Bonjour a tous,
Je vous présente le Projet OpenHASP qui permet d’utiliser des ESP avec écran tactile et controler Home Assistant par MQTT.
Pourquoi je vous parle de OpenHASP, alors qu’il existe ESPHome ?
Pour la simple raison qu’il existe des écrans tactile 5 et 7 pouces, mais qui ne sont pas pris en charge par ESPHome. Il manque les pilotes des écrans RGB de c’est taille.
J’ai acheter un ESP avec écran tactile de 7 pouces et me suis retrouver a pas pouvoir m’en servir appart utiliser arduino ou plateformIO ( qui on le pilote pour l’écran) . Mais coder en t’en que débutant a été très dur. Et a force de chercher sur google, j’ai trouver un post sur mon modèle d’esp avec écran et le fameux OpenHASP.
Il y fallu que je compile un firmware pour fonctionner avec mon modèle car pas pris en charge encore dans OpenHASP. Je vous mets un lien d’un tuto que j’ai fais sur le forum Anglais 5inch display ILI6122 & ILI5960 need help to add it to ESPHome - #11 by WarC0zes - ESPHome - Home Assistant Community
Requis:
un ESP et un écran tactile.
vous trouverez la liste de compatibilité ici
Installation:
Vous pouvez flasher l’esp directement d’une page web et connecter au PC.
Pour les derniers appareils pris en charge utiliser la version nightly https://nightly.openhasp.com/
Pour la version normal ( moins d’appareils pris en charge) c’est ce site https://install.openhasp.com/
Faut sélectionner son modèle et faire install. ( suivant les ESP, faudra le passer en mode download ).
Configuration:
Quand le flash est fini, débrancher l’sub de l’esp et rebrancher le.
OpenHASP démarre et vous deveza configurer le WiFi.
renseignez SSiD et mot de passe de votre box.
Ca va ce connecter au WiFi.
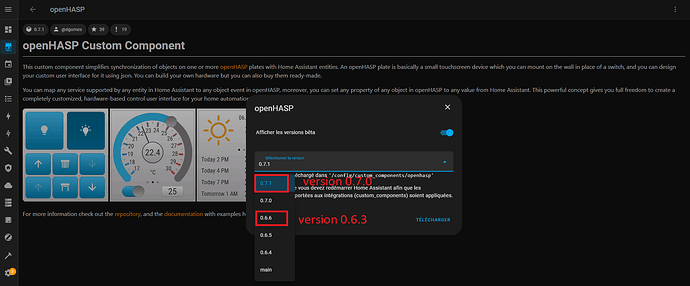
Ensuite, il faut installer l’intégration OpenHASH par HACS. Choisir la version 0.7.2 pour OpenHASH v0.7.0 ou la version 0.6.6 si vous avez installer le firmware 0.6.3.
Redémarrez Home Assistant.
Maintenant, on va configurer la partie MQTT. Ce connecter par votre navigateur au plate ( nom donnée par OpenHASP pour un esp, plateau en français ![]() ) par l’adresse ip.
) par l’adresse ip.
Regarder sur votre box pour savoir l’ip atribué a votre plate. ( t’en cas être dans votre box, fixer l’ip avec le bail dhcp de votre plate ).
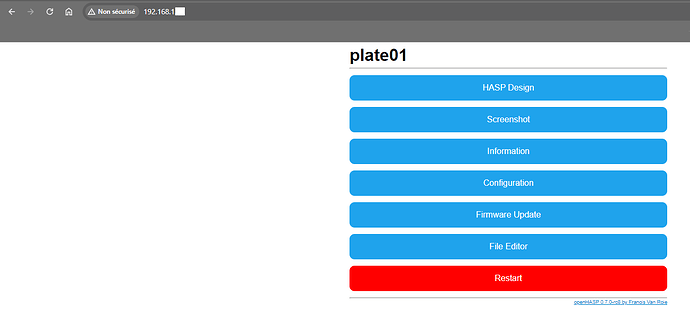
Vous arrivez sur le menu d’openHASP.
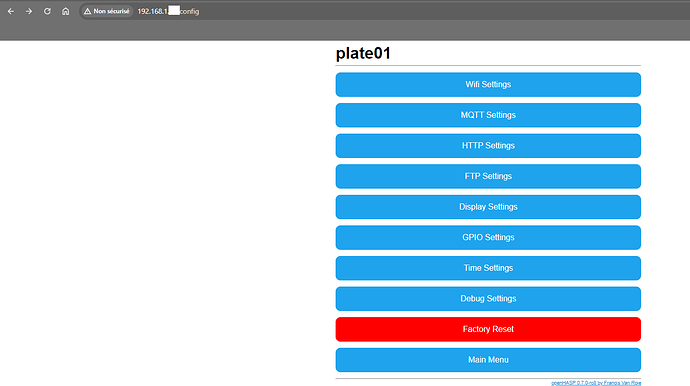
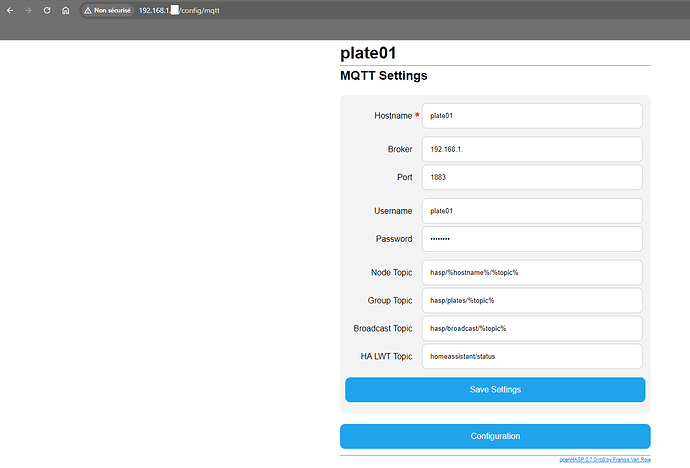
aller dans configuration et MQTT
Dans Hostname choisir le nom de son plate , exemple Plate01.
Dans Broker mettre l’ip de son broker ( ip de HA si vous utiliser l’addon mosquitto broker)
Mettre son user et mot de passe ( vous pouvez créer un utilisateur plate01 dans Home assistant )
Pour les Topics laisser telle quelle.
Sauvegarder le setting.
Redémarrer votre plate par le menu principal.
Le composant découvrira automatiquement votre plate et vous les verrez apparaître dans Configuration > Appareils et services > openHASP .
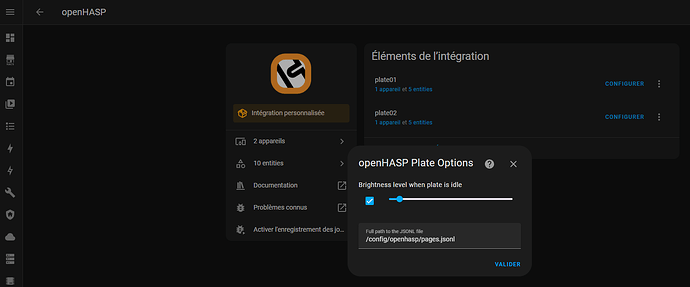
Lorsque Home Assistant détectera votre plate, vous devrez lui donner un nom.
Des options vous seront présentées pour définir le niveau de luminosité du rétroéclairage lorsque votre plate est inactive et, en option, vous pouvez définir un chemin vers un pages.jsonl fichier central contenant la conception de cette plate.
vous recevrez un avertissement indiquant que vous devez ajouter une configuration manuelle pour les objets de votre configuration.yaml. L’ignorer et continuer la configuration.
Créer un dossier openhasp dans /config/ et créer un fichier pages.jsonl dedans.
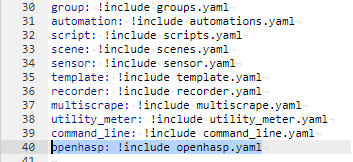
Dans votre configuration.yaml ajouter ces lignes:
homeassistant:
allowlist_external_dirs:
- /config
openhasp: !include openhasp.yaml
Créer un fichier openhasp.yaml dans /config/.
C’est pratiquement fini, il vous reste a faire un menu.
un exemple de menu:
![]()
code a mettre dans le pages.jsonl:
{"page":0,"id":4,"obj":"label","x":175,"y":5,"h":30,"w":45,"text":"00.0","align":2,"bg_color":"#2C3E50"}
{"page":0,"id":5,"obj":"label","x":220,"y":5,"h":30,"w":45,"text":"°C","align":0,"bg_color":"#2C3E50"}
{"page":0,"id":6,"obj":"label","x":3,"y":5,"h":30,"w":62,"text":"00:00","align":0,"bg_color":"#2C3E50"}
page correspond au numéro de la page.
id correspond au nuémro d’un objet.
objet correspond au type utiliser.
code a mettre dans openhasp.yaml ( adapter les entités ) :
plate01:
objects:
- obj: "p0b4"
properties:
"text": "{{ states('sensor.my_room_temperature') }}"
- obj: "p0b6"
properties:
"text": "{{ states('sensor.time') }}"
obj: "p0b4" correspond a la page 0 et objet id 4.
