Bonne Fête de l’Épiphanie !
Bonjour,
Ton dashboard est très propre, pourrais tu partager tes icons, pour température et hygro ? par exemple.
Avec le bout de code utilisé?
Je compte reprendre mon dashbord de zero, et ton idée me plait bien.
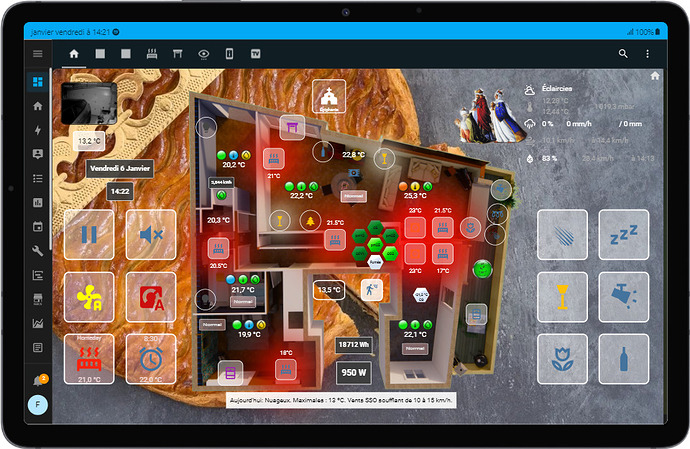
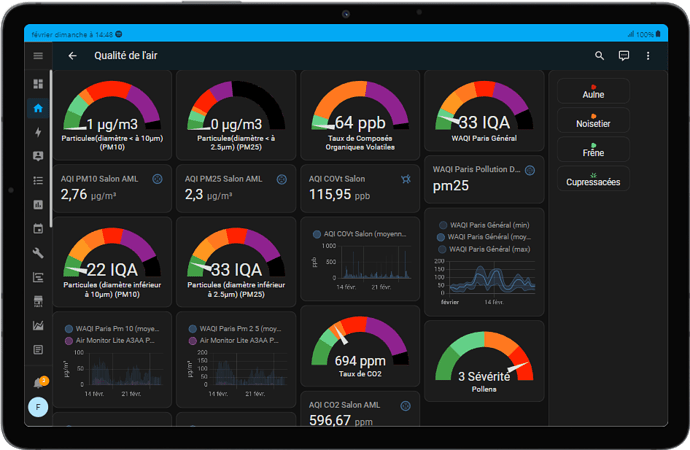
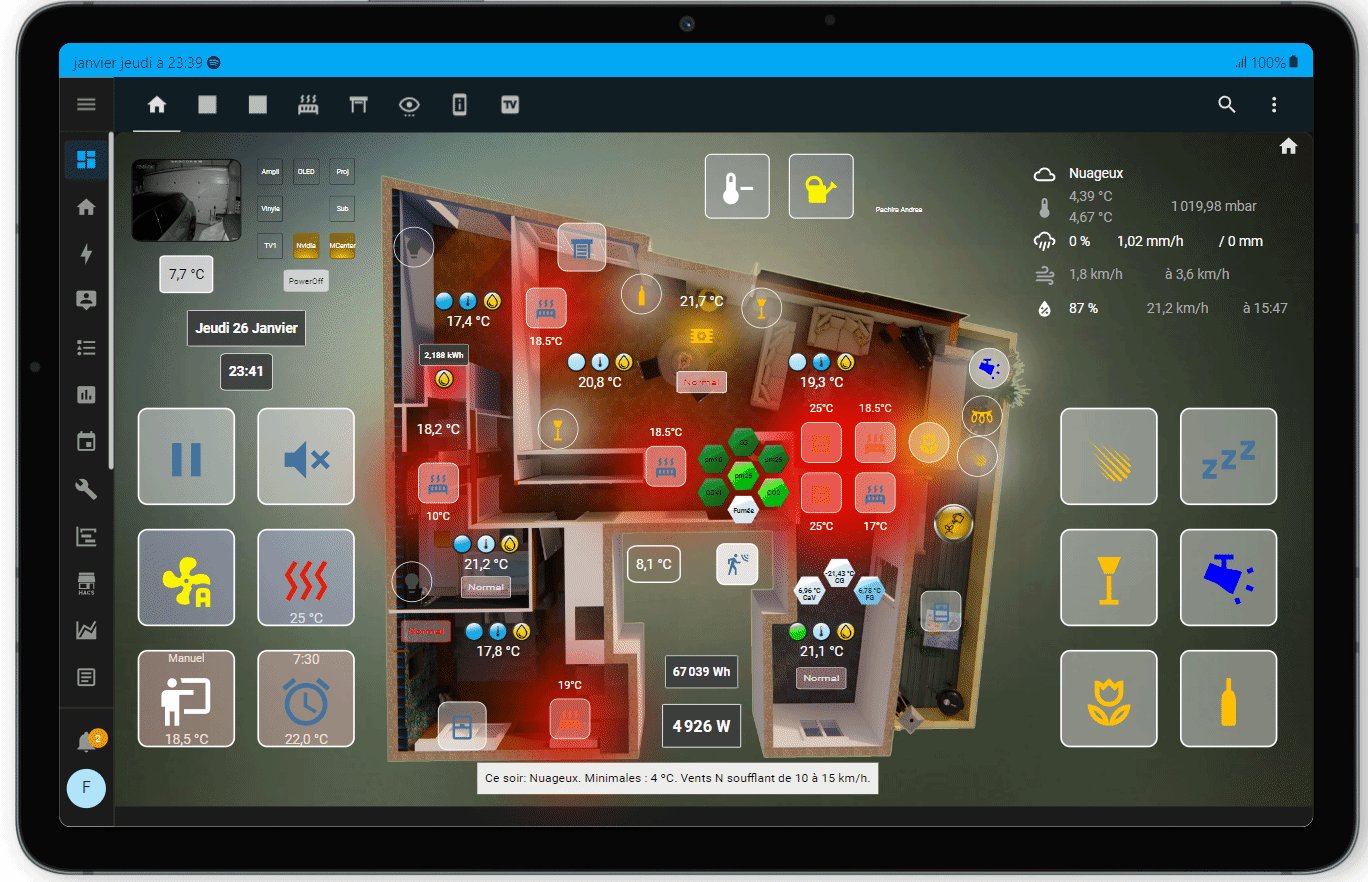
Voici un aperçu du mien.
@Pulpy-Luke Pour les icônes, je ne sais pas si on peut partager un fichier zip ?
Et pour le code, tu souhaites le(s) code(s) de quels éléments exactement ?
@FillR2
Pas moyen de partager un fichier zip, mais un dépot git ou un partage cloud est possible
Pour les températures, j’utilise ce principe:
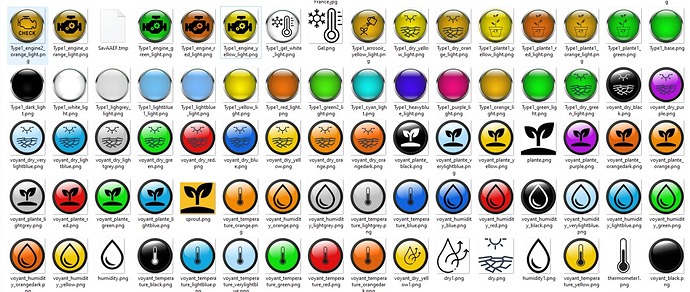
Des icônes et images perso (en vrac): HACF - pCloud
Et ce code:
type: picture-elements
[...]
- type: image
entity: sensor.confort_thermique_salle_de_bain_simmerzone
state_image:
comfortable: local/images/voyant_temperature_green.png
slightly_warm: local/images/voyant_temperature_yellow.png
increasing_discomfort: local/images/voyant_temperature_orangedark.png
extremely_warm: local/images/voyant_temperature_red.png
danger_of_heatstroke: local/images/voyant_temperature_black.png
extreme_danger_of_heatstroke: local/images/voyant_temperature_black.png
circulatory_collapse_imminent: local/images/voyant_temperature_black.png
slightly_cool: local/images/voyant_temperature_verylightblue.png
cool: local/images/voyant_temperature_lightblue.png
unavailable: local/images/null.png
style:
top: 61.01%
left: 31%
width: 20px
opacity: 1
Pour les lumières, j’utilise ce principe:
Une image de fond qui est on ou off pour donner l’effet d’éclairage:
on:
off (une image transparente d’un 1x1 pixel):
![]()
Ben oui, on ne la voit pas !
Et le code est le suivant:
type: picture-elements
[...]
