {
transform: scale(1.03);
}
80% {
transform: scale(0.97);
}
100% {
transform: scale(1);
}
}
.animate {
animation: animate 0.8s;
transform-origin: center;
}
</style>
<path fill="#9da0a2" d="M27.4 47.3h-4.9s-.7.1-.7.8.4.9.7.9h4.9c.3 0 .7-.1.7-.9s-.7-.8-.7-.8zm3.3-2.9H19.3s-.8 0-.8.8.6.9.8.9h11.5c.2 0 .8-.1.8-.9-.1-.8-.9-.8-.9-.8zm0-3H19.3s-.8 0-.8.8.6.9.8.9h11.5c.2 0 .8-.1.8-.9-.1-.8-.9-.8-.9-.8zm0-2.9H19.3s-.8 0-.8.8.6.9.8.9h11.5c.2 0 .8-.1.8-.9s-.9-.8-.9-.8zm5.2-23.2c-3.3-5.3-7-5.6-10.9-5.6-3.8 0-8.4.4-10.9 5.6-.1.1-.1.3.1.7.4.8 3.3 7.2 3.2 18.8 0 1.1-.1 1.6 0 1.7 0 .1 0 .7 1.1.7h13c1 0 1-.5 1.1-.7v-1.7c-.1-11.6 2.8-18 3.2-18.8.1-.4.1-.5.1-.7"/>
<path class="${state}" fill="var(--button-card-light-color-no-temperature)" d="M14.1 15.3c3.4-.3 7-.4 10.9-.4 3.8 0 7.5.2 10.9.4.4-.4.7-.8.9-1.1C39 8.5 38.9 6.5 38.9 6c-.2-4.4-8.4-5-12.1-5h0-3.4c-3.7 0-12 .5-12.1 5 0 .5-.1 2.5 2.1 8.2 0 .3.3.8.7 1.1z"/>
</svg>
`;
]]]
aspect_ratio: 1/1
state:
- value: 'on'
styles:
card:
- background-color: rgba(255, 255, 255, 0.8)
- border: 1px rgba(80, 80, 80) solid
name:
- color: rgba(0, 0, 0, 0.6)
icon:
- color: var(--button-card-light-color-no-temperature)
hold_action:
action: fire-dom-event
browser_mod:
command: popup
title: Lumière Salon
card:
type: vertical-stack
cards:
- type: entities
state_color: true
entities:
- entity: switch.lumiere_salon
- entity: switch.ewelink_sa_003_zigbee_on_off
- entity: switch.ewelink_sa_003_zigbee_5c91d222_on_off
- entity: switch.ewelink_sa_003_zigbee_b28ad222_on_off
- type: custom:hui-element
card_type: vertical-stack
cards:
- type: custom:mini-graph-card
align_icon: state
color_thresholds:
- color: '#ef1d0f'
value: 60
- color: '#ef5a0f'
value: 40
- color: '#f0da11'
value: 20
- color: '#11f13a'
value: 10
- color: '#1da4f2'
value: 0
entities:
- entity: sensor.lumiere_salon_electric_consumed_w
index: 0
hour24: true
more_info: false
points_per_hour: 1
show:
graph: bar
labels: false
name: false
- type: custom:mini-graph-card
align_icon: state
color_thresholds:
- color: '#ef1d0f'
value: 6
- color: '#ef5a0f'
value: 4
- color: '#f0da11'
value: 2
- color: '#11f13a'
value: 1
- color: '#1da4f2'
value: 0
entities:
- entity: sensor.lumiere_salon_electric_consumed_kwh
index: 0
hour24: true
more_info: false
points_per_hour: 1
show:
graph: bar
labels: false
name: false
Si jamais tu as besoin d’autres codes, n’hésites pas
Cdt
Merci a toi. je vais tester cela.
Je n’arrive vraiment pas a faire une popup carte, j’ai deja copier plusieurs code, mais rien ne se fais. tu aurais une idee de ce que j’aurais pu oublier, pour que cela fonctionne ?
Merci a toi.