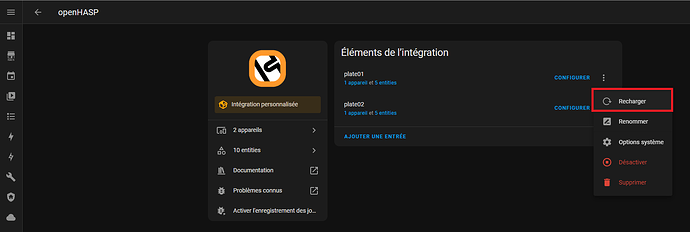
Vous avez plus cas recharger l’intégration OpenHASP, pour voir les changements.
Vous avez plein d’exemple dans la doc Example Configurations - openHASP
Pour tous ce qui est design regarder la doc File Editor - openHASP
Vous avez un site en ligne pour créer des pages facilement: https://haspdesigner.qrisonline.nl/ ou https://hasp-screen-maker-lenardo.replit.app/
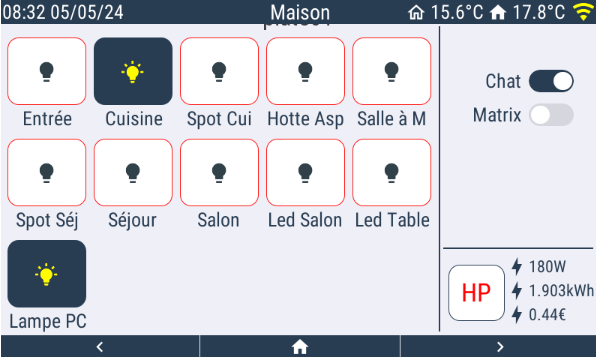
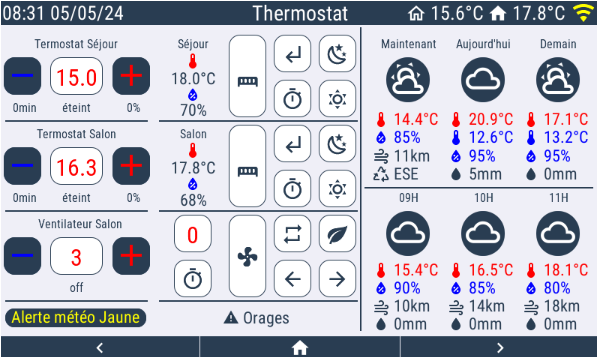
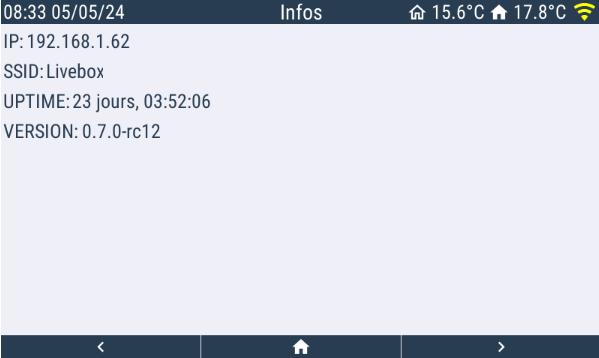
Voila le rendu final de mes appareils.
Sur le bar avec un socle de WiiU ![]()
les trois pages que j’ai faite:
Ajout d’un timer pour le chauffage, avec le temps restant avant l’arrêt et ajout du pourcentage d’allumage du chauffage. ( j’utilise le thermostat de @Jean-Marc_Collin GitHub - jmcollin78/versatile_thermostat: A full featured Thermostat for Home Assistant: presets, window, motion, presence and overpowering management)
Code du pages.jsonl
{"comment":" ----------- Page 0 - Navigation Buttons ------------"}
{"page":0,"id":2,"obj":"label","x":683,"y":1,"h":30,"w":100,"text":"00.0°C","text_font":26,"align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":0,"id":1,"obj":"label","x":3,"y":1,"h":30,"w":214,"text":"00:00","text_font":26,"align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":0,"id":3,"obj":"btn","x":763,"y":0,"w":30,"h":30,"text":"\uE5A9","text_font":"2","bg_opa":0,"border_width":0}
{"page":0,"id":4,"obj":"btn","action":{"down": "page prev"},"x":0,"y":447,"w":266,"h":32,"bg_color":"#2C3E50","text":"\uE141","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":28}
{"page":0,"id":5,"obj":"btn","action":{"down": "page back"},"x":267,"y":447,"w":266,"h":32,"bg_color":"#2C3E50","text":"\uE2DC","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":28}
{"page":0,"id":6,"obj":"btn","action":{"down": "page next"},"x":534,"y":447,"w":266,"h":32,"bg_color":"#2C3E50","text":"\uE142","text_color":"#FFFFFF","radius":0,"border_side":0,"text_font":28}
{"page":0,"id":7,"obj":"label","x":650,"y":0,"w":30,"h":40,"text":"\uE2DC","text_font":28,"bg_opa":0,"border_width":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":0,"id":8,"obj":"label","x":541,"y":0,"w":30,"h":40,"text":"\uE6A1","text_font":28,"bg_opa":0,"border_width":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":0,"id":9,"obj":"label","x":574,"y":1,"h":30,"w":100,"text":"00.0°C","text_font":26,"align":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"comment":"---------- Limit page prev/next between 1 and 3 ----------"}
{"page":1,"id":0,"prev":3}
{"page":3,"id":0,"next":1}
{"page":1,"comment":" ---- Home ----"}
{"page":1,"id":1,"obj":"btn","x":0,"y":0,"w":800,"h":32,"text":"Maison","text_font":28,"bg_color":"#2C3E50","text_color":"#FFFFFF","radius":0,"border_side":0}
{"page":1,"id":3,"obj":"btn","x":585,"y":35,"w":2,"h":407,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":1,"id":4,"obj":"btn","x":10,"y":50,"w":105,"h":90,"toggle":true,"text":"\uE335","text_font":32,"mode":"break","align":1,"radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":5,"obj":"label","x":30,"y":143,"h":40,"w":120,"text":"Entrée","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":6,"obj":"btn","x":125,"y":50,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":7,"obj":"label","x":140,"y":143,"h":40,"w":120,"text":"Cuisine","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":8,"obj":"btn","x":240,"y":50,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":9,"obj":"label","x":249,"y":143,"h":40,"w":120,"text":"Spot Cui","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":10,"obj":"btn","x":355,"y":50,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":11,"obj":"label","x":356,"y":143,"h":40,"w":120,"text":"Hotte Asp","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":12,"obj":"btn","x":470,"y":50,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":13,"obj":"label","x":476,"y":143,"h":40,"w":120,"text":"Salle à M","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":14,"obj":"switch","x":705,"y":93,"w":60,"h":30,"radius":15,"bg_color1":"#2C3E50"}
{"page":1,"id":15,"obj":"label","x":647,"y":93,"h":40,"w":60,"text":"Chat","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":16,"obj":"switch","x":705,"y":138,"w":60,"h":30,"radius":15,"bg_color1":"#2C3E50"}
{"page":1,"id":17,"obj":"label","x":630,"y":138,"h":40,"w":70,"text":"Matrix","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":20,"obj":"btn","x":10,"y":185,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":21,"obj":"label","x":21,"y":278,"h":40,"w":120,"text":"Spot Séj","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":22,"obj":"btn","x":125,"y":185,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":23,"obj":"label","x":144,"y":278,"h":40,"w":120,"text":"Séjour","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":18,"obj":"btn","x":240,"y":185,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":19,"obj":"label","x":263,"y":278,"h":40,"w":120,"text":"Salon","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":24,"obj":"btn","x":355,"y":185,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":25,"obj":"label","x":357,"y":278,"h":40,"w":120,"text":"Led Salon","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":26,"obj":"btn","x":470,"y":185,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":27,"obj":"label","x":473,"y":278,"h":40,"w":120,"text":"Led Table","text_font":26,"text_color":"#2C3E50"}
{"page":1,"id":28,"obj":"label","x":675,"y":403,"w":30,"h":30,"text":"\uF40B","text_font":28,"bg_opa":0,"border_width":0,"text_color":"#2C3E50"}
{"page":1,"id":29,"obj":"label","x":705,"y":407,"w":75,"h":22,"text":"00.0€","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":1,"id":30,"obj":"label","x":675,"y":371,"w":30,"h":30,"text":"\uF40B","text_font":28,"bg_opa":0,"border_width":0,"text_color":"#2C3E50"}
{"page":1,"id":31,"obj":"label","x":705,"y":375,"w":90,"h":22,"text":"00.00kWh","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":1,"id":32,"obj":"label","x":675,"y":339,"w":30,"h":30,"text":"\uF40B","text_font":28,"bg_opa":0,"border_width":0,"text_color":"#2C3E50"}
{"page":1,"id":33,"obj":"label","x":705,"y":343,"w":75,"h":22,"text":"0000W","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":1,"id":34,"obj":"btn","x":598,"y":353,"w":75,"h":75,"text":"00","text_font":34,"mode":"break","align":1,"radius":15,"text_color":"#000000","border_color":"#2C3E50"}
{"page":1,"id":35,"obj":"btn","x":591,"y":330,"w":200,"h":2,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":1,"id":36,"obj":"btn","x":10,"y":320,"w":105,"h":90,"toggle":true,"text":"\uE335","align":1,"text_font":32,"mode":"break","radius":15,"bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":1,"id":37,"obj":"label","x":12,"y":413,"h":40,"w":120,"text":"Lampe PC","text_font":26,"text_color":"#2C3E50"}
{"page":2,"comment":" ---- Thermostat ----"}
{"page":2,"id":1,"obj":"btn","x":0,"y":0,"w":800,"h":32,"text":"Thermostat","text_font":28,"bg_color":"#2C3E50","text_color":"#FFFFFF","radius":0,"border_side":0}