- type: image
entity: switch.tulipe
state_image:
'on': local/images/light-png-27734.png
'off': local/images/null.png
state_filter:
'on': brightness(100%) saturate(0.8)
'off': brightness(100%) saturate(0.8)
style:
top: 46%
left: 68%
transform: translate(-50%, -50%) scale(0.6, 0.6)
opacity: 0.8
width: 33%
[...]
- type: state-icon
entity: switch.tulipe
tap_action:
action: toggle
icon: mdi:flower-tulip-outline
style:
top: 46%
left: 68%
background: rgba(255,255,255,0.3)
transform: translate(-50%, -50%) scale(1, 1)
border: 1px solid white
border-radius: 100%
...
A noter qu’on peut jouer sur le hue-rotate pour changer la couleur de l’éclairage en fonction de l’état, exemple:
elements:
- type: image
entity: climate.climatisation_cuisine
state_image:
'on': local/images/light-png-27734.png
cool: local/images/light-png-27734.png
heat: local/images/light-png-27734.png
heat_cool: local/images/light-png-27734.png
dry: local/images/light-png-27734.png
fan_only: local/images/light-png-27734.png
'off': local/images/null.png
state_filter:
'on': brightness(100%) saturate(0.8)
'off': brightness(100%) saturate(0.8)
cool: brightness(150%) saturate(1) hue-rotate(120deg)
heat: brightness(10%) saturate(190) hue-rotate(0deg)
heat_cool: brightness(70%) saturate(40) hue-rotate(300deg)
dry: brightness(100%) saturate(0.8) hue-rotate(90deg)
fan_only: brightness(100%) saturate(0) hue-rotate(160deg)
style:
top: 53.5%
left: 59%
transform: translate(-50%, -50%) scale(1, 1)
opacity: 0.8
width: 33%
Merci pour le partage, je vais me mettre dessus avec tout les éléments que tu viens de me fournir
Bonjour,
Je suis en train de finaliser le fait que mon raspberry avec Homeassistant soit toujours pleinement fonctionnel. (déjà eu un soucis et biensûr pendant un de mes déplacements professionnels donc le WAF en a pris un coup).
J’ai donc suivi vos conseils et j’ai mis une prise en Zigbee sur ma box pour la rebooter en cas de coupure d’internet de plus d’une demi heure.
Maintenant je veux mettre en supervision mon raspberry. Ce que je suis en train de faire c’est d’avoir un autre raspberry (c’est certes un peu couteux mais j’en ai un qui ne me sert à rien) sur lequel j’ai mis Domoticz (pour éviter qu’une maj de HA plombe tout) qui teste régulièrement HA et certaines entités.
Il ping régulièrement HA.
Il regarde si les entités fonctionnent. (pour le moment j’ai juste fait déclarer au HA sur le broker mqtt qu(il a un soucis avec tel ou tel service)
Et donc j’ai mis une prise en wifi (sonoff avec tasmota sur mon HA pour le rebooter si l’autre raspberry reçoit des alertes / et ou n’arrive plus à le pinguer pendant 15 min).
Merci pour vos avis le cas échéant sur le sujet.
La prise Zigbee est bien en mode « allumage par défaut » en cas de coupure de courant ?
Je dis ça parce que l’autre jour, j’ai eu une coupure EDF (très rare) et toutes mes prises Zigbee (des Lexman qui n’ont pas beaucoup d’options) sont passées en mode off et j’ai été obligé de tout déplacer pour tout rallumer à la main, heureusement que j’étais sur place !
Et j’ai racheté des Nous avec les options pour le rallumage en cas de coupure pour virer toutes les Lexman.
Bonne remarque, je vais faire un test avec une coupure générale pour voir comment se comporte toute les installations.
@FillR2 , comment testes-tu les sous-systèmes? Tu parles plus haut des heartbeats mais peux-tu préciser voire donner un exemple de ce que tu as mis en place stp?
Merci.