Schumi:
popup carte
Il te faut l’intégration browser_mod, ensuite, il y a des exemples sur le forum :
Je ne le gère pas mais je partirais sur l’affichage d’une popup card. avec :
un bouton oui qui met à faux/vrai un booléen
un bouton Dans 10min qui met à Vrai un booléen (ce qui déclenche une automatisation avec un délais (delay) de 10min et une boucle tant que (while) sur l’état Vrai)
un bouton Demain (si nécessaire) afin de décaler la demande le jour suivant (passage à vrai d’un booléen ou mis à jour d’un input_datetime)
Une carte dans la popup comme ceci par exemple :
[image]
Code de l…
J’ai installer « Light popup card ».
Non, la popup c’est browser_mod.
Schumi
Août 18, 2021, 11:43
11
@Clemalex moi j’ai ceci extrait d’un template:
card:
type: entities
entities:
- type: custom:light-popup-card
entity: |
[[[ return entity.entity_id ]]]
icon: none
fullscreen: false
brightnessWidth: 130px
brightnessHeight: 360px
borderRadius: 1.7em
sliderColor: '#c7c7c7'
sliderTrackColor: rgba(25, 25, 25, 0.9)
C’est quoi alors ?
C’est juste un Custom_field d’un button-card affichant la carte light-popup-card.
Pour afficher un popup c’est avec browser-mod.
Voir le lien plus haut pour un exemple simple et détaillé.
Schumi
Août 18, 2021, 12:55
13
@Clemalex
Le code est dans la présentation de la carte light-popup-card.
Tu mets tout le code dans la clé action:
Inspire toi de mon exemple sur le forum.
je ne m’y retrouve vraiment pas !
type: custom:homekit-card
home: true
title: teste homekit
useBrightness: true
useTemperature: false
titleColor: '#FFF'
enableColumns: true
statePositionTop: true
rows:
- row: 1
columns:
- column: 1
tileOnRow: 4
entities:
- title: Salon
popup:
type: custom:light-popup-card
scenesInARow: 2
brightnessWidth: 130px
brightnessHeight: 350px
switchWidth: 110px
switchHeight: 300px
entities:
- entity: light.ampoule_gauche_salon
name: Avant Gauche
icon: mdi:track-light
Je dois mettre quoi exactement et ou dans ma carte ?
Pour information, tu peux utiliser les templates même en mode graphique :
Tout d’abord, lire la documentation sur les modèles (plusieurs fois wink car beaucoup d’informations) Ensuite, regarder à la racine du git de @kaoru par exemple qui en utilise… Et lui poser des questions… innocent blush joy La consigne qu’il faut respecter c’est que les modèles doivent être en première position dans la configuration de ton tableau de bord (ui-lovelace.yaml ou depuis l’interface graphique)… innocent J’avais fais ce gif pour un utilisateur de Discord pour lui indique…
Ça permet d’alléger le code des cartes
Merci Clemalex pour le lien. J’ai pu enfin faire fonctionner les templates en mode graphique
1 « J'aime »
c’est une carte personnelle que je n’utilise pas.
Mais la documentation est clair pourtant :
Wanna use the popup functionality?
The popups use browser mod to display any lovelace card in a popup. To use the popups install browser mod: GitHub - thomasloven/hass-browser_mod: 🔹 A Home Assistant integration to turn your browser into a controllable entity and media player And also install card-mod so the custom styles can be applied to the popups: GitHub - thomasloven/lovelace-card-mod: 🔹 Add CSS styles to (almost) any lovelace card
Donc comme dit précédemment, installe browser-mod (et card-mod au passage)
Ensuite lire et relire la documentation car elle est très bien écrite.
Avant de partir dans cette configuration, je te conseille de faire (beaucoup!) plus simple afin de s’assurer que tout fonctionne et ensuite dans un second temps, commencer à grouper…
Clemalex
Août 19, 2021, 8:34
19
Un message a été scindé en un nouveau sujet : HomeKit Carte et Popup
Bonjour
 (les icônes des parties « Template » sont toutes animées)
(les icônes des parties « Template » sont toutes animées)