{"page":2,"id":2,"obj":"btn","x":7,"y":159,"w":190,"h":2,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":2,"id":3,"obj":"btn","x":212.5,"y":159,"w":265,"h":2,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":2,"id":4,"obj":"btn","x":7,"y":279,"w":190,"h":2,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":2,"id":5,"obj":"btn","x":212.5,"y":279,"w":265,"h":2,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":2,"id":6,"obj":"btn","x":480,"y":35,"w":2,"h":405,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":2,"id":8,"obj":"btn","x":486,"y":248,"w":305,"h":2,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":2,"id":9,"obj":"btn","x":7,"y":399,"w":190,"h":2,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":2,"id":10,"obj":"btn","x":212.5,"y":399,"w":265,"h":2,"text":"","value_font":22,"text_color":"#000000","radius":0,"border_side":15,"border_color":"#2C3E50"}
{"page":2,"id":101,"obj":"label","x":223.5,"y":45,"w":70,"h":25,"text":"Séjour","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":102,"obj":"label","x":575,"y":45,"w":140,"h":25,"text":"Aujourd'hui","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":103,"obj":"label","x":695,"y":45,"w":100,"h":25,"text":"Demain","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":104,"obj":"label","x":223.5,"y":165,"w":70,"h":25,"text":"Salon","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":105,"obj":"label","x":520,"y":250,"w":50,"h":25,"text":"heure","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":106,"obj":"label","x":620,"y":250,"w":50,"h":25,"text":"heure","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":122,"obj":"label","x":720,"y":250,"w":50,"h":25,"text":"heure","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":107,"obj":"label","x":12,"y":45,"w":180,"h":25,"text":"Termostat Séjour","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":108,"obj":"label","x":12,"y":165,"w":180,"h":25,"text":"Termostat Salon","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":109,"obj":"label","x":12,"y":130,"w":180,"h":25,"text":"Offline","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":110,"obj":"label","x":12,"y":250,"w":180,"h":25,"text":"Offline","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":111,"obj":"btn","x":5,"y":75,"w":50,"h":50,"text":"\uE374","text_font":48,"mode":"break","align":1,"radius":15,"text_color":"#0000ff","border_color":"#2C3E50","bg_color":"#2C3E50"}
{"page":2,"id":112,"obj":"btn","x":67,"y":75,"w":70,"h":50,"text":"00.0","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#000000","border_color":"#2C3E50"}
{"page":2,"id":113,"obj":"btn","x":150,"y":75,"w":50,"h":50,"text":"\uE415","text_font":48,"mode":"break","align":1,"radius":15,"text_color":"#ff0000","border_color":"#2C3E50","bg_color":"#2C3E50"}
{"page":2,"id":114,"obj":"btn","x":5,"y":195,"w":50,"h":50,"text":"\uE374","text_font":48,"mode":"break","align":1,"radius":15,"text_color":"#0000ff","border_color":"#2C3E50","bg_color":"#2C3E50"}
{"page":2,"id":115,"obj":"btn","x":67,"y":195,"w":70,"h":50,"text":"00.0","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#000000","border_color":"#2C3E50"}
{"page":2,"id":116,"obj":"btn","x":150,"y":195,"w":50,"h":50,"text":"\uE415","text_font":48,"mode":"break","align":1,"radius":15,"text_color":"#ff0000","border_color":"#2C3E50","bg_color":"#2C3E50"}
{"page":2,"id":145,"obj":"btn","x":305,"y":45,"w":50,"h":110,"toggle":true,"text":"\uEAD7","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50","bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":2,"id":143,"obj":"btn","x":365,"y":45,"w":50,"h":50,"toggle":false,"text":"\uE60C","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":117,"obj":"btn","x":425,"y":45,"w":50,"h":50,"toggle":false,"text":"\uE594","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":144,"obj":"btn","x":365,"y":105,"w":50,"h":50,"toggle":false,"text":"\uE51B","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":118,"obj":"btn","x":425,"y":105,"w":50,"h":50,"toggle":false,"text":"\uE599","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":146,"obj":"btn","x":305,"y":165,"w":50,"h":110,"toggle":true,"text":"\uEAD7","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50","bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":2,"id":147,"obj":"btn","x":365,"y":165,"w":50,"h":50,"toggle":false,"text":"\uE60C","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":148,"obj":"btn","x":365,"y":225,"w":50,"h":50,"toggle":false,"text":"\uE51B","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":119,"obj":"btn","x":425,"y":165,"w":50,"h":50,"toggle":false,"text":"\uE594","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":120,"obj":"btn","x":425,"y":225,"w":50,"h":50,"toggle":false,"text":"\uE599","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":121,"obj":"label","x":223.5,"y":91,"w":70,"h":22,"text":"Offline","text_font":22,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":124,"obj":"label","x":223.5,"y":210,"w":70,"h":22,"text":"Offline","text_font":22,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":127,"obj":"label","x":223.5,"y":133,"w":70,"h":22,"text":"Offline","text_font":22,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":130,"obj":"label","x":223.5,"y":253,"w":70,"h":24,"text":"Offline","text_font":22,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":133,"obj":"label","x":245.5,"y":64,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":1,"text_color":"#ff0000"}
{"page":2,"id":136,"obj":"label","x":245.5,"y":183,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":1,"text_color":"#ff0000"}
{"page":2,"id":139,"obj":"label","x":245.5,"y":109,"w":24,"h":24,"text":"\uE58E","text_font":24,"align":1,"text_color":"#0000ff"}
{"page":2,"id":142,"obj":"label","x":245.5,"y":228,"w":24,"h":24,"text":"\uE58E","text_font":24,"align":1,"text_color":"#0000ff"}
{"page":2,"id":149,"obj":"btn","x":615,"y":75,"w":58,"h":60,"toggle":false,"text":"\uE5A8","text_font":50,"border_side":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":2,"id":150,"obj":"btn","x":715,"y":75,"w":58,"h":60,"toggle":false,"text":"\uE5A8","text_font":50,"border_side":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":2,"id":151,"obj":"label","x":625,"y":145,"w":70,"h":22,"text":"00.0°C","text_font":22,"align":0,"text_color":"#ff0000"}
{"page":2,"id":152,"obj":"label","x":625,"y":169,"w":70,"h":22,"text":"00.0°C","text_font":22,"align":0,"text_color":"#0000ff"}
{"page":2,"id":153,"obj":"label","x":596,"y":142,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":0,"text_color":"#ff0000"}
{"page":2,"id":154,"obj":"label","x":596,"y":166,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":0,"text_color":"#0000ff"}
{"page":2,"id":155,"obj":"label","x":625,"y":194,"w":70,"h":22,"text":"00%","text_font":22,"align":0,"text_color":"#0000ff"}
{"page":2,"id":156,"obj":"label","x":596,"y":191,"w":24,"h":26,"text":"\uE58E","text_font":24,"align":0,"text_color":"#0000ff"}
{"page":2,"id":157,"obj":"label","x":625,"y":218,"w":75,"h":22,"text":"00.0mm","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":158,"obj":"label","x":596,"y":215,"w":24,"h":26,"text":"\uE58C","text_font":24,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":159,"obj":"label","x":725,"y":145,"w":70,"h":22,"text":"00.0°C","text_font":22,"align":0,"text_color":"#ff0000"}
{"page":2,"id":160,"obj":"label","x":725,"y":169,"w":70,"h":22,"text":"00.0°C","text_font":22,"align":0,"text_color":"#0000ff"}
{"page":2,"id":161,"obj":"label","x":696,"y":142,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":0,"text_color":"#ff0000"}
{"page":2,"id":162,"obj":"label","x":696,"y":166,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":0,"text_color":"#0000ff"}
{"page":2,"id":163,"obj":"label","x":725,"y":194,"w":70,"h":22,"text":"00%","text_font":22,"align":0,"text_color":"#0000ff"}