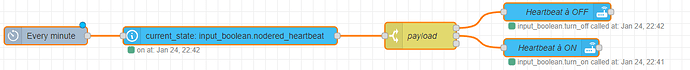
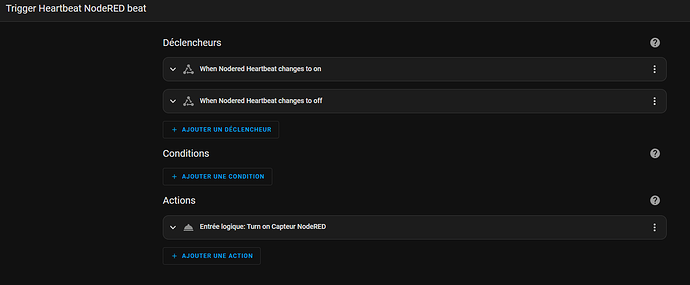
Voilà un exemple pour Node Red, j’ai un input_boolean que je passe en on/off en flip-flop toutes les minutes:
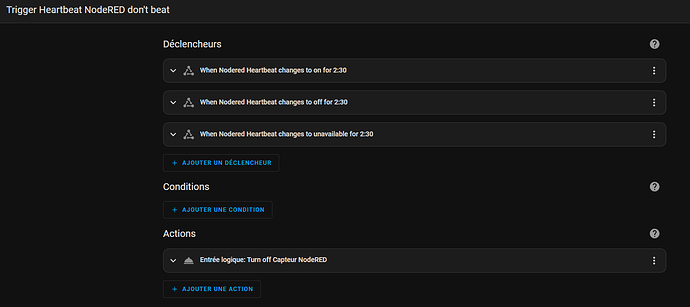
Et une automatisation qui met à on l’alarme NodeRed quand le input_bolean n’a pas varié pendant plus d’une minute (j’ai mis 2 mn30)
ET l’automatisation qui remet à off l’alarme NodeRed dès que ça a bougé:
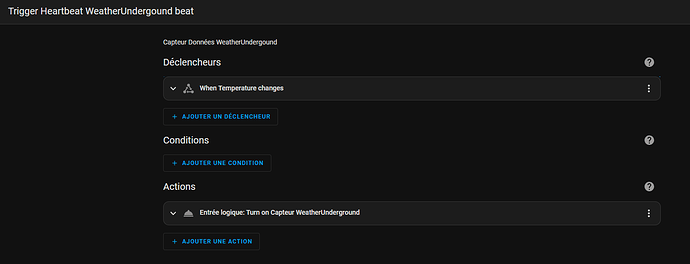
Autre exemple, avec l’intégration Weather Underground, si la température renvoyée ne change pas de 0,1°c dans un délai défini (là j’ai mis 30 minutes) , c’est que l’intégration ne répond plus, donc alerte.
6 messages ont été scindés en un nouveau sujet : Tester le fonctionnement Broker MQTT
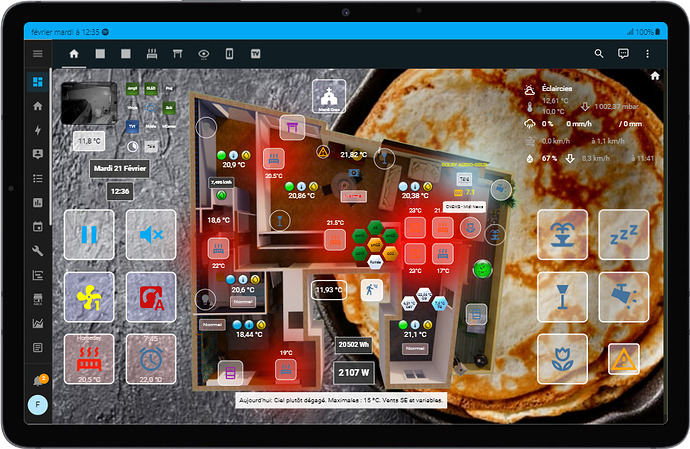