{"page":2,"id":164,"obj":"label","x":696,"y":191,"w":24,"h":26,"text":"\uE58E","text_font":24,"align":0,"text_color":"#0000ff"}
{"page":2,"id":165,"obj":"label","x":725,"y":218,"w":75,"h":22,"text":"00.0mm","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":166,"obj":"label","x":696,"y":215,"w":24,"h":26,"text":"\uE58C","text_font":24,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":167,"obj":"label","x":525,"y":346,"w":70,"h":22,"text":"00.0°C","text_font":22,"align":0,"text_color":"#ff0000"}
{"page":2,"id":168,"obj":"label","x":525,"y":370,"w":70,"h":22,"text":"00%","text_font":22,"align":0,"text_color":"#0000ff"}
{"page":2,"id":169,"obj":"label","x":496,"y":343,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":0,"text_color":"#ff0000"}
{"page":2,"id":170,"obj":"label","x":496,"y":367,"w":24,"h":26,"text":"\uE58E","text_font":24,"align":0,"text_color":"#0000ff"}
{"page":2,"id":171,"obj":"label","x":525,"y":394,"w":70,"h":22,"text":"00km","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":172,"obj":"label","x":496,"y":393,"w":24,"h":26,"text":"\uE59D","text_font":24,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":173,"obj":"label","x":525,"y":418,"w":75,"h":22,"text":"00.0mm","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":174,"obj":"label","x":496,"y":415,"w":24,"h":26,"text":"\uE58C","text_font":24,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":175,"obj":"btn","x":515,"y":280,"w":58,"h":60,"toggle":false,"text":"\uE5A8","text_font":50,"border_side":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":2,"id":176,"obj":"label","x":625,"y":346,"w":70,"h":22,"text":"00.0°C","text_font":22,"align":0,"text_color":"#ff0000"}
{"page":2,"id":177,"obj":"label","x":625,"y":370,"w":70,"h":22,"text":"00%","text_font":22,"align":0,"text_color":"#0000ff"}
{"page":2,"id":178,"obj":"label","x":596,"y":343,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":0,"text_color":"#ff0000"}
{"page":2,"id":179,"obj":"label","x":596,"y":367,"w":24,"h":26,"text":"\uE58E","text_font":24,"align":0,"text_color":"#0000ff"}
{"page":2,"id":180,"obj":"label","x":625,"y":394,"w":70,"h":22,"text":"00km","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":181,"obj":"label","x":596,"y":393,"w":24,"h":26,"text":"\uE59D","text_font":24,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":182,"obj":"label","x":625,"y":418,"w":75,"h":22,"text":"00.0mm","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":183,"obj":"label","x":596,"y":415,"w":24,"h":26,"text":"\uE58C","text_font":24,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":184,"obj":"btn","x":615,"y":280,"w":58,"h":60,"toggle":false,"text":"\uE5A8","text_font":50,"border_side":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":2,"id":185,"obj":"label","x":725,"y":346,"w":70,"h":22,"text":"00.0°C","text_font":22,"align":0,"text_color":"#ff0000"}
{"page":2,"id":186,"obj":"label","x":725,"y":370,"w":70,"h":22,"text":"00%","text_font":22,"align":0,"text_color":"#0000ff"}
{"page":2,"id":187,"obj":"label","x":696,"y":343,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":0,"text_color":"#ff0000"}
{"page":2,"id":188,"obj":"label","x":696,"y":367,"w":24,"h":26,"text":"\uE58E","text_font":24,"align":0,"text_color":"#0000ff"}
{"page":2,"id":189,"obj":"label","x":725,"y":394,"w":70,"h":22,"text":"00km","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":190,"obj":"label","x":696,"y":393,"w":24,"h":26,"text":"\uE59D","text_font":24,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":191,"obj":"label","x":725,"y":418,"w":75,"h":22,"text":"00.0mm","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":192,"obj":"label","x":696,"y":415,"w":24,"h":26,"text":"\uE58C","text_font":24,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":193,"obj":"btn","x":715,"y":280,"w":58,"h":60,"toggle":false,"text":"\uE5A8","text_font":50,"border_side":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":2,"id":194,"obj":"label","x":12,"y":285,"w":190,"h":25,"text":"Ventilateur Salon","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":195,"obj":"btn","x":5,"y":315,"w":50,"h":50,"text":"\uE374","text_font":48,"mode":"break","align":1,"radius":15,"text_color":"#0000ff","border_color":"#2C3E50","bg_color":"#2C3E50"}
{"page":2,"id":196,"obj":"btn","x":67,"y":315,"w":70,"h":50,"text":"00","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#000000","border_color":"#2C3E50"}
{"page":2,"id":197,"obj":"btn","x":150,"y":315,"w":50,"h":50,"text":"\uE415","text_font":48,"mode":"break","align":1,"radius":15,"text_color":"#ff0000","border_color":"#2C3E50","bg_color":"#2C3E50"}
{"page":2,"id":198,"obj":"btn","x":305,"y":285,"w":50,"h":110,"toggle":true,"text":"\uE210","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50","bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":2,"id":199,"obj":"btn","x":365,"y":285,"w":50,"h":50,"toggle":true,"text":"\uE456","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50","bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":2,"id":200,"obj":"btn","x":425,"y":285,"w":50,"h":50,"toggle":true,"text":"\uE32A","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50","bg_color1":"#2C3E50","text_color1":"#fffb00"}
{"page":2,"id":201,"obj":"btn","x":365,"y":345,"w":50,"h":50,"toggle":false,"text":"\uE04D","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":202,"obj":"btn","x":425,"y":345,"w":50,"h":50,"toggle":false,"text":"\uE054","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":203,"obj":"label","x":12,"y":370,"w":180,"h":25,"text":"Offline","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":204,"obj":"btn","x":232,"y":345,"w":50,"h":50,"toggle":false,"text":"\uE51B","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50"}
{"page":2,"id":205,"obj":"btn","x":232,"y":285,"w":50,"h":50,"text":"00","text_font":32,"mode":"break","align":1,"radius":15,"text_color":"#000000","border_color":"#2C3E50"}
{"page":2,"id":206,"obj":"btn","x":7,"y":410,"w":188,"h":25,"text":"Alertes","text_font":22,"mode":"break","align":1,"radius":15,"text_color":"#2C3E50","border_color":"#2C3E50","bg_color":"#2C3E50"}
{"page":2,"id":207,"obj":"label","x":213,"y":410,"w":258,"h":25,"text":"Aucune","text_font":22,"mode":"crop","align":1,"text_color":"#2C3E50"}
{"page":2,"id":208,"obj":"label","x":128,"y":130,"w":100,"h":25,"text":"pourcent","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":209,"obj":"label","x":128,"y":250,"w":100,"h":25,"text":"pourcent","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":210,"obj":"label","x":2,"y":130,"w":62,"h":25,"text":"timer","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":211,"obj":"label","x":2,"y":250,"w":62,"h":25,"text":"timer","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":212,"obj":"label","x":475,"y":45,"w":140,"h":25,"text":"Maintenant","text_font":16,"align":1,"text_color":"#2C3E50"}
{"page":2,"id":213,"obj":"btn","x":515,"y":75,"w":58,"h":60,"toggle":false,"text":"\uE5A8","text_font":50,"border_side":0,"bg_color":"#2C3E50","text_color":"#FFFFFF"}
{"page":2,"id":214,"obj":"label","x":525,"y":145,"w":70,"h":22,"text":"00.0°C","text_font":22,"align":0,"text_color":"#ff0000"}
{"page":2,"id":215,"obj":"label","x":525,"y":169,"w":70,"h":22,"text":"00%","text_font":22,"align":0,"text_color":"#0000ff"}
{"page":2,"id":216,"obj":"label","x":496,"y":142,"w":24,"h":26,"text":"\uE50F","text_font":24,"align":0,"text_color":"#ff0000"}
{"page":2,"id":217,"obj":"label","x":496,"y":166,"w":24,"h":26,"text":"\uE58E","text_font":24,"align":0,"text_color":"#0000ff"}
{"page":2,"id":218,"obj":"label","x":525,"y":194,"w":70,"h":22,"text":"00km","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":219,"obj":"label","x":496,"y":191,"w":24,"h":26,"text":"\uE59D","text_font":24,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":220,"obj":"label","x":525,"y":218,"w":75,"h":22,"text":"spd","text_font":22,"align":0,"text_color":"#2C3E50"}
{"page":2,"id":221,"obj":"label","x":496,"y":215,"w":24,"h":26,"text":"\uF39D","text_font":24,"align":0,"text_color":"#2C3E50"}
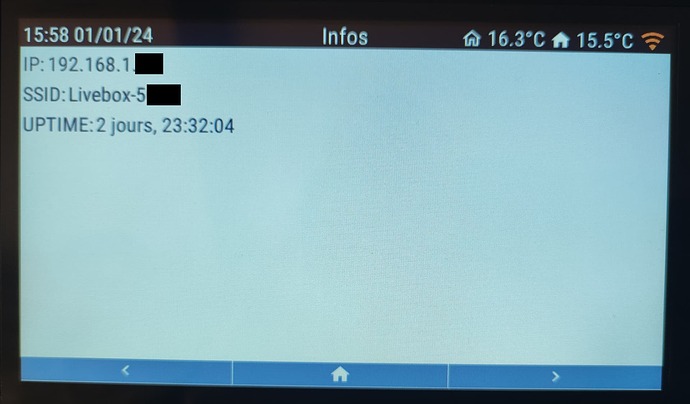
{"page":3,"comment":" ---- Infos ----"}
{"page":3,"id":1,"obj":"btn","x":0,"y":0,"w":800,"h":32,"text":"Infos","text_font":28,"bg_color":"#2C3E50","text_color":"#FFFFFF","radius":0,"border_side":0}
{"page":3,"id":2,"obj":"label","x":3,"y":40,"h":40,"w":60,"text":"IP:","text_font":26,"text_color":"#2C3E50"}
{"page":3,"id":3,"obj":"label","x":34,"y":40,"h":40,"w":180,"text":"adressip","text_font":26,"text_color":"#2C3E50"}
{"page":3,"id":4,"obj":"label","x":3,"y":80,"h":40,"w":60,"text":"SSID:","text_font":26,"text_color":"#2C3E50"}
{"page":3,"id":5,"obj":"label","x":60,"y":80,"h":40,"w":180,"text":"ssidbox","text_font":26,"text_color":"#2C3E50"}
{"page":3,"id":6,"obj":"label","x":3,"y":120,"h":40,"w":90,"text":"UPTIME:","text_font":26,"text_color":"#2C3E50"}
{"page":3,"id":7,"obj":"label","x":95,"y":120,"h":40,"w":250,"text":"uptimebox","text_font":26,"text_color":"#2C3E50"}
{"page":3,"id":8,"obj":"label","x":3,"y":160,"h":40,"w":100,"text":"VERSION:","text_font":26,"text_color":"#2C3E50"}
{"page":3,"id":9,"obj":"label","x":108,"y":160,"h":40,"w":250,"text":"version","text_font":26,"text_color":"#2C3E50"}
Code du openhasp.yaml
plate01:
objects:
- obj: "p0b1"
properties:
"text": "{{ as_timestamp(now()) | timestamp_custom('%H:%M %d/%m/%y') }}"
- obj: "p0b2"
properties:
"text": "{{ states('sensor.temperature_humidity_sensor_sejour_temperature') |float(0) |round(1)}}°C"
- obj: "p0b3"
properties:
"text_color": >
{% if -40 <= state_attr('openhasp.plate01','rssi') |int(0) %}
green
{% elif -41 > state_attr('openhasp.plate01','rssi') |int(0) >= -60 %}
yellow
{% elif -61 > state_attr('openhasp.plate01','rssi') |int(0) >= -70 %}
orange
{% else %}
red
{% endif %}
- obj: "p0b9"
properties:
"text": "{{ states('sensor.temperature_humidity_sensor_exterieur_av_temperature') |float(0) |round(1)}}°C"
- obj: "p1b4" # light-switch toggle button entrée
properties:
"val": '{{ 1 if states("light.lumieres_entree") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.lumieres_entree", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.lumieres_entree"
- obj: "p1b6" # light-switch toggle button cuisine
properties:
"val": '{{ 1 if states("light.0x00158d0002e75493") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.0x00158d0002e75493", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.0x00158d0002e75493"
- obj: "p1b8" # light-switch toggle button spot cuisine
properties:
"val": '{{ 1 if states("light.spots_cuisine") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.spots_cuisine", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.spots_cuisine"
- obj: "p1b10" # light-switch toggle button hotte
properties:
"val": '{{ 1 if states("light.lumieres_hotte_aspirante") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.lumieres_hotte_aspirante", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.lumieres_hotte_aspirante"
- obj: "p1b12" # light-switch toggle button Salle a M.
properties:
"val": '{{ 1 if states("light.0x00158d0007b079f0") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.0x00158d0007b079f0", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.0x00158d0007b079f0"
- obj: "p1b14" # switch toggle button Chat auto
properties:
"val": '{{ 1 if states("automation.chat_porte_arriere") == "on" else 0 }}'
"click": "{{ 'false' if (is_state('automation.chat_porte_arriere','unavailable') or is_state('automation.chat_porte_arriere','unknown')) else 'true' }}"
"opacity": "{{ 120 if (is_state('automation.chat_porte_arriere','unavailable') or is_state('automation.chat_porte_arriere','unknown')) else 255 }}"
event:
"up":
- service: automation.toggle
entity_id: "automation.chat_porte_arriere"
- obj: "p1b16" # switch toggle button Led matrrix
properties:
"val": '{{ 1 if states("light.wled") == "on" else 0 }}'
"click": "{{ 'false' if (is_state('light.wled','unavailable') or is_state('light.wled','unknown')) else 'true' }}"
"opacity": "{{ 120 if (is_state('light.wled','unavailable') or is_state('light.wled','unknown')) else 255 }}"
event:
"up":
- service: homeassistant.toggle
entity_id: "light.wled"
- obj: "p1b20" # light-switch toggle button Spot S
properties:
"val": '{{ 1 if states("light.0x540f57fffe0b7675") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.0x540f57fffe0b7675", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.0x540f57fffe0b7675"
- obj: "p1b22" # light-switch toggle button Séjour
properties:
"val": '{{ 1 if states("light.0x00158d0007b04489") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.0x00158d0007b04489", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.0x00158d0007b04489"
- obj: "p1b18" # light-switch toggle button Salon
properties:
"val": '{{ 1 if states("light.0x00158d0007b0454d") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.0x00158d0007b0454d", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.0x00158d0007b0454d"
- obj: "p1b24" # light-switch toggle button Led Salon
properties:
"val": '{{ 1 if states("light.wled_2") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.wled_2", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.wled_2"
- obj: "p1b26" # light-switch toggle button Led Table
properties:
"val": '{{ 1 if states("light.led_salon_tuya_local") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("light.led_salon_tuya_local", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "light.led_salon_tuya_local"
- obj: "p1b29"
properties:
"text": "{{ states('sensor.energy_home_cout_daily') |float(0) |round(2)}}€"
- obj: "p1b31"
properties:
"text": "{{ states('sensor.energy_home_total_daily') |float(0) /1000 |round(2)}}kWh"
- obj: "p1b33"
properties:
"text": "{{ states('sensor.zlinky_current_summation_derived_one_minute') |int(0)}}W"
- obj: "p1b34"
properties:
"text": >
{% if states('select.energie_quotidienne_home') == "hp" -%}
{{ "HP" }}
{% else -%}
{{ "HC" }}
{% endif -%}
"text_color": "{{ '#ff0000' if is_state('select.energie_quotidienne_home', 'hp') else '#009900' }}"
- obj: "p1b36" # light-switch toggle button Lampe pc
properties:
"val": '{{ 1 if states("switch.switch_pc_tuya_local") == "on" else 0 }}'
"text": '{{ "\uE6E8" if is_state("switch.switch_pc_tuya_local", "on") else "\uE335" | e }}'
event:
"up":
- service: homeassistant.toggle
entity_id: "switch.switch_pc_tuya_local"
- obj: "p2b109"
properties:
"text": >
{% if state_attr('climate.versatile_thermostat_sejour', 'hvac_action') == "idle" %}
{{ "inactif" }}
{% elif state_attr('climate.versatile_thermostat_sejour', 'hvac_action') == "heating" %}
{{ "chauffe" }}
{% else %}
{{ "éteint" }}
{% endif %}
- obj: "p2b110"
properties:
"text": >
{% if state_attr('climate.versatile_thermostat_salon', 'hvac_action') == "idle" %}
{{ "inactif" }}
{% elif state_attr('climate.versatile_thermostat_salon', 'hvac_action') == "heating" %}
{{ "chauffe" }}
{% else %}
{{ "éteint" }}
{% endif %}
- obj: "p2b111"
event:
"up":
- service: script.thermostat_sejour_down_temp