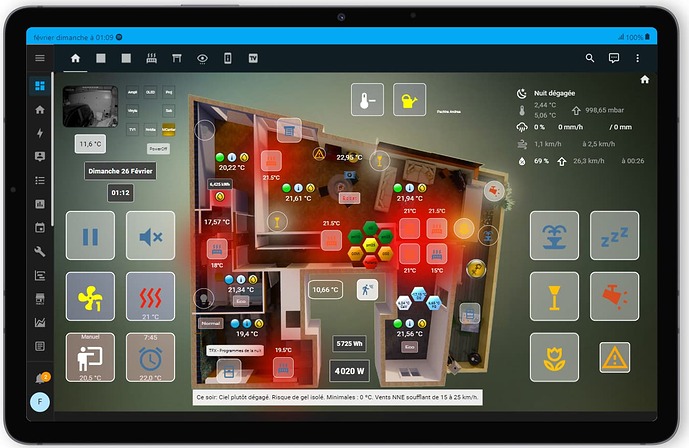
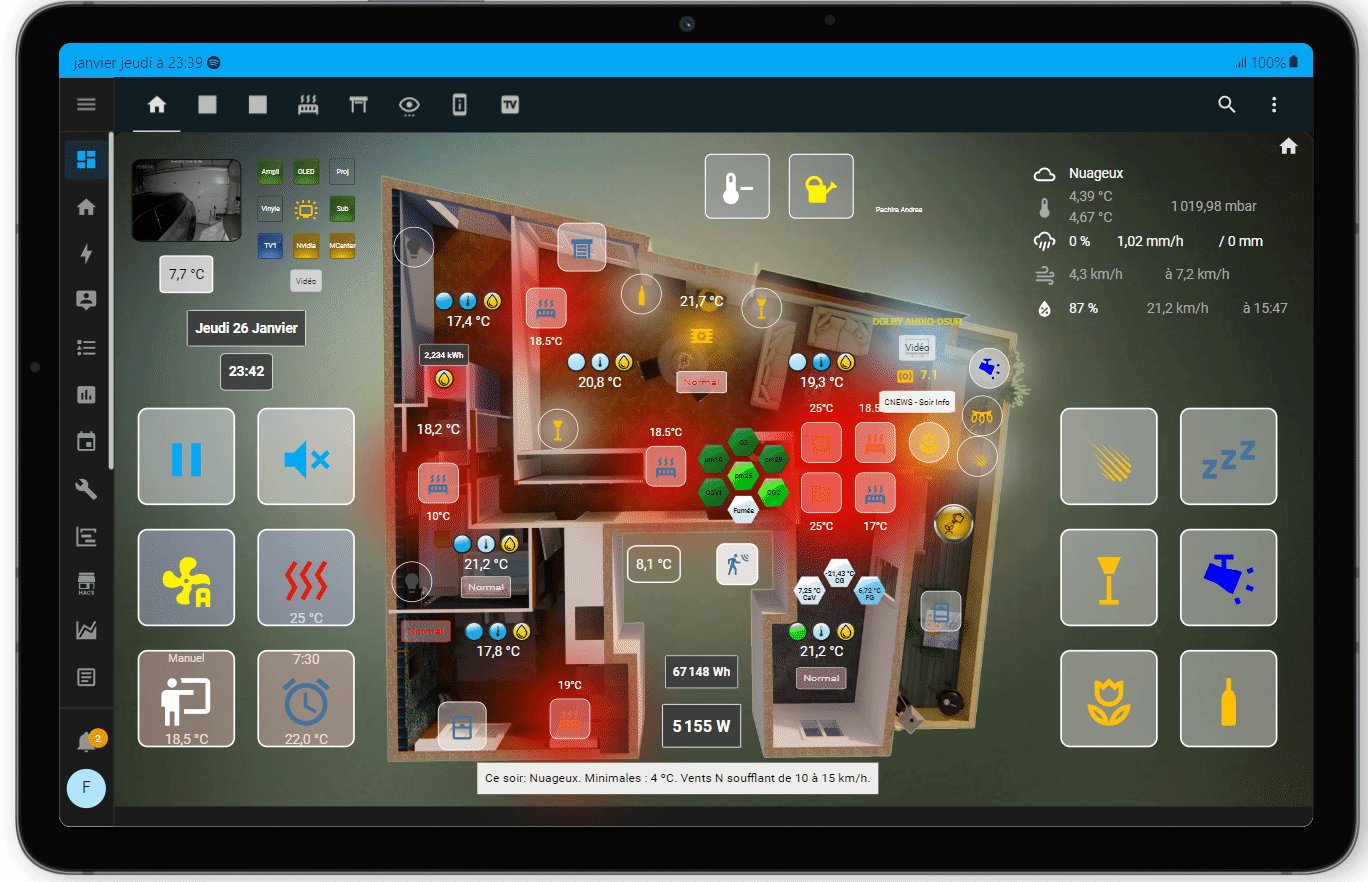
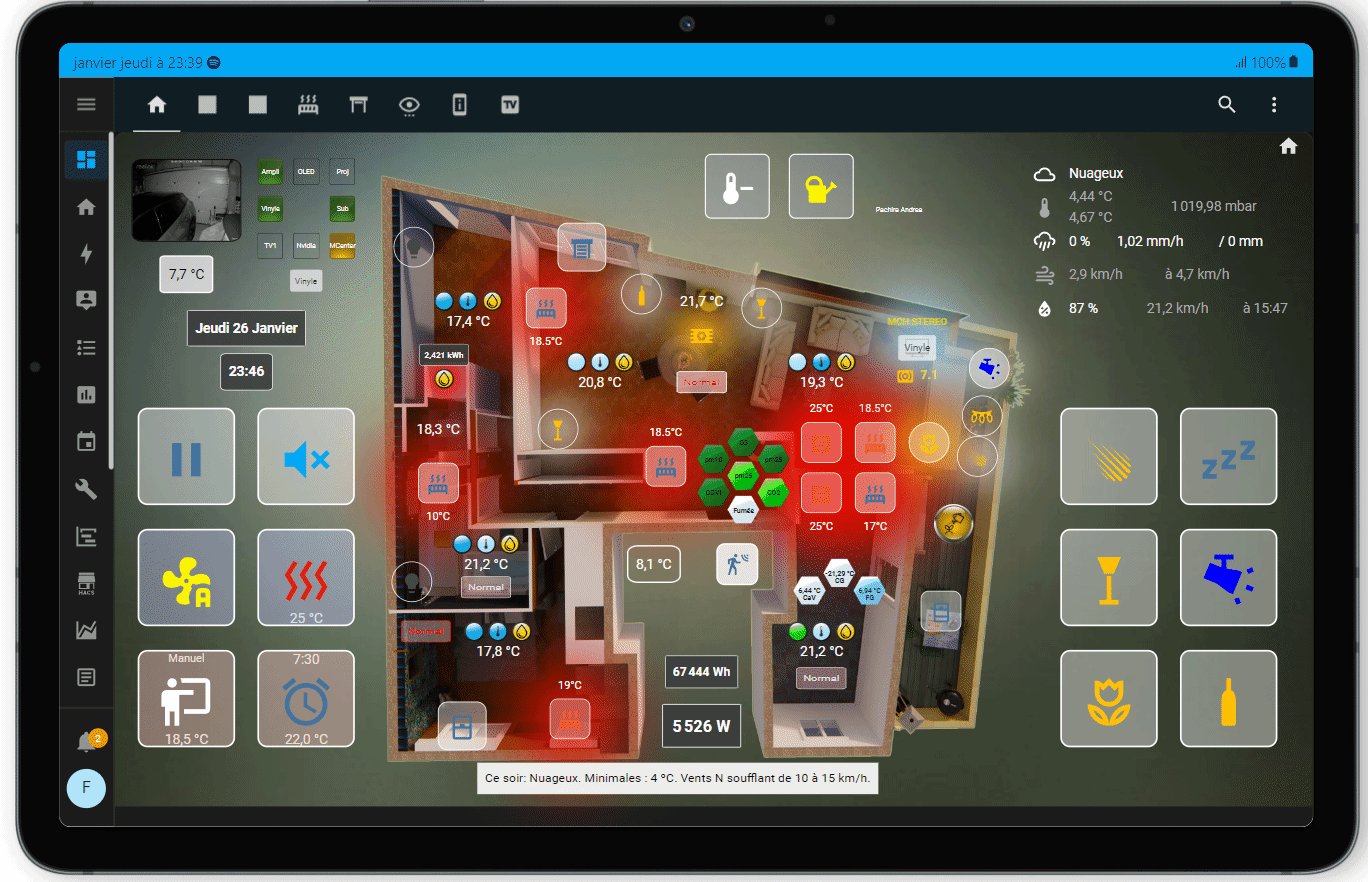
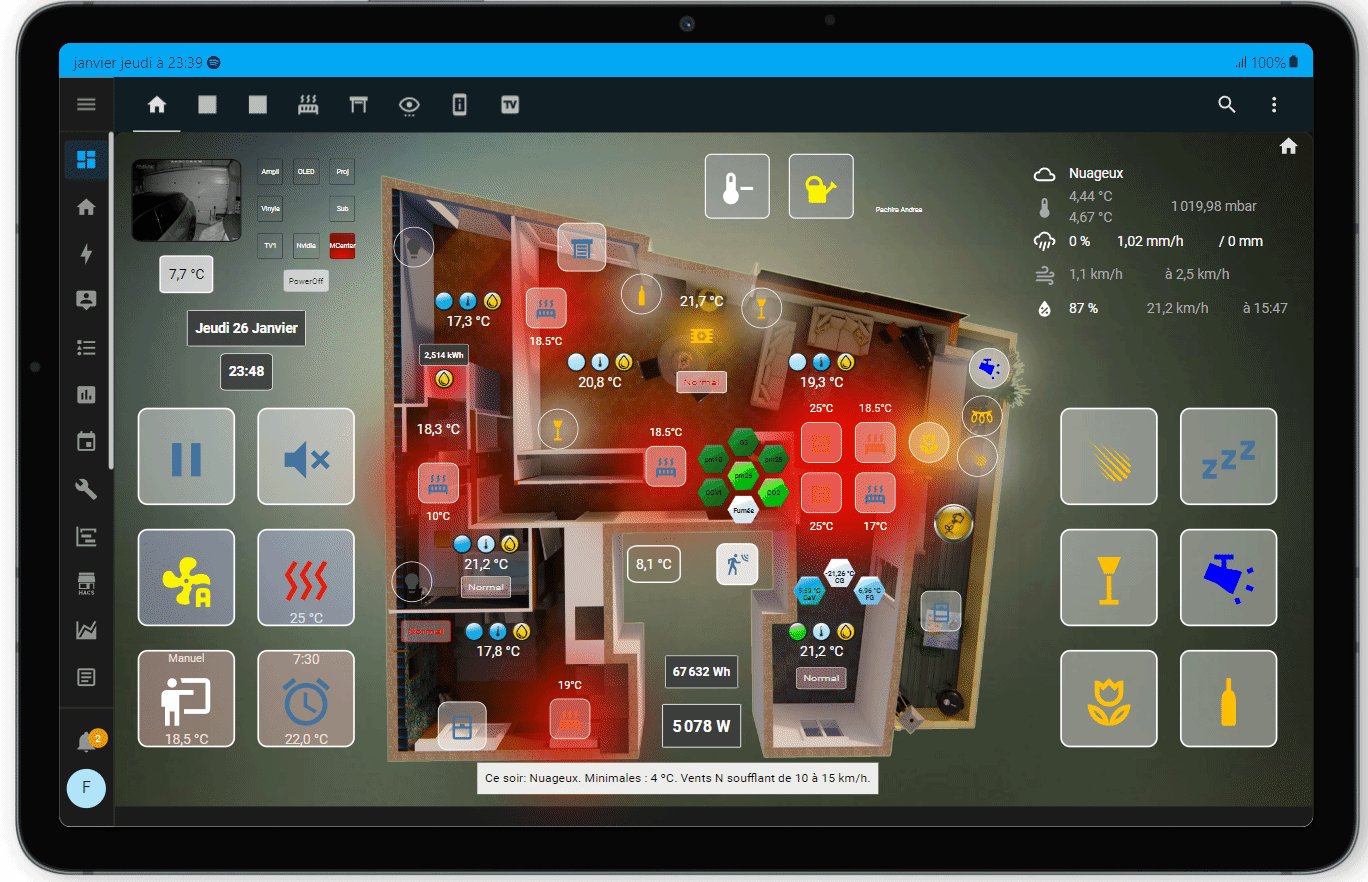
Toujours dans l’idée de partager quelques idées, une petite cinématique (accélérée) de mon suivi audio vidéo.
Le problème est que j’utilise beaucoup d’équipements avec beaucoup de possibilités, le tout piloté par une télécommande Logitech Harmony.
Quand tout marche dans 99% des cas, c’est parfait, mais quand il y a un truc qui s’est désynchronisé (par exemple Madame qui est passé devant le faisceau infrarouge pendant qu’elle allumait la TV ![]() ), pas toujours facile de trouver lequel, notamment parce que Harmony n’a pas de retour d’état des équipements.
), pas toujours facile de trouver lequel, notamment parce que Harmony n’a pas de retour d’état des équipements.