data:
climate_id: climate.versatile_thermostat_sejour
value: 0.1
- obj: "p2b112"
properties:
"text": "{{ state_attr('climate.versatile_thermostat_sejour','temperature') |float(0) }}"
"text_color": "{{ '#ff0000' if is_state('climate.versatile_thermostat_sejour', 'off') else '#008000' }}"
- obj: "p2b113"
event:
"up":
- service: script.thermostat_sejour_up_temp
data:
climate_id: climate.versatile_thermostat_sejour
value: 0.1
- obj: "p2b114"
event:
"up":
- service: script.thermostat_salon_down_temp
data:
climate_id: climate.versatile_thermostat_salon
value: 0.1
- obj: "p2b115"
properties:
"text": "{{ state_attr('climate.versatile_thermostat_salon','temperature') |float(0) }}"
"text_color": "{{ '#ff0000' if is_state('climate.versatile_thermostat_salon', 'off') else '#008000' }}"
- obj: "p2b116"
event:
"up":
- service: script.thermostat_salon_up_temp
data:
climate_id: climate.versatile_thermostat_salon
value: 0.1
- obj: "p2b121"
properties:
"text": "{{ states('sensor.0xa4c138e08a32a900_temperature') |float(0) |round(1)}}°C"
- obj: "p2b124"
properties:
"text": "{{ states('sensor.temperature_humidity_sensor_sejour_temperature') |float(0) |round(1)}}°C"
- obj: "p2b127"
properties:
"text": "{{ states('sensor.0xa4c138e08a32a900_humidity') |float(0) |round(0)}}%"
- obj: "p2b130"
properties:
"text": "{{ states('sensor.temperature_humidity_sensor_sejour_humidity') |float(0) |round(0)}}%"
- obj: "p2b145" # switch climate
properties:
"val": '{{ 1 if states("climate.versatile_thermostat_sejour") == "heat" else 0 }}'
"text": '{{ "\uE438" if is_state("climate.versatile_thermostat_sejour", "heat") else "\uEAD7" | e }}'
event:
"up":
- service: script.climate_sejour_toggle
- obj: "p2b143"
event:
"up":
- service: climate.set_preset_mode
data:
preset_mode: none
target:
entity_id: climate.versatile_thermostat_sejour
- obj: "p2b144"
event:
"up":
- service: timer.start
target:
entity_id: timer.climate_sejour
- obj: "p2b117"
event:
"up":
- service: climate.set_preset_mode
data:
preset_mode: eco
target:
entity_id: climate.versatile_thermostat_sejour
- obj: "p2b118"
event:
"up":
- service: climate.set_preset_mode
data:
preset_mode: comfort
target:
entity_id: climate.versatile_thermostat_sejour
- obj: "p2b146" # switch climate
properties:
"val": '{{ 1 if states("climate.versatile_thermostat_salon") == "heat" else 0 }}'
"text": '{{ "\uE438" if is_state("climate.versatile_thermostat_salon", "heat") else "\uEAD7" | e }}'
event:
"up":
- service: script.climate_salon_toggle
- obj: "p2b147"
event:
"up":
- service: climate.set_preset_mode
data:
preset_mode: none
target:
entity_id: climate.versatile_thermostat_salon
- obj: "p2b148"
event:
"up":
- service: timer.start
target:
entity_id: timer.climate_salon
- obj: "p2b119"
event:
"up":
- service: climate.set_preset_mode
data:
preset_mode: eco
target:
entity_id: climate.versatile_thermostat_salon
- obj: "p2b120"
event:
"up":
- service: climate.set_preset_mode
data:
preset_mode: comfort
target:
entity_id: climate.versatile_thermostat_salon
- obj: "p2b149" # Current weather icon j0
properties:
"text": >
{% if states('sensor.meteo_xxxx_j0') == "clear-night" -%}
{{ "\uE594" }}
{% elif states('sensor.meteo_xxxx_j0') == 'cloudy' -%}
{{ "\uE590" }}
{% elif states('sensor.meteo_xxxx_j0') == 'fog' -%}
{{ "\uE591" }}
{% elif states('sensor.meteo_xxxx_j0') == 'hail' -%}
{{ "\uE592" }}
{% elif states('sensor.meteo_xxxx_j0') == 'lightning' -%}
{{ "\uE593" }}
{% elif states('sensor.meteo_xxxx_j0') == 'lightning-rainy' -%}
{{ "\uE67E" }}
{% elif states('sensor.meteo_xxxx_j0') == 'partlycloudy' -%}
{{ "\uE595" }}
{% elif states('sensor.meteo_xxxx_j0') == 'pouring' -%}
{{ "\uE596" }}
{% elif states('sensor.meteo_xxxx_j0') == 'rainy' -%}
{{ "\uE597" }}
{% elif states('sensor.meteo_xxxx_j0') == 'snowy' -%}
{{ "\uE598" }}
{% elif states('sensor.meteo_xxxx_j0') == 'snowy-rainy' -%}
{{ "\uE67F" }}
{% elif states('sensor.meteo_xxxx_j0') == 'sunny' -%}
{{ "\uE5A8" }}
{% elif states('sensor.meteo_xxxx_j0') == 'windy' -%}
{{ "\uE59D" }}
{% elif states('sensor.meteo_xxxx_j0') == 'windy-variant' -%}
{{ "\uE59E" }}
{% elif states('sensor.meteo_xxxx_j0') == 'unavailable' -%}
{{ "\uE156" }}
{% else -%}
{{ "\uE5A8" }}
{% endif -%}
- obj: "p2b150" # Current weather icon j1
properties:
"text": >
{% if states('sensor.meteo_xxxx_j1') == "clear-night" -%}
{{ "\uE594" }}
{% elif states('sensor.meteo_xxxx_j1') == 'cloudy' -%}
{{ "\uE590" }}
{% elif states('sensor.meteo_xxxx_j1') == 'fog' -%}
{{ "\uE591" }}
{% elif states('sensor.meteo_xxxx_j1') == 'hail' -%}
{{ "\uE592" }}
{% elif states('sensor.meteo_xxxx_j1') == 'lightning' -%}
{{ "\uE593" }}
{% elif states('sensor.meteo_xxxx_j1') == 'lightning-rainy' -%}
{{ "\uE67E" }}
{% elif states('sensor.meteo_xxxx_j1') == 'partlycloudy' -%}
{{ "\uE595" }}
{% elif states('sensor.meteo_xxxx_j1') == 'pouring' -%}
{{ "\uE596" }}
{% elif states('sensor.meteo_xxxx_j1') == 'rainy' -%}
{{ "\uE597" }}
{% elif states('sensor.meteo_xxxx_j1') == 'snowy' -%}
{{ "\uE598" }}
{% elif states('sensor.meteo_xxxx_j1') == 'snowy-rainy' -%}
{{ "\uE67F" }}
{% elif states('sensor.meteo_xxxx_j1') == 'sunny' -%}
{{ "\uE5A8" }}
{% elif states('sensor.meteo_xxxx_j1') == 'windy' -%}
{{ "\uE59D" }}
{% elif states('sensor.meteo_xxxx_j1') == 'windy-variant' -%}
{{ "\uE59E" }}
{% elif states('sensor.meteo_xxxx_j1') == 'unavailable' -%}
{{ "\uE156" }}
{% else -%}
{{ "\uE5A8" }}
{% endif -%}
- obj: "p2b151"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_j0','temperature') }}°C"
- obj: "p2b152"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_j0','templow') }}°C"
- obj: "p2b155"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_j0','humidite') }}%"
- obj: "p2b157"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_j0','precipitation') |float(0) |round(0)}}mm"
- obj: "p2b159"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_j1','temperature') }}°C"
- obj: "p2b160"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_j1','templow') }}°C"
- obj: "p2b163"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_j1','humidite') }}%"
- obj: "p2b165"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_j1','precipitation') |float(0) |round(0) }}mm"
- obj: "p2b105"
properties:
"text": "{{ state_attr('sensor.meteo_sxxxx_h0','heure') }}H"
- obj: "p2b106"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h1','heure') }}H"
- obj: "p2b122"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h2','heure') }}H"
- obj: "p2b175" # Current weather icon h0
properties:
"text": >
{% if states('sensor.meteo_xxxx_h0') == "clear-night" -%}
{{ "\uE594" }}
{% elif states('sensor.meteo_xxxx_h0') == 'cloudy' -%}
{{ "\uE590" }}
{% elif states('sensor.meteo_xxxx_h0') == 'fog' -%}
{{ "\uE591" }}
{% elif states('sensor.meteo_xxxx_h0') == 'hail' -%}
{{ "\uE592" }}
{% elif states('sensor.meteo_xxxx_h0') == 'lightning' -%}
{{ "\uE593" }}
{% elif states('sensor.meteo_xxxx_h0') == 'lightning-rainy' -%}
{{ "\uE67E" }}
{% elif states('sensor.meteo_xxxx_h0') == 'partlycloudy' -%}
{{ "\uE595" }}
{% elif states('sensor.meteo_xxxx_h0') == 'pouring' -%}
{{ "\uE596" }}
{% elif states('sensor.meteo_xxxx_h0') == 'rainy' -%}
{{ "\uE597" }}
{% elif states('sensor.meteo_xxxx_h0') == 'snowy' -%}
{{ "\uE598" }}
{% elif states('sensor.meteo_xxxx_h0') == 'snowy-rainy' -%}
{{ "\uE67F" }}
{% elif states('sensor.meteo_xxxx_h0') == 'sunny' -%}
{{ "\uE5A8" }}
{% elif states('sensor.meteo_sxxxx_h0') == 'windy' -%}
{{ "\uE59D" }}
{% elif states('sensor.meteo_xxxx_h0') == 'windy-variant' -%}
{{ "\uE59E" }}