L’idée est donc d’avoir un suivi par HA de l’activité Harmony demandée et de vérifier que chaque équipement est bien allumé et bien dans le bon état (par exemple que l’ampli est bien sur la bonne entrée, etc.)
Et l’idée également est d’afficher tout ça de façon synthétique sur mon unique écran de pilotage.
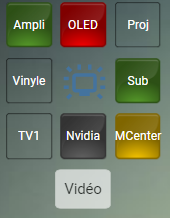
De fait, j’ai créé un voyant par appareil, et quand je choisi une activité Harmony, HA vérifie autant que faire se peut que l’équipement est dans le bon état, et affiche l’information avec un voyant:
- Voyant éteint: l’équipement est off et c’est normal
- Voyant vert: l’appareil est allumé et correctement réglé
- Voyant bleu: l’appareil est en lecture
- Voyant jaune: il y a un truc, genre un appareil allumé alors qu’il n’est pas nécessaire
- Voyant rouge: L’équipement est mal réglé par rapport à l’activité
- Voyant noir: l’équipement est éteint alors qu’il devrait être sous tension
- Voyant blanc: unavailable, on n’en sait rien.





Je peux aussi controler l’Ambilight et surveiller les modes audio (Dolby, DTS, 2.1, 5.1, etc.).
Tout le code est en NodeRed et la carte en picture-element et pour vous faire une petite idée, voilà ce que ça donne en accéléré, évidemment en vrai, le but est que les voyants soient verts ou éteints, ça ne bouge pas toutes les secondes.
Par contre, je ne sais pas si on peut augmenter la taille de l’affichage, à priori il faut ouvrir l’image dans un nouvel onglet pour voir quelque chose.

Petite note aussi, sur le même format que le suivi de la pollution, j’ai aussi 3 voyants blancs/bleus (quand tout va bien) en bas à droite de suivi des températures du frigo, congélateur et cave à vin.
Je ne sais pas ce qui me fait le plus envie ? Ton Dashboard ? Les crêpes ?
Hum les deux en fait ![]()
La beauté de Home Assistant, c’est qu’on en découvre tous les jours, alors merci à @chris60600 pour son intégration Pollens
que j’ai ajoutée à mon Dashboard ici:

Et quand je clique:
Bonjour, je suis retombé sur ce post car toujours en tant que débutant je cherche des idées de Dashboard.
fillR2, ton dashboard est vraiment très sympa et l’aspect fonctionnel est très ordonné et riche.
Je n’en suis pas du tout la mais j’ai une question qui peut paraitre bête mais j’ai l’impression que ton image de fond est très bien dimensionné par rapport à la vue et je n’ai trouvé aucun moyen ou option pour permettre d’avoir le bon dimensionnement pour mon image de fond dans la card « picture-elements » C’est soit trop grand (obligé de scroll) soit trop petit (taille d’une card classique) Je l’ai passé en panel mais pareil trop grand. Alors je suis preneur de tous vos conseils pour démarrer proprement ![]()
Honnêtement, je fais ça de façon empirique avec plusieurs tailles jusqu’à trouver celle qui s’adapte à peu près bien, mail il y a toujours des petits delats malgré tout entre l’affichage sur un PC en mode Web, une tablette FireHD10 et un Google Nest. Et j’ai créé une taille spcifique pour l’écran de téléphone.
Mes exemples de fonds d’écrans sont ici: HACF - pCloud
Bonjour et et merci pour ce retour. En effet en tâtonnant, j’ai réussi à m’approcher d’une bonne dimension et je vais effectivement faire une vue spécifique pour le téléphone.
J’ai une question qui au passage de manière plus globale mais ce n’est peut être pas le bon endroit.
Je n’arrive pas à saisir ce qu’apporte le module ha-floorplan car finalement, je ne me suis basé que sur une card picture-elements. Le module ha-floorplan est bien installé mais j’avoue du coup que je ne comprend pas son intérêt (je ne suis pas un pro de l’informatique non plus)
Il amène une autre façon d’interagir peut être avec les plans ?
Pour ha-floorplan, je ne sais pas, il faudrait poser la question sur un sujet dédié, à la fois pour pouvoir le retrouver facilement, mais en effet aussi pour éviter de polluer le topic.
Et sinon, n’hésite pas à poster ton dashboard, ça peut donner des idées ![]()