{% elif states('sensor.meteo_xxxx_h0') == 'unavailable' -%}
{{ "\uE156" }}
{% else -%}
{{ "\uE5A8" }}
{% endif -%}
- obj: "p2b167"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h0','temperature') }}°C"
- obj: "p2b168"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h0','humidite') }}%"
- obj: "p2b171"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h0','wind') }}km"
- obj: "p2b173"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h0','precipitation') }}mm"
- obj: "p2b184" # Current weather icon h1
properties:
"text": >
{% if states('sensor.meteo_xxxx_h1') == "clear-night" -%}
{{ "\uE594" }}
{% elif states('sensor.meteo_xxxx_h1') == 'cloudy' -%}
{{ "\uE590" }}
{% elif states('sensor.meteo_xxxx_h1') == 'fog' -%}
{{ "\uE591" }}
{% elif states('sensor.meteo_xxxx_h1') == 'hail' -%}
{{ "\uE592" }}
{% elif states('sensor.meteo_xxxx_h1') == 'lightning' -%}
{{ "\uE593" }}
{% elif states('sensor.meteo_xxxx_h1') == 'lightning-rainy' -%}
{{ "\uE67E" }}
{% elif states('sensor.meteo_xxxx_h1') == 'partlycloudy' -%}
{{ "\uE595" }}
{% elif states('sensor.meteo_xxxx_h1') == 'pouring' -%}
{{ "\uE596" }}
{% elif states('sensor.meteo_xxxx_h1') == 'rainy' -%}
{{ "\uE597" }}
{% elif states('sensor.meteo_xxxx_h1') == 'snowy' -%}
{{ "\uE598" }}
{% elif states('sensor.meteo_xxxx_h1') == 'snowy-rainy' -%}
{{ "\uE67F" }}
{% elif states('sensor.meteo_xxxx_h1') == 'sunny' -%}
{{ "\uE5A8" }}
{% elif states('sensor.meteo_xxxx_h1') == 'windy' -%}
{{ "\uE59D" }}
{% elif states('sensor.meteo_xxxx_h1') == 'windy-variant' -%}
{{ "\uE59E" }}
{% elif states('sensor.meteo_xxxx_h1') == 'unavailable' -%}
{{ "\uE156" }}
{% else -%}
{{ "\uE5A8" }}
{% endif -%}
- obj: "p2b176"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h1','temperature') }}°C"
- obj: "p2b177"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h1','humidite') }}%"
- obj: "p2b180"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h1','wind') }}km"
- obj: "p2b182"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h1','precipitation') }}mm"
- obj: "p2b193" # Current weather icon h2
properties:
"text": >
{% if states('sensor.meteo_xxxx_h2') == "clear-night" -%}
{{ "\uE594" }}
{% elif states('sensor.meteo_xxxx_h2') == 'cloudy' -%}
{{ "\uE590" }}
{% elif states('sensor.meteo_xxxx_h2') == 'fog' -%}
{{ "\uE591" }}
{% elif states('sensor.meteo_xxxx_h2') == 'hail' -%}
{{ "\uE592" }}
{% elif states('sensor.meteo_xxxx_h2') == 'lightning' -%}
{{ "\uE593" }}
{% elif states('sensor.meteo_xxxx_h2') == 'lightning-rainy' -%}
{{ "\uE67E" }}
{% elif states('sensor.meteo_xxxx_h2') == 'partlycloudy' -%}
{{ "\uE595" }}
{% elif states('sensor.meteo_xxxx_h2') == 'pouring' -%}
{{ "\uE596" }}
{% elif states('sensor.meteo_xxxx_h2') == 'rainy' -%}
{{ "\uE597" }}
{% elif states('sensor.meteo_xxxx_h2') == 'snowy' -%}
{{ "\uE598" }}
{% elif states('sensor.meteo_xxxx_h2') == 'snowy-rainy' -%}
{{ "\uE67F" }}
{% elif states('sensor.meteo_xxxx_h2') == 'sunny' -%}
{{ "\uE5A8" }}
{% elif states('sensor.meteo_xxxx_h2') == 'windy' -%}
{{ "\uE59D" }}
{% elif states('sensor.meteo_xxxx_h2') == 'windy-variant' -%}
{{ "\uE59E" }}
{% elif states('sensor.meteo_xxxx_h2') == 'unavailable' -%}
{{ "\uE156" }}
{% else -%}
{{ "\uE5A8" }}
{% endif -%}
- obj: "p2b185"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h2','temperature') }}°C"
- obj: "p2b186"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h2','humidite') }}%"
- obj: "p2b189"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h2','wind') }}km"
- obj: "p2b191"
properties:
"text": "{{ state_attr('sensor.meteo_xxxx_h2','precipitation') }}mm"
- obj: "p2b195"
event:
"up":
- service: fan.decrease_speed
data:
percentage_step: 5
target:
entity_id: fan.mi_smart_standing_fan_2
- obj: "p2b196"
properties:
"text": "{{ state_attr('fan.mi_smart_standing_fan_2','percentage') |int(0)}}"
"text_color": "{{ '#ff0000' if is_state('fan.mi_smart_standing_fan_2', 'off') else '#008000' }}"
- obj: "p2b197"
event:
"up":
- service: fan.increase_speed
data:
percentage_step: 5
target:
entity_id: fan.mi_smart_standing_fan_2
- obj: "p2b198" # switch ventilateur
properties:
"val": '{{ 1 if states("fan.mi_smart_standing_fan_2") == "on" else 0 }}'
event:
"up":
- service: homeassistant.toggle
entity_id: fan.mi_smart_standing_fan_2
- obj: "p2b199" # ventilateur oscille
properties:
"val": '{{ 1 if state_attr("fan.mi_smart_standing_fan_2","oscillating") == "true" else 0 }}'
event:
"up":
- service: script.ventilateur_oscille_toggle
- obj: "p2b200" # ventilateur nature
properties:
"val": '{{ 1 if state_attr("fan.mi_smart_standing_fan_2","mode") == "nature" else 0 }}'
event:
"up":
- service: script.ventilateur_nature_toggle
- obj: "p2b201" # ventilateur gauche
event:
"up":
- service: fan.set_direction
data:
direction: reverse
target:
entity_id: fan.mi_smart_standing_fan_2
- obj: "p2b202" # ventilateur droite
event:
"up":
- service: fan.set_direction
data:
direction: forward
target:
entity_id: fan.mi_smart_standing_fan_2
- obj: "p2b203"
properties:
"text": "{{ states('fan.mi_smart_standing_fan_2') }}"
- obj: "p2b204" # ventilateur timer
event:
"up":
- service: xiaomi_miio_fan.fan_set_delay_off
data:
entity_id: fan.mi_smart_standing_fan_2
delay_off_countdown: 60
- obj: "p2b205"
properties:
"text": "{{ state_attr('fan.mi_smart_standing_fan_2','delay_off_countdown') |int(0)}}"
"text_color": "{{ '#ff0000' if is_state('fan.mi_smart_standing_fan_2', 'off') else '#008000' }}"
- obj: "p2b206"
properties:
"text": "Alerte météo {{states('sensor.11_weather_alert')}}"
"text_color": >
{% if states('sensor.11_weather_alert') == "Jaune" -%}
{{ "yellow" }}
{% elif states('sensor.11_weather_alert') == 'Orange' -%}
{{ "orange" }}
{% elif states('sensor.11_weather_alert') == 'Rouge' -%}
{{ "red" }}
{% else -%}
{{ "green" }}
{% endif -%}
- obj: "p2b207"
properties:
"text": >
{% if states.sensor['11_weather_alert'] is not none %}
{% if states('sensor.11_weather_alert') != 'Vert' %}
{%- for attr, value in states.sensor['11_weather_alert'].attributes.items() -%}
{%- if value in ['Jaune', 'Orange', 'Rouge'] -%}
{{ "\uE026" }} {{ attr }}
{%- endif %}
{%- endfor %}
{% else %}
{{ "\uE12C" }} Aucunes alertes
{% endif %}
{% endif %}
- obj: "p2b208"
properties:
"text": "{{ state_attr('climate.versatile_thermostat_sejour','power_percent') |int(0) }}%"
- obj: "p2b209"
properties:
"text": "{{ state_attr('climate.versatile_thermostat_salon','power_percent') |int(0) }}%"
- obj: "p2b210"
properties:
"text": "{{ states('sensor.timer_climate_sejour_minutes') |int(0) |round(0) }}min"
- obj: "p2b211"
properties:
"text": "{{ states('sensor.timer_climate_salon_minutes') |int(0) |round(0) }}min"
- obj: "p2b213" # Current weather icon Now
properties:
"text": >
{% if states('weather.xxxxx') == "clear-night" -%}
{{ "\uE594" }}
{% elif states('weather.xxxxx') == 'cloudy' -%}
{{ "\uE590" }}
{% elif states('weather.xxxxx') == 'fog' -%}
{{ "\uE591" }}
{% elif states('weather.xxxxx') == 'hail' -%}
{{ "\uE592" }}
{% elif states('weather.xxxxx') == 'lightning' -%}
{{ "\uE593" }}
{% elif states('weather.xxxxx') == 'lightning-rainy' -%}
{{ "\uE67E" }}
{% elif states('weather.xxxxx') == 'partlycloudy' -%}
{{ "\uE595" }}
{% elif states('weather.xxxxxx') == 'pouring' -%}
{{ "\uE596" }}
{% elif states('weather.xxxxxx') == 'rainy' -%}
{{ "\uE597" }}
{% elif states('weather.xxxxx') == 'snowy' -%}
{{ "\uE598" }}
{% elif states('weather.xxxxx') == 'snowy-rainy' -%}
{{ "\uE67F" }}
{% elif states('weather.xxxxx') == 'sunny' -%}
{{ "\uE5A8" }}
{% elif states('weather.xxxx') == 'windy' -%}
{{ "\uE59D" }}
{% elif states('weather.xxxx') == 'windy-variant' -%}
{{ "\uE59E" }}
{% elif states('weather.xxxxx') == 'unavailable' -%}
{{ "\uE156" }}
{% else -%}
{{ "\uE5A8" }}
{% endif -%}
- obj: "p2b214"
properties:
"text": "{{ state_attr('weather.xxxxxx','temperature') }}°C"
- obj: "p2b215"
properties:
"text": "{{ state_attr('weather.xxxxx','humidity') }}%"
- obj: "p2b218"
properties:
"text": "{{ state_attr('weather.xxxxx','wind_speed') |float(0) |round(0) }}km"
- obj: "p2b220"
properties:
"text": "{{ states('sensor.direction_vent_xxxxx') }}"
- obj: "p3b3"
properties:
"text": >
{% if state_attr("openhasp.plate01","ip") == None %}
{{ "Wait" }}
{% else %}
{{ state_attr("openhasp.plate01","ip") }}
{% endif%}
- obj: "p3b5"
properties:
"text": >
{% if state_attr("openhasp.plate01","ssid") == None %}
{{ "Wait" }}
{% else %}
{{ state_attr("openhasp.plate01","ssid") }}
{% endif%}
- obj: "p3b7"
properties:
"text": >
{% set uptime = state_attr('openhasp.plate01','uptime') | int(0) %}
{% set jours = (uptime / 86400) | int(0) %}
{%- if jours > 0 -%}
{{ jours }} jours, {{ (uptime - (jours * 86400)) | int(0) | timestamp_custom('%H:%M:%S', false) }}
{%- else -%}
{{ uptime | int(0) | timestamp_custom('%H:%M:%S', false) }}
{%- endif -%}
- obj: "p3b9"
properties:
"text": >
{% if state_attr("openhasp.plate01","version") == None %}
{{ "Wait" }}
{% else %}
{{ state_attr("openhasp.plate01","version") }}
{% endif%}
Pour la météo (intégration météo france ), j’ai créer des sensors template pour J0 ( Aujourd’hui ) et J+1 ( Demain) , H0 ( heure en cours) H+1 H+2 et des trigger template pour récupérer les forecasts ( qui sont supprimer depuis le 04/2024 ) . Code a mettre dans votre configuration.yaml ou dans votre fichier template.yaml si vous avez découper votre configuration:
template:
- sensor:
- name: Météo xxxx H0
unique_id: meteo_xxxx_h0
state: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[0].condition | default(0) }}"
attributes:
heure: "{{ as_timestamp(state_attr('sensor.weather_forecast_heure_xxxx','forecast')[0].datetime) | int(0) | timestamp_custom('%H') }}"
temperature: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[0].temperature | float(0) }}"
humidite: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[0].humidity | int(0) }}"
wind: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[0].wind_speed | int(0) }}"
precipitation: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[0].precipitation | int(0) }}"
availability: "{{ states('sensor.weather_forecast_heure_xxxx') not in ['unknown', 'unavailable', 'none'] }}"
- name: Météo xxxx H1
unique_id: meteo_xxxx_h1
state: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[1].condition | default(0) }}"
attributes:
heure: "{{ as_timestamp(state_attr('sensor.weather_forecast_heure_xxxx','forecast')[1].datetime) | int(0) | timestamp_custom('%H') }}"
temperature: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[1].temperature | float(0) }}"
humidite: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[1].humidity | int(0) }}"
wind: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[1].wind_speed | int(0) }}"
precipitation: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[1].precipitation | int(0) }}"
availability: "{{ states('sensor.weather_forecast_heure_xxxx') not in ['unknown', 'unavailable', 'none'] }}"
- name: Météo xxxx H2
unique_id: meteo_xxxx_h2
state: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[2].condition | default(0) }}"
attributes:
heure: "{{ as_timestamp(state_attr('sensor.weather_forecast_heure_xxxx','forecast')[2].datetime) | int(0) | timestamp_custom('%H') }}"
temperature: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[2].temperature | float(0) }}"
humidite: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[2].humidity | int(0) }}"
wind: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[2].wind_speed | int(0) }}"
precipitation: "{{ state_attr('sensor.weather_forecast_heure_xxxx','forecast')[2].precipitation | int(0) }}"
availability: "{{ states('sensor.weather_forecast_heure_xxxx') not in ['unknown', 'unavailable', 'none'] }}"
- name: Météo xxxx J0
unique_id: meteo_xxxx_j0
state: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[0].condition | default(0) }}"
attributes:
temperature: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[0].temperature | float(0) }}"
templow: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[0].templow | float(0) }}"
humidite: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[0].humidity | int(0) }}"
precipitation: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[0].precipitation | float(0) }}"
availability: "{{ states('sensor.weather_forecast_jour_xxxx') not in ['unknown', 'unavailable', 'none'] }}"
- name: Météo xxxx J1
unique_id: meteo_xxxx_j1
state: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[1].condition | default(0) }}"
attributes:
temperature: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[1].temperature | float(0) }}"
templow: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[1].templow | float(0) }}"
humidite: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[1].humidity | int(0) }}"
precipitation: "{{ state_attr('sensor.weather_forecast_jour_xxxx','forecast')[1].precipitation | float(0) }}"
availability: "{{ states('sensor.weather_forecast_jour_xxxx') not in ['unknown', 'unavailable', 'none'] }}"
- trigger:
- platform: time_pattern
hours: /1
- platform: homeassistant
event: start
action:
- service: weather.get_forecasts
data:
type: daily
target:
entity_id: weather.xxxx
response_variable: daily
sensor:
- name: Weather Forecast Jour xxxx
unique_id: weather_forecast_jour_xxxx
state: "{{ daily['weather.xxxx'].forecast[0].condition }}"
attributes:
forecast: "{{ daily['weather.xxxx'].forecast }}"
availability: "{{ states('weather.xxxx') not in ['unknown', 'unavailable', 'none'] }}"
- trigger:
- platform: time_pattern
hours: /1
- platform: homeassistant
event: start
action:
- service: weather.get_forecasts
data:
type: hourly
target:
entity_id: weather.xxxx
response_variable: hourly
sensor:
- name: Weather Forecast Heure xxxx
unique_id: weather_forecast_heure_xxxx
state: "{{ hourly['weather.xxxx'].forecast[0].condition }}"
attributes:
forecast: "{{ hourly['weather.xxxx'].forecast }}"
availability: "{{ states('weather.xxxx') not in ['unknown', 'unavailable', 'none'] }}"
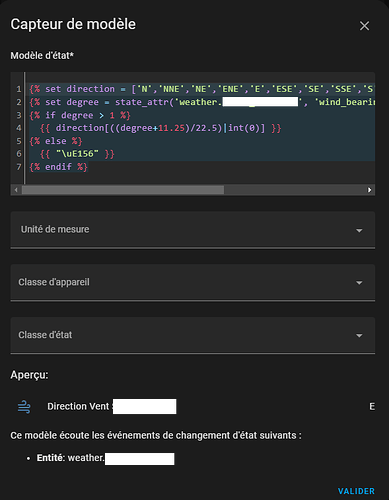
Pour la direction du vent, j’utilise un template. Créer un template du UI et coller y le code dans la parti Modèle d'état:
{% set direction = ['N','NNE','NE','ENE','E','ESE','SE','SSE','S','SSO','SO','OSO','O','ONO','NO','NNO','N'] %}
{% set degree = state_attr('weather.xxxxx', 'wind_bearing')|int(0) %}
{% if degree > 1 %}
{{ direction[((degree+11.25)/22.5)|int(0)] }}
{% else %}
{{ "\uE156" }}
{% endif %}
Pour pallier au Sonoff NS panel ou autre, un peu cher a mon gout vous avez c’est solution pour une trentaine d’euros.
Le modèle Elecrow WZ8048C070 , est pris en charge dans OpenHASP ( depuis la v0.7.0-rc12 ) , sous le nom de Crowpanel 7". Fonctionne bien pour moi. 7 Inch HMI Touch Display - 800x480 LCD for ESP32/Arduino/LVGL
Le modèle Sunton 8048S070C ( capacitive touch ). Ca fonctionne bien chez moi.
ESP32-S3 HMI 8M PSRAM 16M Flash Arduino LVGL WIFI & Bluetooth 7.
Je mettrais a jour le post, avec un peu plus d’information. N’hésiter pas a demander des renseignements.
Bonne journée.
EDIT 12/04/24:
Ajout du modèle Elecrow 7inch WZ8048C070, dans la dernière version d’openHASP Nightly.